Django가 CSS, js 파일 및 정적 이미지를 로드하는 방법
- 零到壹度원래의
- 2018-04-21 10:56:008402검색
이 글은 Django가 CSS, JS 파일과 정적 이미지를 로드하는 방법을 소개합니다. 이는 특정 참조 값을 가지고 있습니다. 이제는 필요한 친구들이 참조할 수 있습니다.
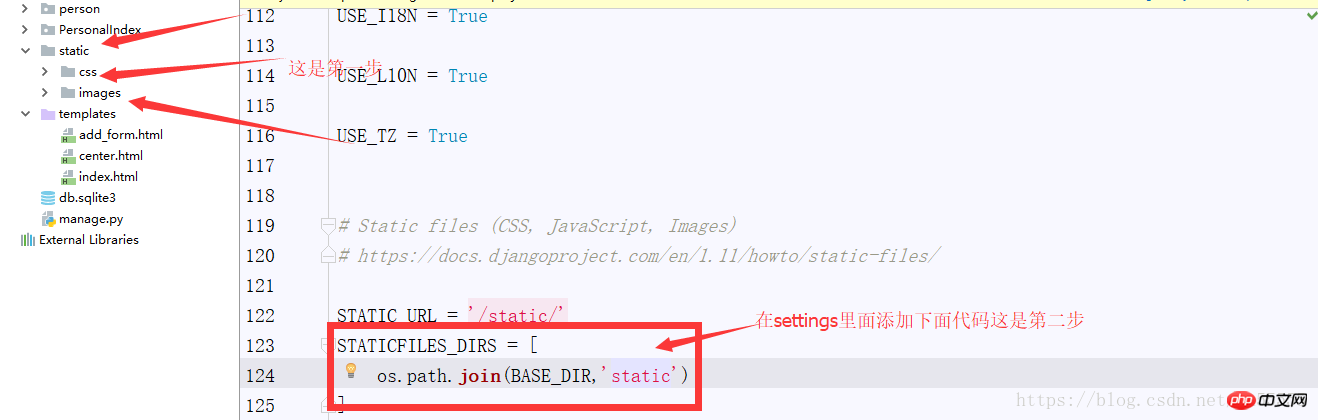
1. 먼저 파일을 만들어야 합니다. 이름은 정적입니다. 이 폴더는 css, js 및 이미지 파일을 저장하는 데 사용됩니다. 세 가지 유형의 파일을 저장하는 데 사용되는 파일 css, 이미지 및 js 폴더를 만들 수 있습니다. 이전은 메모리의 편의를 위한 것입니다

2. 폴더 생성 후 settings
STATICFILES_DIRS=( os.path.join(BASE_DIR,'static'), )
3에 코드를 작성하고, 헤더에 static

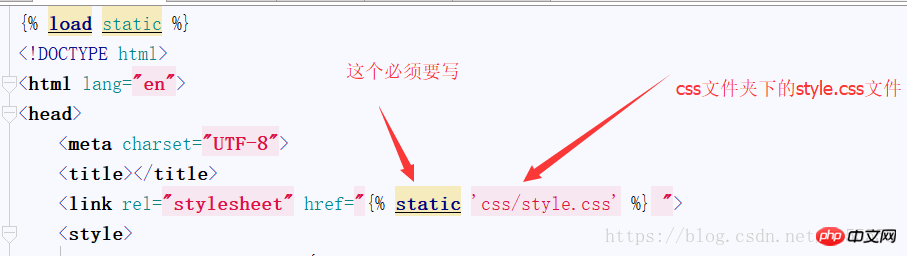
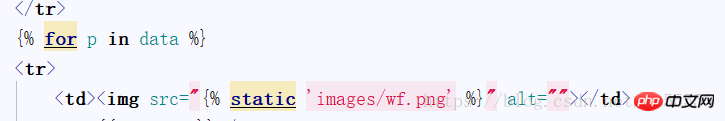
{% load static %}을 로드합니다. 위의 구성을 사용하는 페이지 위 구성이 완료된 후에로드 할 수 있습니다. 예를 들어 CSS 파일로드 이미지 파일 관련 권장 사항 :
 dynamic. JavaScript를 사용하여 CSS 및 JS 파일 로드
dynamic. JavaScript를 사용하여 CSS 및 JS 파일 로드

HTML 페이지에서 CSS, JS 및 HTML의 로드 및 실행 프로세스
html JS 및 CSS의 지연 로드
위 내용은 Django가 CSS, js 파일 및 정적 이미지를 로드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

