jQuery 프레임워크 사용법에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-04-23 11:12:232217검색
이번에는 jQuery 프레임워크 사용법과 jQuery 프레임워크 사용 시 주의사항에 대해 자세히 설명하겠습니다. 실제 사례를 살펴보겠습니다.
다음은 jQuery의 구현 아이디어를 중심으로 단순화된 코드를 사용하여 소개하겠습니다~>_<~
//匿名立即执行函数
//.防止污染全局空间
//.选择性保护内部变量
(function(window, undefined){
//第二参数undefined设置而不传的原因:
// 外部发生这种情况:var undefined = 时,undefined会被篡改
// 设置第二参数而不传,则undefined就会被重置回原来值
function jQuery(sel){
return new jQuery.prototype.init(sel);
}
jQuery.prototype = {
constructor: jQuery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
}
jQuery.prototype.init.prototype = jQuery.prototype;
//对外暴露jQuery:将jQuery绑定在window上面
window.$ = jQuery;
})(window);---------------------- -- --
jQuery는 처음에 익명의 즉시 실행 함수로 내부를 감싸고 5번째 줄에서 이를 외부에 공개합니다.
소위 익명의 즉시 실행 함수는 이 함수가 익명(이름 없음)임을 의미합니다.
외부적으로 $("p")를 호출하면 실제로는 내부 jQuery("p")를 호출합니다.
(function(window, undefined){
//内部变量
//对外暴露jQuery:将jQuery绑定在window上面
window.$ = jQuery;
})(window);
$("p")--------------- --- -------
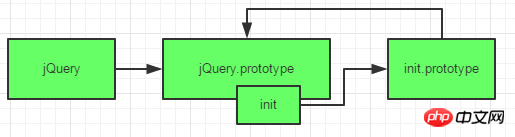
자, 좀 더 복잡해 보겠습니다. 다음 코드는 주로 그림에 표시된 대로 상호 참조를 구현합니다.
$('p') 호출을 예로 들어 보겠습니다.

코드의 두 번째 줄에서 볼 수 있듯이 jQuery는 jQuery.prototype.init를 사용하여 jQuery 개체를 인스턴스화하지만 이로 인해 문제가 발생합니다.
인스턴스화된 개체는 init 아래의 변수 및 jQuery.prototype에 액세스할 수 없습니다(jQuery에서 제공하는 API가 이 객체에 바인딩되어 있습니다).
그러므로 21번째 코드 줄을 작성하고 init.prototype을 jQuery.prototype으로 지정하세요.
이 작업이 완료되었습니다. init를 사용하여 인스턴스화하면 init 범위에서 jQuery.prototype에 액세스할 수 있습니다.
function jQuery(sel){
return new jQuery.prototype.init(sel);
}
jQuery.prototype = {
constructor: jQuery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
}
jQuery.prototype.init.prototype = jQuery.prototype;jQuery 함수를 직접 사용하는 대신 jQuery.prototype.init를 사용하여 객체를 인스턴스화하는 이유는 무엇입니까?
jQuery 함수가 객체를 인스턴스화하는 데 사용되어 객체 간의 참조가 실제로 jQuery-->jQuery.prototype으로 단순화될 수 있다고 가정합니다.
하지만 호출이 번거로워질 것입니다. new $('p')이므로 이러한 고려 사항(추측(⊙0⊙))을 기반으로 호출을 단순화하기 위해 내부적으로 더 복잡한 구현이 사용됩니다.
---------------
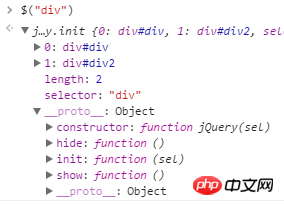
자, 마지막으로 init 구현을 살펴보겠습니다. 코드도 단순화되어 가장 일반적으로 사용되는 상황만 구현됩니다.
jQuery는 획득한 nodeList를 (나중에 사용하기 위해) 배열로 처리하고 그 아래에 길이 및 선택기와 같은 일부 변수를 마운트합니다.

init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 jQuery 프레임워크 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

