JS와 jQuery를 배우는 방법
- php中世界最好的语言원래의
- 2018-04-23 17:23:051615검색
이번에는 JS와 jQuery를 배우는 방법과 JS와 jQuery를 배울 때 주의사항이 무엇인지에 대해 알려드리겠습니다.
일부 기술 포럼이나 QQ 그룹에서 이와 유사한 질문을 자주 볼 수 있습니다. 물론 모든 사람의 의심을 해결하고 초보 프로그래머가 학습 방향을 더 빨리 파악하고 실수를 피할 수 있도록 돕기 위해 이러한 질문을 하는 것은 대개 초보자입니다. Key points
작가가 자신의 학습 및 사용 경험을 공유할 것입니다. 질문이나 의문 사항이 있으면 메시지를 남겨주세요
질문에 답하기 전에 먼저 js가 무엇인지,jQuery가 무엇인지 이해해야 합니다.

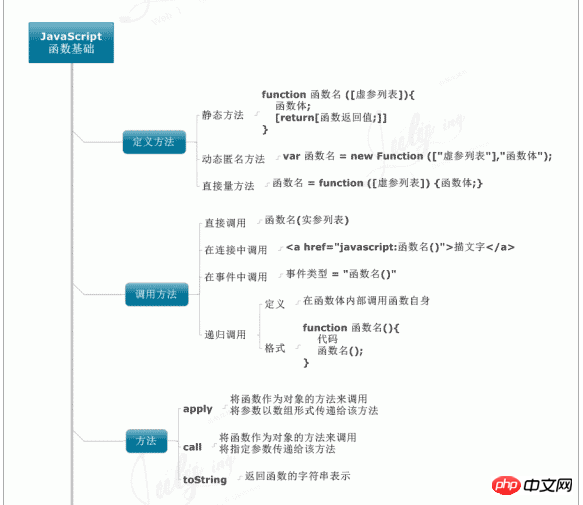
js, 즉 JavaScript는 1995년 Netscape의 Brendan Eich가 Netscape Navigator 브라우저에서 처음 설계하고 구현했습니다. Netscape는 Sun과 협력했기 때문에 Netscape 경영진은 Java처럼 보이길 원했기 때문에 JavaScript라고 명명했습니다. JavaScript는 유형에 대한 지원이 내장된 동적 유형, 약한 유형, 프로토타입 기반 언어인 문자 그대로의 스크립트 언어입니다.

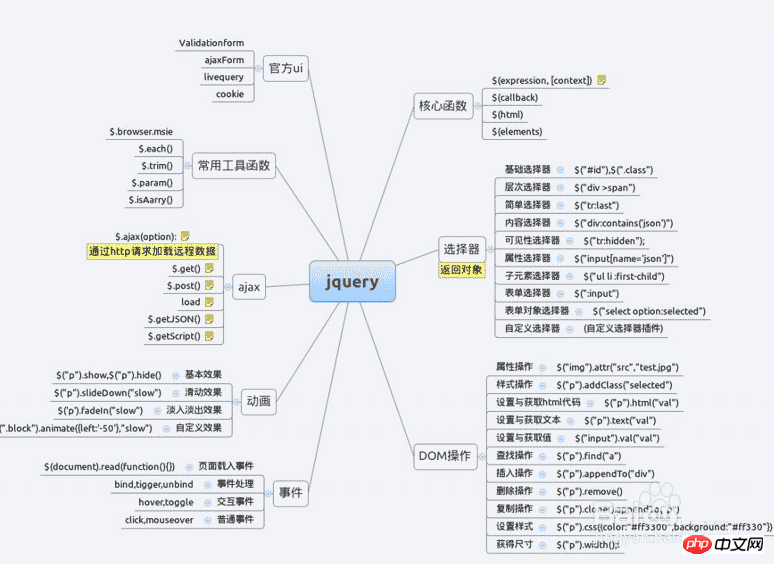
jQuery는 다중 브라우저와 호환되는 자바스크립트 라이브러리입니다. 핵심 개념은 write less, do more(write less, do more)입니다.
 위의 간략한 소개를 통해 여러분은 생각합니다. 가장 중요한 점은 이미 알고 있습니다. 즉, jQuery는 자바스크립트 라이브러리입니다.
위의 간략한 소개를 통해 여러분은 생각합니다. 가장 중요한 점은 이미 알고 있습니다. 즉, jQuery는 자바스크립트 라이브러리입니다.
저자의 경험에 따르면 초보 프로그래머는 javascript 학습에 집중하는 데 시간을 투자해야 합니다.
jQuery의 경우 jQuery 참조를 직접 참조할 수 있습니다 물론 독자에게 시간이 충분하다면 jQuery 소스 코드를 배우고 jquery 구현 원리를 더 잘 이해할 수도 있습니다.
Script House 편집자 요약:
If js(javascript)를 배우고 싶다면, 기본 js 코드를 배워야 js의 본질을 이해할 수 있습니다. jquery는 js 라이브러리이지만 실제 애플리케이션에서는 js를 많이 사용하는 경우에는 jquery를 사용하는 것이 좋습니다. jquery는 여러 브라우저와의 호환성이 좋기 때문에 많은 문제가 발생하지 않습니다. 호환성에 대해 걱정하지 마십시오. jquery만 알고 js를 모른다면 다른 프로그래밍 언어
를 배우는 데 도움이 되지 않습니다.javascript와 jquery는 거의 비교할 수 없습니다.
jquery는 javascript를 기반으로 하지만 실제로는 jquery는 javascript와 완전히 다른 두 가지 언어입니다. jquery는 실제로 논리적 언어와 순수 기능적 언어의 조합입니다. 이러한 두 가지 특성으로 인해 DOM에서 jquery의 작업은 매우 단순화됩니다. jquery를 사용하면 기본 JavaScript 코드를 사용하여 수십 또는 수백 줄의 코드로 달성할 수 있는 기능을 구현하는 데 종종 한두 줄의 코드를 사용할 수 있습니다. 하지만 jquery는 특수 프레임워크이므로 완전한 솔루션이 아니며 여전히 javascript와 분리될 수 없습니다. 기본적으로 네이티브 자바스크립트에 의존하지 않는 것을 원한다면 Sencha를 사용해 보세요.jq, dojo 등을 포함한 다양한 캡슐화는 주로 걱정을 덜기 위해 설계되었습니다. jq를 예로 들어보겠습니다.
JQ는 다양한 브라우저의 이벤트와 DOM 개체를 캡슐화하며 다양한 작업은 다양한 브라우저와 직접 호환될 수 있습니다. 서로 다른 브라우저의 차이점은 CSS에서 "-webkit-" 또는 "filter"를 작성하는 것의 차이일 뿐만 아니라 이벤트 모델과 같은 기본 사항도 다르다는 것을 알고 있습니다 = =
JQ의 고유한 CSS-LIKE 선택기, 체인 작성, 다양한 캡슐화된 애니메이션 기능과 캡슐화된 비동기 로딩은 개발 효율성을 크게 향상시키고 작업 중복을 줄였습니다. JQ는 AJAX 작업을 캡슐화하기 위해 지연과 일련의 기능을 사용하여 이 기능에 대한 개선과 완벽함을 유지하고 있습니다. JS
기타에는
일반적으로 사용되는 기능이 포함되어 있으므로 직접 작성할 필요가 없습니다. 예를 들어 브라우저 감지...플러그인이 지속적으로 풍부해지고, 정보가 풍부해집니다.
물론, 이렇게 하면
JQ가 기본 JS보다 10배(크롬)에서 100배(즉) 느려지게 됩니다. 구체적인 숫자는 잊어버렸지만 이 정도 크기입니다...특히 어떤 사람들은 남용하는 것을 좋아합니다.
JS 한 문장으로 문제를 해결할 수 있다면 JQ를 사용하지 마세요. 제 개인적인 테스트에 따르면 $('#x')는 getElementById('x)보다 40배 느립니다. ')
이것은 @TooBug 형제의 실제 테스트입니다. http://fiddle.jshell.net/toobug/mZPXq/
JQ 코드는 모든 상황에 적용되지 않을 수 있습니다. 예를 들어 더 큰 웹 사이트는 JQ의 단점을 강조합니다. ,
네임스페이스- -. 많은 웹사이트가 자신의 상황에 따라 자신만의 함수 라이브러리를 구축합니다. 여담으로, 프로젝트가 "웹 페이지"보다 "APP"에 더 가깝다면 jq는 그럴 수도 있습니다.
1. 비즈니스 복잡성이 높은 프로젝트나 웹사이트, 그리고 역량이 부족한 팀의 경우 개발 기능을 사용하면 성능을 고려할 수 없으며 호환성이 큰 장애물입니다.
2. Hello World 기능을 사용하는 한 성능은 중요하지 않습니다. 팀은 훌륭하고 비즈니스는 복잡합니다. 성능 조정은 실제로 렌더링 병목 현상이 발생할 때만 발생합니다.
4. 성능은 계속해서 기대되어야 합니다. 컴퓨터의 처리 능력은 점점 더 강력해지고 있으며 더 이상 문제가 되지 않습니다.
1. JQ와 다른 프레임워크는 사용 편의성과 호환성 문제를 해결하지만 효율성이 약간 낮습니다. 2. 네이티브 js는 운영 효율성 문제를 해결하며 호환성이 더 까다롭습니다. 프로그래머가 몇 년 더 살 수 있게 해줍니다. 네이티브 js 프로그래머의 수준을 한 단계 더 높일 수 있습니다
js를 잘 배우세요. 모두 끝났습니다. jquery는 js 프레임워크일 뿐이고 js 프레임워크도 많이 있습니다. 이것이 더 좋습니다. 프로젝트 작업 시에는 js를 배우고 jquery만 사용하는 것이 좋습니다.
혼자 공부할 때 js의 장점은 브라우저 등의 호환성 문제에 대해 더 많이 배울 수 있다는 것입니다. 그것은 당신에게 경험을 줄 것입니다.
프로젝트를 할 때 jquery의 장점은 효율성이 뛰어나고 개발 비용이 N배 절감된다는 점입니다.
4.js: 간단한 것은 구현하기가 매우 복잡합니다.
jquery: 복잡한 것은 구현하기가 매우 간단합니다.
성능 측면에서는 jquery가 훨씬 나쁩니다.
6. js는 기초이고 jQuery는 단지 도구일 뿐이며 기초는 매우 중요합니다
제가 보기에는 대부분의 사람들은 DOM 선택과 파생된 .children, .siblings라는 두 가지 측면에만 jquery를 사용합니다. , 다음은 일반적으로 사용되는 settimeout을 포함한 이벤트 바인딩, 기타 루프, 메서드 선언입니다. 모두 기본이 아닌가요?
jquery와 네이티브는 전혀 반대되는 개념이 아니라고 생각합니다. jquery 전문가는 반드시 js 클래스를 사용하고, 프로토타입 체인을 이해하고, dom을 이해할 것입니다. 따라서 네이티브를 사용하는 것이 강력하다고 생각해서는 안 됩니다. jquery는 그런 생각이 없습니다.
HTML 구조가 복잡하고 jquery 선택기를 사용하는 것이 매우 편리합니다. 디자인 요구 사항이 매우 까다롭고 jquery 애니메이션 및 특수 효과를 사용하는 것이 매우 적합합니다. 이것은 이해할 수 있는 일이지만 여러분에게는 불가능합니다. 네이티브 js를 전혀 사용하지 않으려면 jquery를 사용하세요. 불가능합니다. 변수 선언은 모두 네이티브 js입니다.
그래서 면접관이 네이티브 js는 어떻게 사용하는지 물어보면 익숙하지 않은 돔 선택과 이벤트리스터너 빼고는 다 괜찮다고 자신있게 말할 수 있습니다
사례를 읽고 방법을 숙달하셨을 거라 믿습니다. 이 기사에서 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 도서:
jquery를 사용하여 선택한 CSS 스타일을 삭제하는 방법위 내용은 JS와 jQuery를 배우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

