JS 디버깅 사용법에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-04-23 09:23:002678검색
이번에는 JS 디버깅 사용법에 대한 자세한 설명을 들고 왔는데, JS 디버깅의 주의사항은 무엇이며, 다음은 실제 사례이므로 살펴보겠습니다.
상상해 보세요. 버그가 발생하고 누군가는 몇 분 안에 이를 수정하며 누군가는 원인을 찾지 못한 채 반나절 또는 하루를 보냅니다. 당신은 전자를 택하시겠습니까, 아니면 후자를 택하시겠습니까? 당신이 전자라고 생각한다면 이 글을 주의 깊게 읽어보시기 바랍니다. 이 기사에는 많은 Gif 데모 애니메이션이 포함되어 있습니다.
머리말: 프로그래머라면 누구나 코드를 디버깅해야 합니다. 전문가든 초보자든 프로그램 디버깅은 필수적인 작업입니다. 일반적으로 디버깅은 코드를 작성한 후 또는 테스트 기간 동안 버그가 수정될 때 수행되며, 프로그래머의 수준과 문제 분석의 정확성을 더 잘 반영할 수 있는 경우가 많습니다. 많은 초보자들은 오류의 원인을 찾을 때 항상 요점을 놓치고, 많은 시간을 소비하지만 꽤 간단한 버그를 해결하지 못합니다. 다양한 디버깅 기술을 익히면 절반의 노력으로 두 배의 결과를 얻는 데 확실히 도움이 될 것입니다. 예를 들어, 문제를 신속하게 찾고, 실패 확률을 줄이고, 논리 오류를 분석하는 데 도움을 줄 수 있습니다. 오늘날 인터넷 프런트엔드 개발이 점점 더 중요해지고 있는 지금, 프런트엔드 개발에서 어떻게 개발 비용을 절감하고 작업 효율성을 향상시킬 수 있는지, 그리고 프런트엔드 개발 및 디버깅 기술을 마스터하는 방법이 특히 중요합니다.
이 글에서는 다양한 프론트엔드 JS 디버깅 기술을 하나씩 설명하겠습니다. 이미 능숙하실 수도 있으니, 이전에 본 적 없는 방법도 있을 테니 함께 배워 보세요. . 아직 디버깅 방법을 모르실 수도 있으니 서둘러서 활용해 보세요.
1. 하드코어 디버깅 마스터인 Alert
아직 인터넷이 막 시작된 시대였고, 웹페이지의 프런트 엔드는 주로 콘텐츠 표시에 중점을 두었고, 브라우저 스크립트는 매우 많은 정보만 제공할 수 있었습니다. 페이지에 대한 간단한 보조 기능. 그 당시 웹페이지는 주로 IE6 기반의 브라우저에서 실행되었으며, JS 디버깅 기능은 여전히 매우 약했습니다. 그 당시에는 Window 개체에 내장된 경고 메서드를 통해서만 디버깅할 수 있었습니다. :

여기서 보이는 효과는 올해의 IE 브라우저에서 보이는 효과가 아니라 IE 상위 버전에서 나타나는 효과라고 설명해야 합니다. 게다가 당시에는 이런 고급 콘솔도 없었던 것 같고, 실제 페이지 JS 코드에도 Alert의 사용이 있었던 것 같습니다. 경고의 디버깅 방법은 매우 원시적이지만 당시에는 지울 수 없는 가치가 있었고 오늘날에도 그 자리를 차지하고 있습니다.
2. 차세대 디버깅왕 Console
JS가 웹 프론트엔드에서 할 수 있는 일이 점점 많아지면서 책임도 점점 커지고 위상도 점점 중요해지고 있습니다. 기존의 경고 디버깅 방법은 프런트엔드 개발의 다양한 시나리오를 점차 충족할 수 없게 되었습니다. 더욱이, 경고 디버깅 모드에서 팝업되는 디버깅 정보는 그다지 아름답지도 않고, 페이지 내용의 일부를 차단하여 정말 친숙하지 않습니다.
반면, 경고 디버깅 정보의 경우 "alert(xxxxx)"와 같은 문을 프로그램 로직에 추가해야 제대로 작동하며 경고로 인해 페이지가 계속 렌더링되지 않습니다. 이는 개발자가 디버깅을 완료한 후 이러한 디버깅 코드를 수동으로 지워야 한다는 것을 의미하며 이는 정말 번거로운 작업입니다.
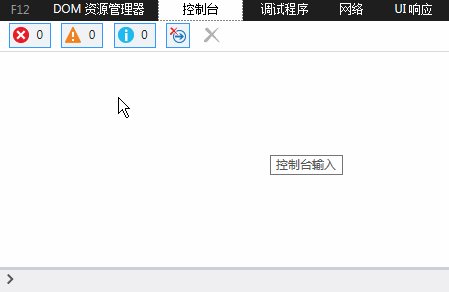
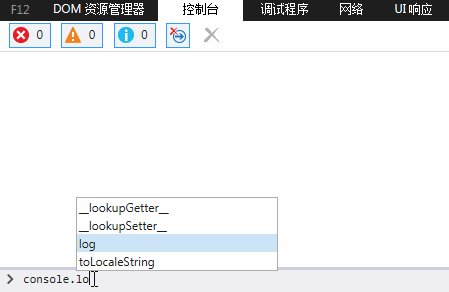
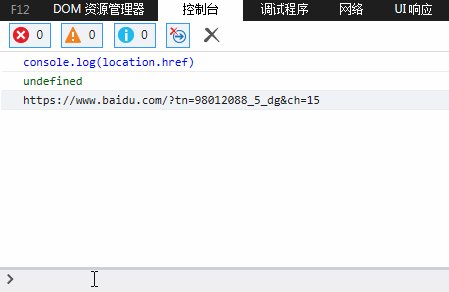
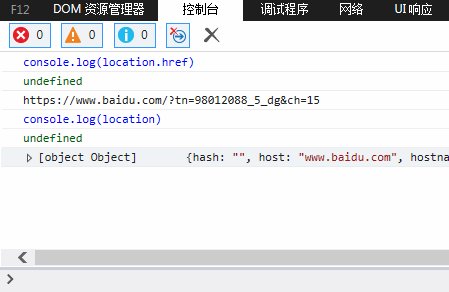
그래서 IE를 포함한 차세대 브라우저 Firefox, Chrome은 JS 디버깅 콘솔을 연속적으로 출시하여 "console.log(xxxx)"와 유사한 형식의 사용을 지원하여 디버깅 정보를 콘솔에 직접 영향을 주지 않고 인쇄합니다. 페이지가 표시됩니다. IE를 예로 들면 다음과 같습니다.

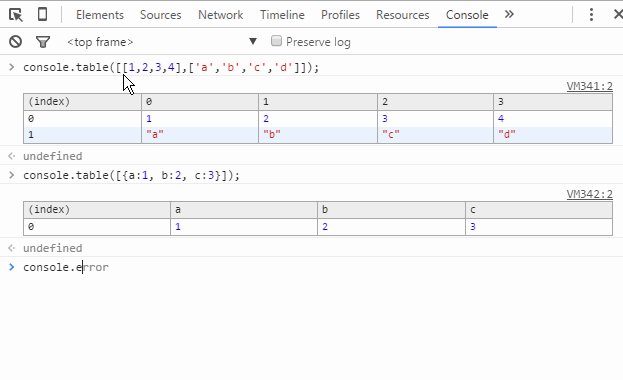
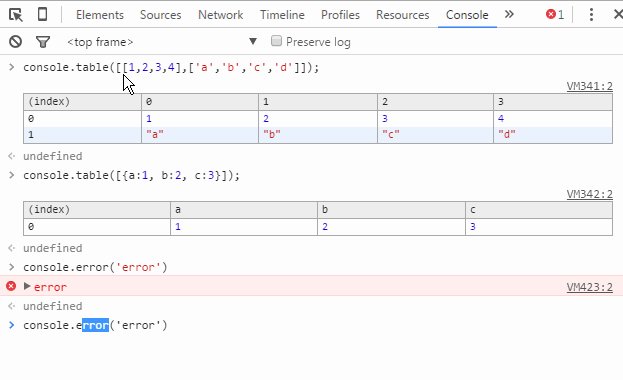
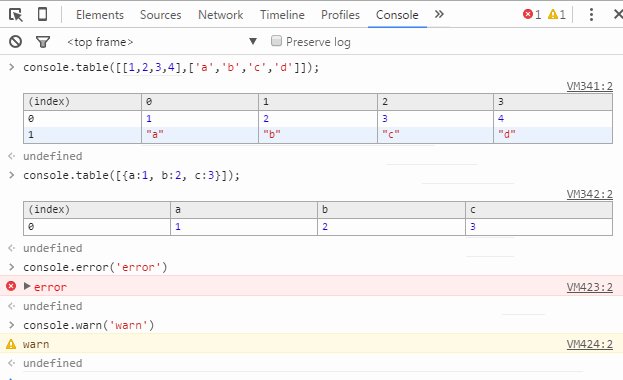
좋아, 못생긴 경고 팝업은 이제 안녕. 그리고 Chrome 브라우저를 필두로 떠오르는 스타들이 더욱 풍부한 기능으로 콘솔을 확장했습니다.

이것으로 충분하다고 생각하시나요? Chrome 개발팀의 상상력은 정말 감탄할 만합니다.

좋아요. 좀 더 다른 이야기로 넘어가겠습니다. 간단히 말해서, 콘솔과 브라우저에 내장된 Console 개체의 출현으로 프런트엔드 개발 및 디버깅에 큰 편의성이 제공되었습니다.
어떤 사람들은 디버깅이 완료된 후 이러한 디버깅 코드를 정리해야 합니까?라고 물을 수 있습니다.
이 문제에 관해서는 콘솔 객체를 사용하기 전에 존재 여부를 확인한다면, 이를 삭제하지 않고도 비즈니스 로직에 손상을 주지는 않을 것입니다. 물론, 깨끗한 코드를 위해서 디버깅이 완료된 후에는 비즈니스 로직과 무관한 이러한 디버깅 코드를 최대한 삭제해야 합니다.
3. JS 중단점 디버깅
디버거의 기능 중 하나인 중단점은 필요한 경우 프로그램을 중단하여 분석을 용이하게 할 수 있습니다. 한 번의 디버깅 중에 중단점을 설정할 수도 있습니다. 다음번에는 프로그램이 설정된 중단점 위치까지 자동으로 실행되도록 하면 마지막으로 설정된 중단점 위치에서 중단될 수 있으므로 작업이 크게 촉진되고 시간이 절약됩니다. ——Baidu Encyclopedia
JS 중단점 디버깅은 브라우저 개발자 도구의 JS 코드에 중단점을 추가하여 JS 실행이 특정 위치에서 중지되도록 하여 개발자의 코드 세그먼트 처리 분석 및 논리를 용이하게 합니다. 중단점 디버깅의 효과를 관찰할 수 있도록 JS 코드 조각을 미리 준비했습니다.

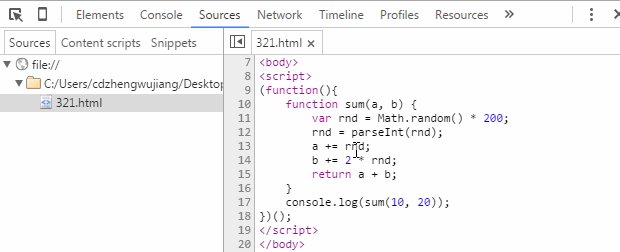
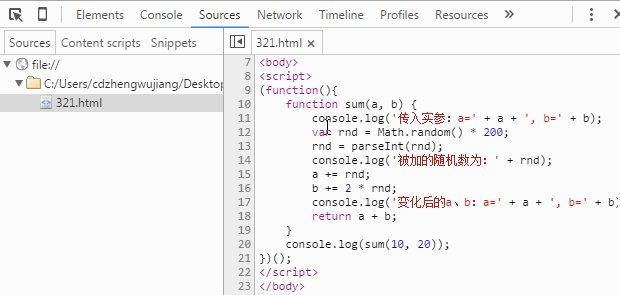
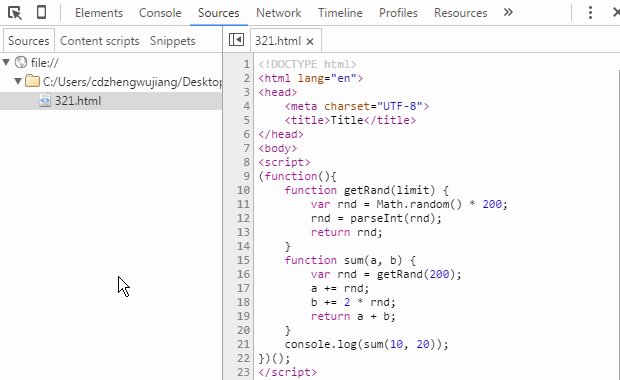
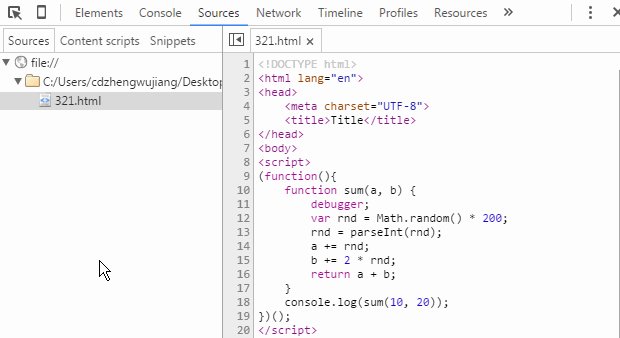
코드는 매우 간단합니다. 함수를 정의하고 두 개의 숫자를 전달하고 임의의 숫자를 추가하면 됩니다. 각각에 임의의 정수를 넣은 다음 두 숫자의 합을 반환합니다. Chrome 개발자 도구를 예로 들어 JS 중단점 디버깅의 기본 방법을 살펴보겠습니다.
3.1, Sources breakpoint
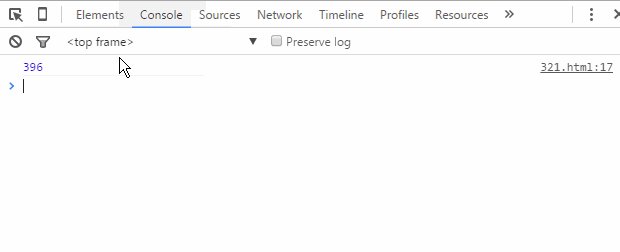
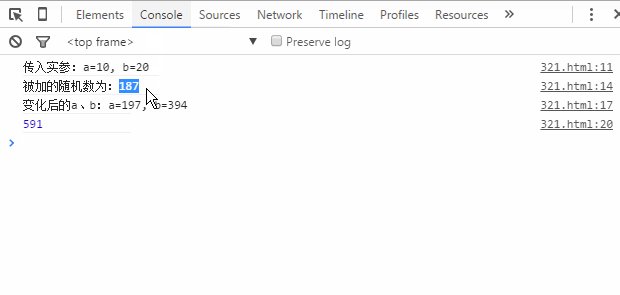
먼저 테스트 코드에서 위 그림의 콘솔 출력을 보면 코드가 정상적으로 실행되어야 하는 것을 알 수 있는데, 왜 그래야 할까요? 함수에 난수가 추가되기 때문에 최종 결과가 정말 정확할까요? 이것은 의미 없는 추측이지만 지금 확인하고 싶다고 가정해 보겠습니다. 함수에 의해 전달된 두 숫자, 추가된 난수 및 최종 합계입니다. 그럼 어떻게 해야 할까요?
전에 언급한 가장 일반적인 방법인 첫 번째 방법은 경고를 사용하든 콘솔을 사용하든 다음과 같이 확인할 수 있습니다.

위 그림에서 We를 인쇄하기 위해 코드에 세 줄의 콘솔 코드를 추가했습니다. 데이터 변수에 주의를 기울이면 콘솔(콘솔 패널)의 최종 출력 결과를 통해 전체 계산 과정이 정상인지 명확하게 확인할 수 있어 우리 질문의 확인 요구 사항을 충족할 수 있습니다.
방법 2. 방법 1의 검증 과정에는 중복된 코드가 많이 추가된다는 명백한 단점이 있습니다. 다음으로, 검증에 중단점을 사용하는 것이 더 편리한지 살펴보겠습니다. 그리고 중단점. 최종 효과는 무엇입니까?

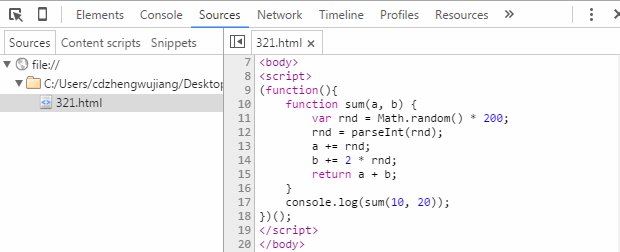
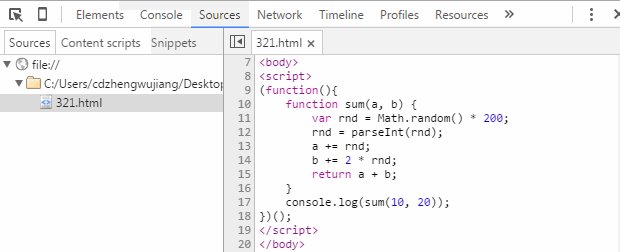
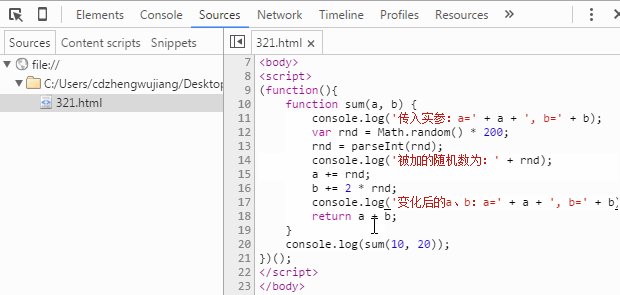
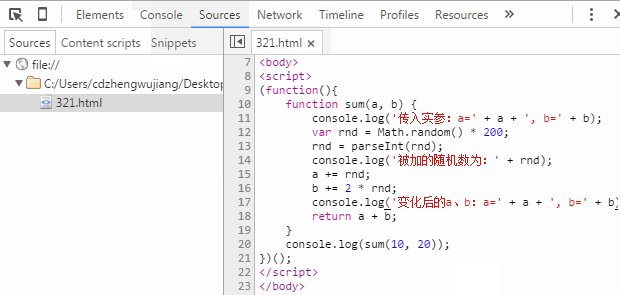
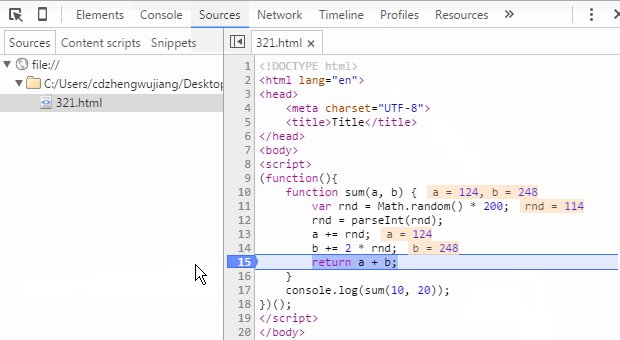
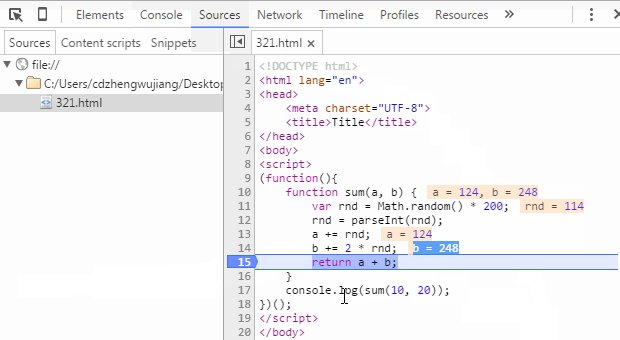
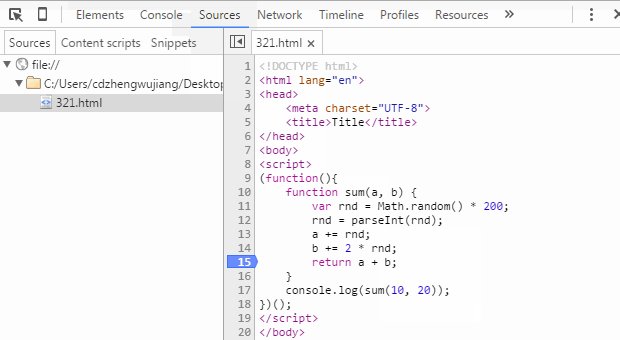
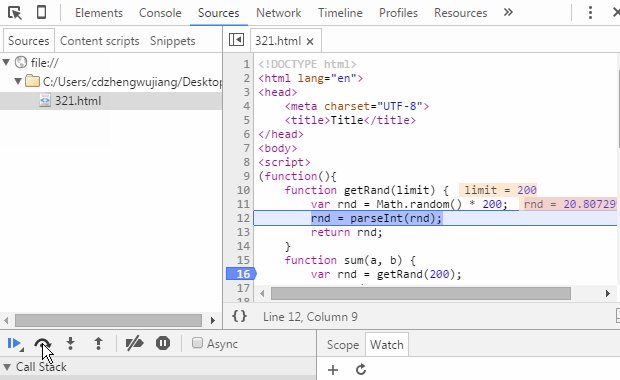
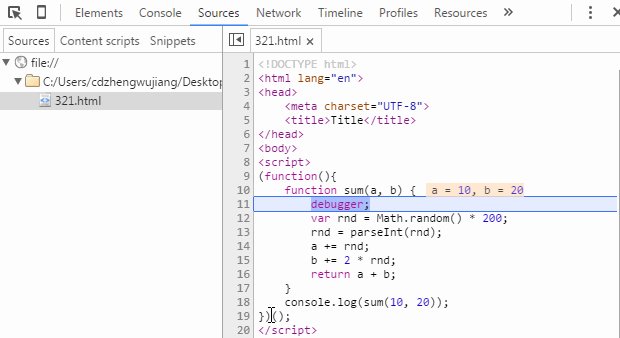
그림과 같이 코드 조각에 중단점을 추가하는 과정은 "F12(Ctrl + Shift + I)를 사용하여 개발 도구를 엽니다" - "클릭"입니다. 소스 메뉴" - "왼쪽 해당 파일 트리에서 찾기" - "라인 번호 열을 클릭"하여 현재 라인에 중단점 추가/삭제 작업을 완료합니다. 중단점이 추가된 후 페이지를 새로 고치면 JS 실행이 중단점 위치에서 중지됩니다. 소스 인터페이스에서 현재 범위의 모든 변수와 값을 확인하기만 하면 확인 요구 사항을 완료할 수 있습니다. 우리의 질문.
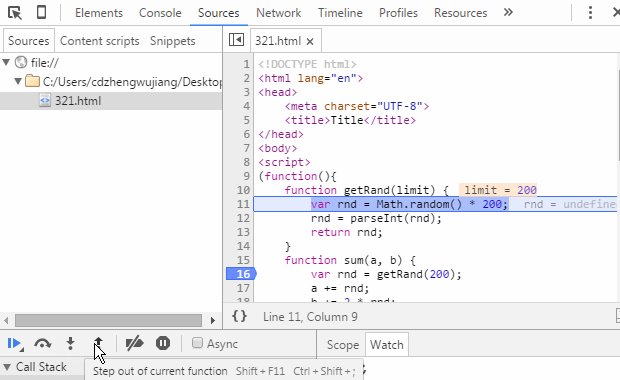
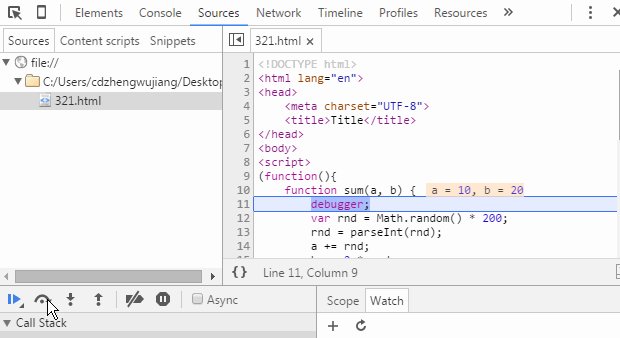
여기서 문제가 발생합니다. 주의깊은 친구들은 내 코드가 중단점까지 실행될 때 표시된 변수 a와 b의 값이 합을 호출할 때 전달된 초기 값을 볼 수 없다는 것을 알게 될 것입니다. 10과 20을 입력하세요. 그럼 무엇을 해야 할까요? 이제 다시 돌아가서 중단점 디버깅에 대한 기본 지식을 배울 시간입니다. 소스 패널을 열면 실제로 인터페이스에 다음 콘텐츠가 표시됩니다. 마우스 궤적을 따라가며 하나씩 의미를 살펴보겠습니다.

왼쪽에서 오른쪽으로 각 아이콘이 나타내는 기능은 다음과 같습니다.
일시 중지/재개 스크립트 실행: 스크립트 실행을 일시 중지/재개합니다(프로그램 실행은 다음 중단점에서 중지됩니다).
다음 함수 호출 건너뛰기: 다음 함수 호출을 실행합니다(다음 줄로 점프).
다음 함수 호출 실행: 현재 함수를 입력합니다.
현재 기능에서 나가기: 현재 실행 중인 기능에서 빠져 나옵니다.
모든 중단점 비활성화/활성화: 모든 중단점을 끄거나 켭니다(취소되지 않음).
예외 일시 중지: 예외에 대한 자동 중단점 설정입니다.
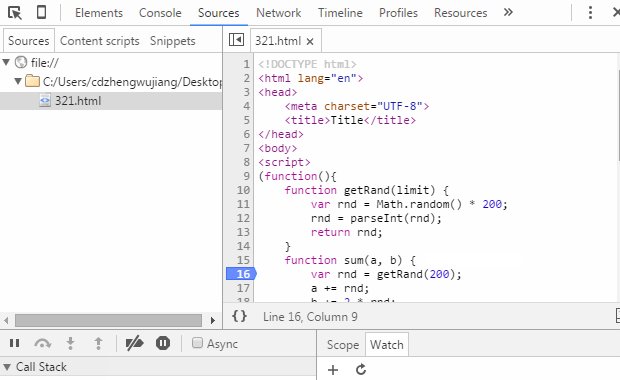
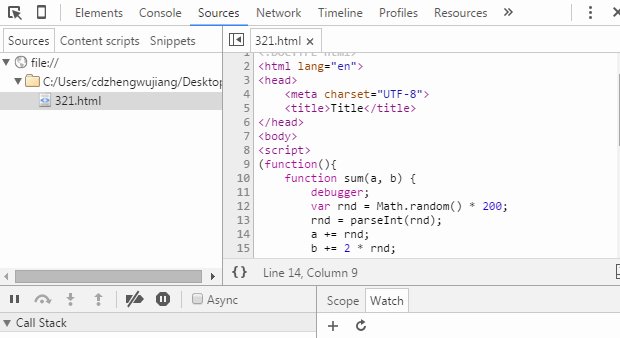
이제 중단점 디버깅의 기능 키가 거의 소개되었습니다. 다음으로 아래 그림과 같이 프로그램 코드를 한 줄씩 살펴보고 각 줄이 실행된 후 각 변수의 변경 사항을 확인할 수 있습니다.


일명 디버거 브레이크포인트는 사실 제가 직접 명명한 용어입니다. 특히 코드에 "debugger;" 문을 추가하면 코드가 실행될 때 자동으로 중단점에 도달합니다. 다음 작업은 소스 패널에 중단점 디버깅을 추가하는 것과 거의 동일합니다. 유일한 차이점은 디버깅 후 문을 삭제해야 한다는 것입니다.
소스 패널에서 중단점을 추가하는 기능과 효과는 중단점을 설정하는 방법이 다른 점만 제외하면 동일한데, 이 방법이 여전히 존재하는 이유는 무엇입니까? 그 이유는 다음과 같습니다. 개발 중에 HTML 조각(임베디드 JS 코드 포함)의 비동기 로딩이 가끔 발생하는데, JS 코드의 이 부분은 소스 트리에서 찾을 수 없으므로 개발 도구에 직접 추가할 수 없습니다. . 중단점, 비동기적으로 로드된 스크립트에 중단점을 추가하려는 경우 "디버거;"가 작동합니다. gif를 통해 직접 그 효과를 살펴보겠습니다. 4. DOM 중단점 디버깅
4. DOM 중단점 디버깅
DOM 중단점은 이름에서 알 수 있듯이 디버깅 목적을 달성하기 위해 DOM 요소에 중단점을 추가하는 것입니다. 중단점을 실제로 사용할 때 효과는 궁극적으로 JS 로직 내에서 구현됩니다. 각 DOM 중단점의 구체적인 효과를 차례로 살펴보겠습니다.
4.1 노드의 내부 하위 노드가 변경되면 하위 트리 수정 중단
오늘날 프런트엔드 개발이 점점 더 복잡해지면서 프런트엔드 JS 코드도 점점 더 복잡해지고 있습니다. 단순해 보이는 웹 페이지에는 일반적으로 DOM 노드를 추가, 삭제 및 수정하는 많은 작업이 포함된 대규모 JS 코드 섹션이 수반됩니다. JS 코드를 통해 직접 코드 세그먼트를 찾기 어려운 상황은 불가피하지만, 개발자 도구의 Elements 패널을 통해 해당 DOM 노드를 빠르게 찾을 수 있습니다. 이때 DOM 중단점을 통해 스크립트를 찾는 것이 특히 중요합니다. 중요한. 구체적으로 gif 데모를 살펴보겠습니다.
위 그림은 중단점을 트리거하기 위해 ul 하위 노드(li)의 시퀀스 작업을 추가, 삭제 및 교환하는 효과를 보여줍니다. 그러나 하위 노드의 속성과 콘텐츠를 수정해도 중단점이 발생하지 않는다는 점에 유의해야 합니다. 
4.2. Break on attribute 수정(Break on attribute 수정)
반면, 프런트엔드 처리의 비즈니스 로직이 점점 더 복잡해짐에 따라 일부 데이터의 저장에 대한 의존도가 점점 더 강해집니다. , 임시 데이터는 DOM 노드의 (사용자 정의) 속성에 저장되는데, 이는 많은 경우 개발자가 선호하는 방법입니다. 특히 HTML5 표준의 향상된 사용자 정의 속성 지원(예: 데이터 세트, 데이터-* 등) 이후 속성 설정이 점점 더 많이 사용되므로 Chrome 개발자 도구도 속성 변경 중단점 지원을 제공하며 그 효과는 대략 다음과 같습니다.
이 방법은 하위 노드의 속성에 대한 작업이 노드 자체의 중단점을 트리거하지 않는다는 점에도 유의해야 합니다.
4.3. 노드 제거 시 중단
이 DOM 중단점 설정은 매우 간단하며 노드가 삭제될 때 트리거링 방법이 매우 명확합니다. 따라서 일반적으로 "parentNode.removeChild(childNode)" 문을 실행할 때 이 메서드를 사용해야 합니다. 이 방법은 많이 사용되지 않습니다.
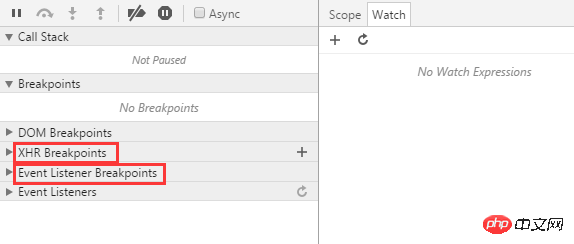
앞서 소개한 디버깅 방법은 기본적으로 우리가 일상적인 개발에서 자주 사용하는 디버깅 방법입니다. 올바르게 사용하면 일상적인 개발에서 발생하는 거의 모든 문제를 해결할 수 있습니다. 그러나 개발자 도구는 그림과 같이 더 많은 상황을 고려하고 더 많은 중단점 방법을 제공합니다.

5, XHR Breakpoints
최근 몇 년 동안 프런트 엔드 개발은 엄청난 변화를 겪었습니다. 잘 알려지지 않은 지금까지 Ajax는 풍부한 웹 애플리케이션을 구동하며 모바일 WebApp 단일 페이지 애플리케이션은 호황을 누리고 있습니다. 이 모든 것은 XMLHttpRequest 객체와 분리될 수 없으며 "XHR Breakpoints"는 비동기 사용을 위해 설계된 중단점 디버깅 기능입니다.

"XHR 중단점" 오른쪽에 있는 "+" 기호를 통해 비동기식 중단점에 대한 중단점 조건을 추가할 수 있습니다. 비동기 요청이 트리거될 때 URL이 이 조건을 충족하면 JS 로직이 자동으로 중단점을 생성합니다. . 데모 애니메이션에는 중단점 위치가 표시되지 않습니다. 이는 데모가 jQuery로 캡슐화된 ajax 메서드를 사용하기 때문입니다. 실제로 XHR 중단점이 생성되는 위치는 "xhr"입니다. .send()" 문.
XHR 중단점의 장점은 중단점 규칙을 사용자 정의할 수 있다는 것입니다. 즉, 특정 배치, 특정 항목 또는 모든 비동기 요청에 대해 중단점을 설정할 수 있으며 이는 매우 강력합니다. 하지만 이 기능은 일상적인 개발에서는 많이 사용되지 않는 것 같습니다. 적어도 저에게는 그렇지 않습니다. 생각해 보면 아마도 두 가지 이유가 있을 것입니다. 첫째, 이러한 유형의 중단점 디버깅 요구 사항은 일상적인 비즈니스에 크게 관여하지 않습니다. 둘째, 이 단계의 대부분의 프런트 엔드 개발은 JS 프레임워크를 기반으로 하며 가장 기본적인 jQuery도 마찬가지입니다. 좋은 캡슐화를 보장하기 위해 Ajax 메서드 자체를 캡슐화하는 사람은 거의 없습니다. 프로젝트에서는 일반적으로 압축된 코드 라이브러리를 선택하므로 XHR 중단점 추적이 상대적으로 어렵습니다.
6. 이벤트 리스너 중단점
이벤트 리스너 중단점은 이벤트 이름에 따라 설정됩니다. 이벤트가 트리거되면 중단점은 이벤트가 바인딩되는 위치로 설정됩니다. 이벤트 리스너 중단점은 마우스, 키보드, 애니메이션, 타이머, XHR 등을 포함한 모든 페이지 및 스크립트 이벤트를 나열합니다. 이벤트 관련 비즈니스 로직 디버깅의 어려움을 크게 줄여줍니다.

DemonstrationExample Demonstration은 클릭 이벤트가 트리거될 때와 setTimeout이 설정될 때 중단점 효과를 보여줍니다. 예제에서는 클릭 이벤트 중단점이 선택되면 두 버튼을 모두 클릭할 때 중단점이 트리거되고, setTimeout이 설정되면 "타이머 설정" 중단점이 트리거되는 것을 보여줍니다.
디버깅은 프로젝트 개발에서 매우 중요한 링크입니다. 문제를 빠르게 찾는 데 도움이 될 뿐만 아니라 개발 시간도 절약할 수 있습니다. 다양한 디버깅 방법에 능숙하면 경력 개발에 많은 이점이 있을 것입니다. 그러나 수많은 디버깅 방법 중에서 현재 응용 프로그램 시나리오에 적합한 방법을 선택하려면 경험과 지속적인 시행착오 축적이 필요합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
js는 Json의 프런트 엔드 및 백엔드 전송을 구현합니다
JS는 json 형식 POST 요청 구현 단계를 보냅니다
Post 메서드를 사용하여 json 매개 변수를 전달하는 방법
위 내용은 JS 디버깅 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

