HTML5 Canvas 태그의 기본 사용법에 대한 심층적 이해
- 零到壹度원래의
- 2018-04-20 14:13:532567검색
이 글은 HTML5 Canvas 태그의 기본 사용법에 대한 심층적인 이해를 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유합니다.
기본 사용법
사용
캔버스에서 그래픽을 그리려면 일반적으로 다음 5단계가 필요합니다.
1) 캔버스 만들기
HTML 코드 본문에서
캔버스의 기본 너비는 300px이고 높이는 150px입니다.
<canvas id="canvas" width="300" height="300" > </canvas>
위 코드는 페이지에 ID가 "canvas"이고 너비가 300px, 높이가 300px인 캔버스를 생성합니다.
지침:
1. 기본적으로 캔버스 자체에는 모양이 없으며 단지 투명한 영역일 뿐이며 아무것도 표시되지 않도록 CSS를 통해 제어할 수 있습니다. 다른 HTML 요소와 마찬가지로 CSS를 사용하여 캔버스 요소의 크기를 정의하고, 테두리를 추가하고, 내부 여백, 외부 여백 등을 설정할 수도 있습니다. 또한 CSS 속성의 상속 규칙도 적용됩니다. 예를 들어 캔버스에 추가된 텍스트는 기본적으로 캔버스 요소 자체의 글꼴 속성을 상속합니다.
캔버스의 크기와 CSS에서 정의한 크기는 전혀 다른 개념이라는 점에 유의하는 것이 중요합니다. 캔버스의 크기는 캔버스 요소의 너비와 높이 속성에 의해 정의되며, CSS에서 정의된 크기는 페이지에 표시되는 캔버스 요소의 크기입니다. 정의된 두 치수가 동일하지 않은 경우 캔버스의 픽셀은 CSS에 정의된 치수에 맞게 자동으로 크기가 조정됩니다. 또한 캔버스의 좌표도 캔버스의 너비 및 높이 속성을 기반으로 정의됩니다.
2. 캔버스 크기가 정의되면 캔버스를 재설정하지 않는 한 수정할 수 없습니다. 캔버스의 너비 또는 높이 속성을 재설정하면 전체 캔버스가 지워지고 현재 경로가 지워지고 모든 그래픽 속성이 초기 상태로 재설정됩니다.
3、由于
<span class="tag" style="color:rgb(30,52,123);"><canvas><span class="pln" style="color:rgb(72,72,76);"> </span><span class="atn" style="color:#008080;">id</span><span class="pun" style="color:rgb(147,161,161);">=</span><span class="atv" style="color:rgb(221,17,68);">"canvas"</span><span class="pln" style="color:rgb(72,72,76);"> </span><span class="atn" style="color:#008080;">width</span><span class="pun" style="color:rgb(147,161,161);">=</span><span class="atv" style="color:rgb(221,17,68);">"300"</span><span class="pln" style="color:rgb(72,72,76);"> </span><span class="atn" style="color:#008080;">height</span><span class="pun" style="color:rgb(147,161,161);">=</span><span class="atv" style="color:rgb(221,17,68);">"300"</span><span class="tag" style="color:rgb(30,52,123);">></span><span class="pln" style="color:rgb(72,72,76);">您的浏览器不支持canvas。</span><span class="tag" style="color:rgb(30,52,123);"></span></canvas></span>
2)获取绘制上下文
现在画布已经有了,要在画布上绘制图形,还需要一只画笔。获取画笔的方法如下:
var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d");
由于画笔是属于画布的,所以先要调用getElementById()方法获得画布的访问权。然后,调用画布对象的getContext()方法来获取画笔,这里的字符串参数"2d",用来定义画笔的种类,"2d"表示绘制二维图形的画笔。当然,还会有"3d",但目前还不支持。
画笔在Canvas 中被称作“绘制上下文”,Canvas API基本上都是定义在“绘制上下文”对象上,而非
3)定义绘制路径
Canvas中的所有基本图形,都是根据路径来绘制的。首先,调用beginPath()方法开始一条新的路径;然后,定义路径及子路径;最后,调用closePath()方法来关闭。代码如下:
context.beginPath(); context.rect(20, 40, 200, 80); context.closePath();
上述代码中,rect()方法绘制了一条矩形路径,该矩形路径的左上顶点坐标为x=20,y=40,矩形宽度为200px,长度为80px。
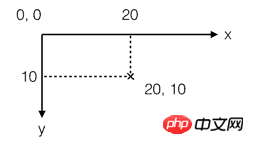
说明:Canvas的坐标系
默认情况下,Canvas 的坐标系以Canvas 元素的左上角为坐标原点(0, 0)。水平方向为x轴,并向右增长;垂直方向为y轴,并向下增长。如图 4‑1所示:
 图4-1 HTML5 Canvas 태그의 기본 사용법에 대한 심층적 이해
图4-1 HTML5 Canvas 태그의 기본 사용법에 대한 심층적 이해
画布上每一个点的坐标都直接映射到一个CSS像素上,点可以使用浮点数来指定坐标,但它不会自动转换为整型值。
需要注意的是,此时,所绘制的内容并不会立即显示出来。因为这里只是定义一条不可见的路径,并未在画布上绘制任何图形。稍后,可以调用stroke()或fill()方法,来执行绘制动作,使其可见。
4)设置图形属性
context.strokeStyle = '#f00'; // 设置线条样式 context.fillStyle = "#ccc"; // 设置填充样式
上述代码设置矩形路径的轮廓线条的颜色为红色(#f00),填充颜色为灰色(#ccc)。该步骤为可选,如果省略,则使用Canvas提供的默认属性绘图。
5)绘制图形
Canvas默认提供两种绘制方法:stroke()方法和fill()方法。stroke()方法沿着路径的坐标点依次绘制线条,fill()方法填充路径形成的闭合区域。
这两个方法都作用在当前路径的所有子路径上,并且都不更改当前路径,所以它们可以被同时调用。代码如下:
context.stroke(); context.fill();
如果存在多条路径,则每条路径都要分别调用stroke()方法或fill()方法,否则,该路径不会被绘制,该路径所定义的图形不会显示在画布中。
至此,在画布中绘制图形的过程就全部完成了,图形已经真正绘制到画布上了。当然,在实际应用中,最好将这些绘制过程封装在一个函数中,并在页面加载完成后,再调用绘制函数来绘制图形。本实例的完整代码如下:
<canvas id="canvas" width="300" height="300"></canvas> <script src="jquery.js"></script> <script> $(function(){ drawRect(); }); function drawRect() { var canvas = document.getElementById("canvas"); var context = canvas.getContext('2d'); context.beginPath(); context.rect(20, 40, 200, 80); context.closePath(); context.strokeStyle = '#f00'; context.fillStyle = "#ccc"; context.stroke(); context.fill(); } </script>
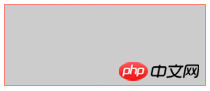
在浏览器中的运行效果如图 4‑2所示:
 图4-2 HTML5 Canvas 태그의 기본 사용법에 대한 심층적 이해
图4-2 HTML5 Canvas 태그의 기본 사용법에 대한 심층적 이해
위 내용은 HTML5 Canvas 태그의 기본 사용법에 대한 심층적 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

