vue.js 및 element-ui를 사용하여 메뉴 트리 구조를 구현하는 솔루션
- 不言원래의
- 2018-04-21 16:38:485034검색
이 글에서는 메뉴 트리 구조를 구현하기 위해 vue.js와 element-ui를 예제를 통해 소개하고 있습니다. 매우 훌륭하고 참고할만한 가치가 있습니다. 도움이 필요한 친구가 참고할 수 있습니다.
비즈니스 요구로 인해 트리 구현이 필요합니다. 메뉴 및 메뉴 데이터 백그라운드에서 돌아와서 인터넷에서 몇 가지 기사를 발견하고 마침내 해결책을 찾았습니다.
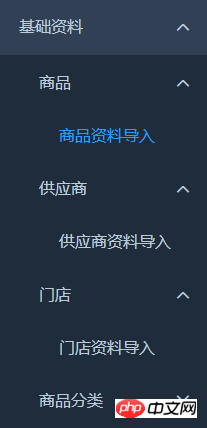
시나리오: 비즈니스 요구 사항에 따라 활성 트리 메뉴를 구현해야 합니다. 메뉴 데이터는 백그라운드에서 반환됩니다. 최종 렌더링은 다음과 같습니다.

백그라운드에서 반환되는 데이터 형식은 다음과 같습니다. :
data=[{
pID:'1',//父ID
name:'目录一',
menuID:'m1',//本身ID
isContent:false//判断是否是目录
},
{
pID:'1',
name:'目录二',
menuID:'m2',
isContent:false
},
{
pID:'m1',
name:'目录一--菜单一',
menuID:'m11',
isContent:true
},
{
pID:'m1',
name:'目录一--目录一',
menuID:'m12',
isContent:false
},
{
pID:'m12',
name:'目录一--目录一--菜单一',
menuID:'m121',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单一',
menuID:'m21',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单二',
menuID:'m22',
isContent:true
},
]
이것은 부모-자식 관계가 있는 데이터 문자열입니다. 첫 번째 단계는 이 큰 데이터 문자열을 트리 구조로 변환하는 것입니다.
tree(){
let data=[{
pID:'1',//父ID
name:'目录一',
menuID:'m1',//本身ID
isContent:false//判断是否是目录
},
{
pID:'1',
name:'目录二',
menuID:'m2',
isContent:false
},
{
pID:'m1',
name:'目录一--菜单一',
menuID:'m11',
isContent:true
},
{
pID:'m1',
name:'目录一--目录一',
menuID:'m12',
isContent:false
},
{
pID:'m12',
name:'目录一--目录一--菜单一',
menuID:'m121',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单一',
menuID:'m21',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单二',
menuID:'m22',
isContent:true
},
]
let tree = []
for(let i=0;i<data.length;i++){
if(data[i].pID == '1'){
let obj = data[i]
obj.list = []
tree.push(obj)
data.splice(i,1)
i--
}
}
menuList(tree)
console.log(tree)
function menuList(arr){
if(data.length !=0){
for(let i=0; i<arr.length;i++){
for(let j=0;j<data.length;j++){
if(data[j].pID == arr[i].menuID){
let obj = data[j]
obj.list = []
arr[i].list.push(obj)
data.splice(j,1)
j--
}
}
menuList(arr[i].list)
}
}
}
}
실행 후 반환되는 구조는 다음과 같습니다.
[{"pID":"1","name":"目录一","menuID":"m1","isContent":false,"list":[{"pID":"m1","name":"目录一--菜单一","menuID":"m11","isContent":true,"list":[]},{"pID":"m1","name":"目录一--目录一","menuID":"m12","isContent":false,"list":[{"pID":"m12","name":"目录一--目录一--菜单一","menuID":"m121","isContent":true,"list":[]}]}]},{"pID":"1","name":"目录二","menuID":"m2","isContent":false,"list":[{"pID":"m2","name":"目录二--菜单一","menuID":"m21","isContent":true,"list":[]},{"pID":"m2","name":"目录二--菜单二","menuID":"m22","isContent":true,"list":[]}]}]
다음에는 프로젝트에서 사용되는 element-ui의 탐색 메뉴 구성 요소가 이러한 트리 구조를 달성하기 위해 메뉴의 각 수준을 별도의 구성 요소로 사용하고 있음을 보여줍니다. isContent의 값을 재귀적으로 판단하여 코드를 직접 게시했습니다
<el-menu
theme="dark"
:default-active="openMenuID"
:default-openeds="openMenuArr"
class="el-menu"
@select="handleSelect">
<template v-for="(item,index) in menuList">
<el-submenu :index=item.menuID v-if="item.IsContent">
<template slot="title">
<i class="el-icon-menu"></i>
{{item.name}}
</template>
<tree-menu :data="item.list"></tree-menu>
</el-submenu>
<el-menu-item :index=item.menuID v-else>{{item.name}}</el-menu-item>
</template>
</el-menu>
tree-menu 구성 요소 코드:
<template v-for="(menu,index) in data">
<el-submenu :index=menu.menuID v-if="menu.IsContent">
<template slot="title">
<i class="el-icon-plus"></i>
{{menu.name}}</template>
<tree-menu :data="menu.list"></tree-menu>
</el-submenu>
<el-menu-item v-else :index=menu.menuID>
{{menu.name}}
</el-menu-item>
</template>
관련 권장 사항:
jQuery+vue.js는 9각형 그리드 퍼즐을 구현합니다.
위 내용은 vue.js 및 element-ui를 사용하여 메뉴 트리 구조를 구현하는 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

