webpack v4 사용에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-04-20 14:09:271427검색
이번에는 webpack v4 사용에 대한 자세한 설명을 가져오겠습니다. webpack v4 사용 시 주의사항은 무엇인가요?
개요
이번 달에는 v4의 공식 버전이 출시되었습니다. 이 기사는 새로운 기능을 배우고 개발에서 PR까지 개발에 꼭 사용해야 하는 플러그인 및 로더를 요약하는 데 사용됩니다~
큰 변화
환경
Node.js 4는 더 이상 지원되지 않습니다. 소스 코드가 더 높은 ECmascript 버전으로 업그레이드되었습니다.
Usage
두 가지 모드 중에서 (mode 또는 --mode)를 선택해야 합니다. 지금: 프로덕션 또는 개발
이번 새 버전에는 모드 구성 항목이 도입되었으며, 개발자는 없음, 개발(개발) 및 프로덕션(제품) 모드 중에서 선택할 수 있습니다. 이 구성 항목은 기본적으로 프로덕션 모드를 사용합니다.
개발 모드는 브라우저 디버깅 관련 도구, 매우 빠른 증분 컴파일, 풍부하고 포괄적인 오류 정보 등 최고의 개발 경험을 제공합니다...
프로덕션 모드에는 많은 릴리스 최적화 및 코드 압축이 포함되어 있습니다. 매끄럽고 부드러운 런타임 최적화, 개발 관련 코드 제거, 사용 편의성 등
none은 사전 설정을 사용하지 않으며 이는 이전 버전의 모든 자체 구성의 원래 상태와 동일합니다.
eg:
webpack --mode development
Usage
(--progress)는 이제 플러그인 이름을 표시합니다
적어도 새 플러그인 시스템으로 마이그레이션된 플러그인의 경우
-
새 버전에서는 webpack 명령줄 도구는 별도의 웨어하우스로 분할되어 있으므로 webpack-cli 추가 설치가 필요합니다.
npm init -y //初始化项目 npm install webpack webpack-cli -D //安装webpack webpack-cli 依赖 npx webpack --mode development // npx可以直接运行node_modules/.bin目录下面的命令
또는 package.json의 스크립트 빌드를 구성하여 -
"scripts": { "build": "webpack --mode development", }, 로딩 로더 방법 요약
use
module: {
rules:[
{
test: /\.css$/,
use: ['style-loader','css-loader']
}
]
}
css-loader를 사용하여 CSS 파일의 URL 경로를 구문 분석하고 처리한 다음 CSS 파일을 모듈로여러 로더에는 오른쪽에서 왼쪽으로 변환되므로 오른쪽에서 왼쪽으로 작성되는 순서 요구 사항이 있습니다.이 플러그인은 먼저 CSS-로더를 사용하여 CSS 파일을 처리한 다음 스타일 로더를 사용합니다. CSS 파일을 처리하려면 스타일 태그로 변경하여 헤드에 삽입하세요
loader
module: {
rules:[
{
test: /\.css$/,
loader: ["style-loader", "css-loader"]
},
]
}
use+loader
module: {
rules:[
{
test: /\.css$/,
use:[
{ loader:"style-loader"},
{
loader: 'css-loader',
options: {sourceMap: true}
}
]
}
]
}
이 세 가지 로더의 작성 방법은 최종 패키징 결과가 동일합니다
옵션 구성 항목은 로더 뒤에 "?"가 올 수 있습니다
예:{
test: /\.jpeg$/,
use: 'url-loader?limit=1024&name=[path][name].[ext]&outputPath=img/&publicPath=output/',
}는 다음 구성의 약어입니다
{
test: /\.jpeg$/,
use: {
loader:'url-loader',
options:{
limit:1024,
name:[path][name].[ext],
outputPath:img/
publicPath:output/'
}
}
}
Develop need loader&plugins
css-loaderbabel-loader
- ES6 코드를 ES5로 변환하는 방법에 대해 이야기
{ test: /\.js/, use: { loader: 'babel-loader', query: { presets: ["env", "stage-0", "react"] } } },babel- 로더의 사전 설정을 쿼리에 추가하거나 .babelrc 파일을 프로젝트 루트 디렉터리에 추가할 수 있습니다 - html-webpack-plugin기본 기능 플러그인은 html 파일을 생성하는 것입니다. 원리는 매우 간단합니다.
.babelrc
{
"presets": [
"env",
"stage-0",
"react"
]
}
const HtmlWebpackPlugin = require('html-webpack-plugin');
new HtmlWebpackPlugin({
template: './src/index.html',//指定产的HTML模板
filename: `index.html`,//产出的HTML文件名
title: 'index',
hash: true,// 会在引入的js里加入查询字符串避免缓存,
minify: {
removeAttributeQuotes: true
}
}),cnpm 검색 html-webpack-plugin을 사용하여 사용하려는 로더의 사용법을 찾을 수 있습니다.less-loader sass-loader
prd에 최적화
공개 CSS 코드 추출
它会将所有的入口 chunk(entry chunks)中引用的 *.css,移动到独立分离的 CSS 文件。因此,你的样式将不再内嵌到 JS bundle 中,而是会放到一个单独的 CSS 文件(即 styles.css)当中。 如果你的样式文件大小较大,这会做更快提前加载,因为 CSS bundle 会跟 JS bundle 并行加载。
npm i extract-text-webpack-plugin@next -D
const ExtractTextWebpackPlugin = require('extract-text-webpack-plugin');
let cssExtract = new ExtractTextWebpackPlugin({
filename: 'css/css.css',
allChunks: true
});
module:{
rules:[
{
test: /\.css$/,//转换文件的匹配正则
loader: cssExtract.extract({
use: ["css-loader?minimize"]
})
},
]
}
plugins:[
...... ,
+ cssExtract
]
尽量减少文件解析,用resolve配置文件解析路径,include
rules: {
test: /\.js$/,
loader:'babel-loader',
include: path.resolve(dirname, 'src'),//只转换或者编译src 目录 下的文件
exclude: /node_modules/ //不要解析node_modules
}
resolve.mainFields
WebpackTest | | | - src | | - index.js | | - lib | | - fetch | | | browser.js | node.js | package.json | | - webpack.config.js
当从 npm 包中导入模块时(例如,引入lib下的库),此选项将决定在 package.json 中使用哪个字段导入模块。根据 webpack 配置中指定的 target 不同,默认值也会有所不同。
package.json
lib文件夹下的package.json中配置相对应模块的key
{
"name": "fetch",
"version": "1.0.0",
"description": "",
"node": "./node.js",
"browser": "./browser.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
webpack.config.js
在resolve解析对象中,加入lib的路径
resolve: {
extensions: ['.js', '.json'],
mainFields: ['main', 'browser', 'node'],
modules: [path.resolve('node_modules'), path.resolve('lib')]
}
index.js
这样在index.js中引用第三方库时,会去查找modules下的路径中是否配置了所需的文件,知道在package.json中找到mainFields中的key对应文件,停止。
let fetch = require('fetch');
console.log(fetch);
打包后 console.log出的对象

如果交换mainFields中的key顺序
mainFields: ['main', 'node','browser']
打包后 console.log出的对象,因为找到了key=node对应的文件就停止了查找

DllReferencePlugin
这个插件是在 webpack 主配置文件中设置的, 这个插件把只有 dll 的 bundle(们)(dll-only-bundle(s)) 引用到需要的预编译的依赖。
新建webpack.react.config.js
const path = require('path');
const webpack = require('webpack')
module.exports = {
entry: {
react: ['react', 'react-dom']
},
output: {
path: path.join(dirname, 'dist'),// 输出动态连接库的文件名称
filename: '[name]_dll.js',
library: '_dll_[name]'//全局变量的名字,其它会从此变量上获取到里面的模块
},
// manifest 表示一个描述文件
plugins: [
new webpack.DllPlugin({
name: '_dll_[name]',
path: path.join(dirname, 'dist', 'manifest.json')//最后打包出来的文件目录和名字
})
]
}
在entry入口写入要打包成dll的文件,这里把体积较大的react和react-dom打包
output中的关键是library的全局变量名,下文详细说明dll&manifest工作原理
打包dll文件
webpack --config webpack.react.config.js --mode development
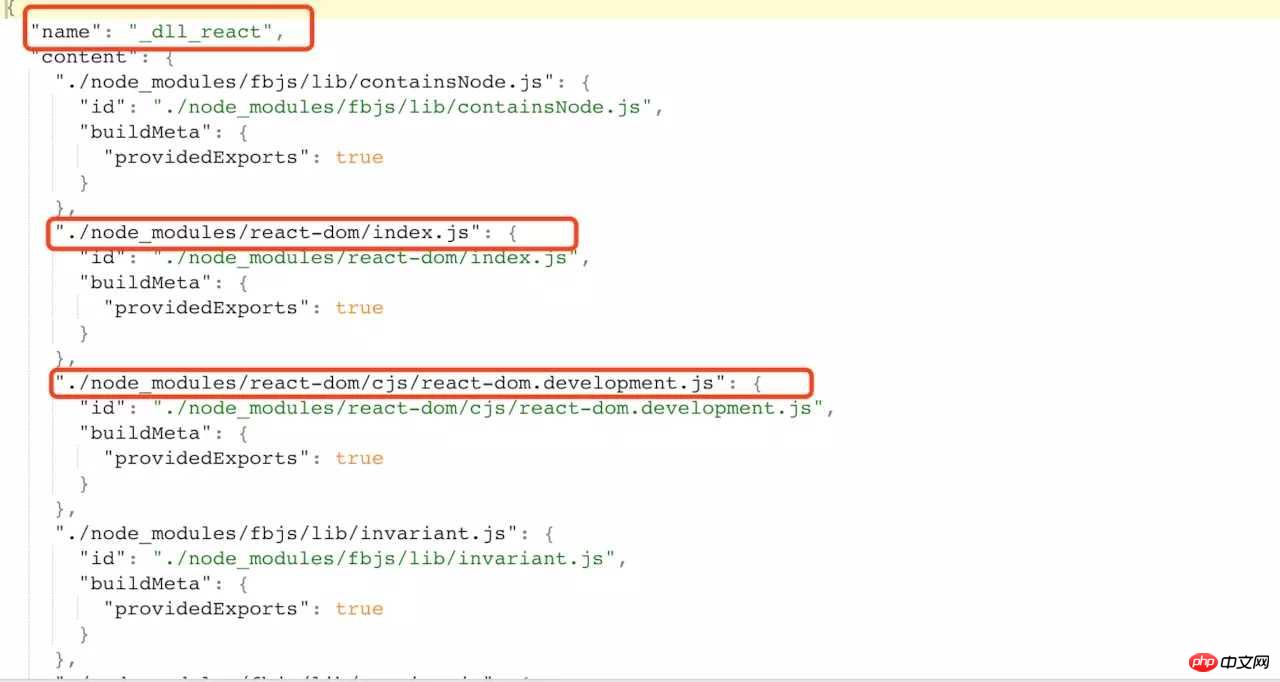
打包出来的manifest.json节选

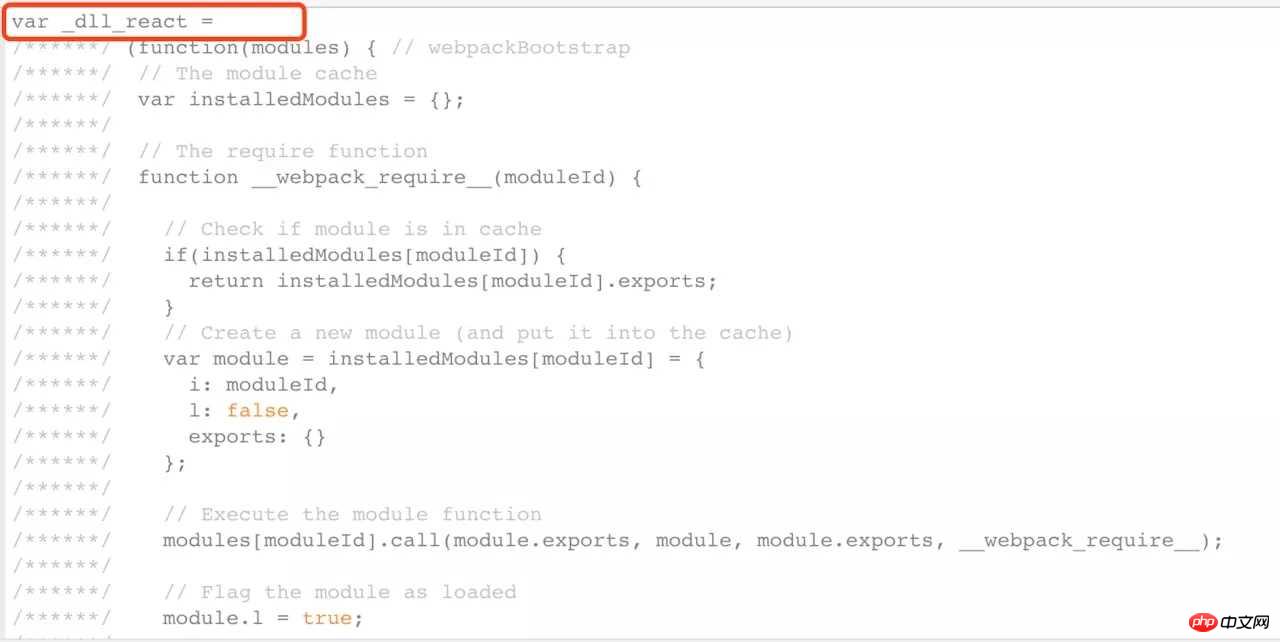
打包出来的react_dll.js节选

可见manifest.json中的 name值就是
output:{
library:_dll_react
}
manifest.json就是借书证,_dll_react就像图书馆书籍的条形码,为我们最终找到filename为react_dll.js的参考书
使用“参考书”
在webpack.config.js中加入“借书证”
new webpack.DllReferencePlugin({
manifest: path.join(dirname, 'dist', 'manifest.json')
})
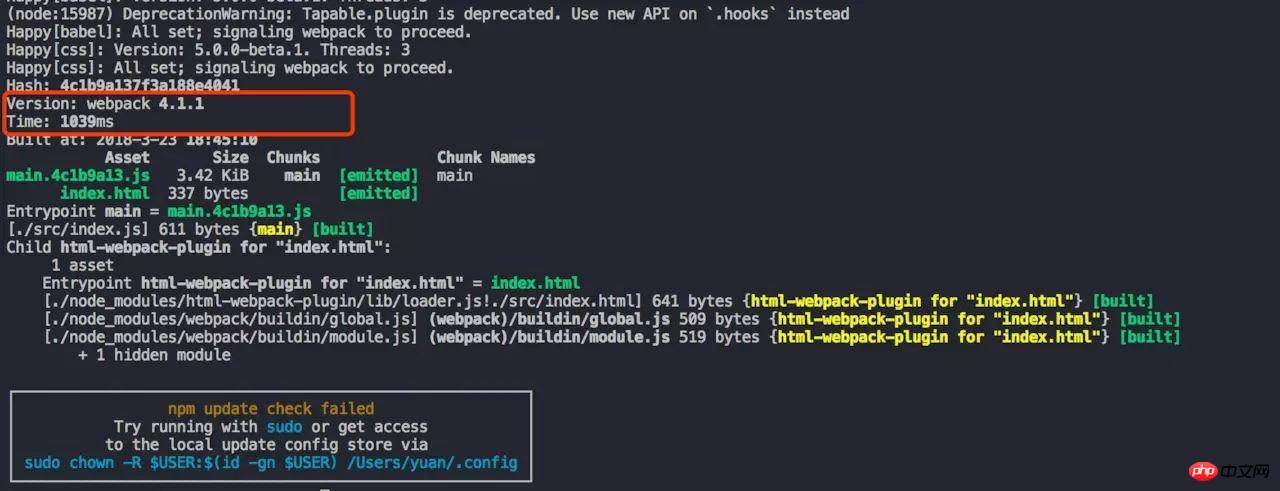
再运行
webpack --mode development
打包速度显著变快

打包后的main.js中,react,react-dom.js也打包进来了,成功~
import React from 'react';\n//import ReactDOM from 'react-dom';
(function(module, exports, webpack_require) {
"use strict";
eval("\n\n//import name from './base';\n//import React from 'react';\n//import ReactDOM from 'react-dom';\n//import ajax from 'ajax';\n//let result = ajax('/ajax');\n\n//ReactDOM.render(<h1>{result}</h1>, document.getElementById('root'));\n// fetch fetch.js fetch.json fetch文件夹\n//let fetch = require('fetch');\n//console.log(fetch);\n//let get = require('../dist/bundle.js');\n//get.getName();\nconsole.log('hello');\n\nvar name = 'zfpx';\nconsole.log(name);\nif (true) {\n var s = 'ssssssssssssssssssssssss';\n console.log(s);\n console.log(s);\n console.log(s);\n console.log(s);\n}\n\n//# sourceURL=webpack:///./src/index.js?");
/***/ })
/******/ });
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 webpack v4 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

