DOM 트리를 순회하는 JS에 대한 자세한 소개
- php中世界最好的语言원래의
- 2018-04-20 13:34:393813검색
이번에는 JS를 사용하여 DOM 트리를 탐색하는 방법에 대해 자세히 소개하겠습니다. JS를 사용하여 DOM 트리를 탐색할 때 주의사항은 무엇인가요?
1 소개
문서 트리 탐색은 parentNode 속성, firstChild 속성, lastChild 속성, PreviousSibling 속성 및 nextSibling 속성을 사용하여 수행됩니다.
1. parentNodeAttribute
이 속성은 현재 노드의 상위 노드를 반환합니다.
[pNode=]obj.parentNode[pNode=]obj.parentNode
pNode:该参数用来存储父节点,如果不存在父节点将返回“null”。
2、firstChild属性
该属性返回当前节点的第一个子节点。
[cNode=]obj.firstChild
cNode:该参数用来存储第一个子节点,如果不存在将返回“null”。
3、lastChild属性
该属性返回当前节点的最后一个子节点。
[cNode=]obj.lastChild
cNode:该参数用来存储最后一个子节点,如果不存在将返回“null”。
4、previousSibling属性
该属性返回当前节点的前一个兄弟节点。
[sNode=]obj.previousSibling
sNode:该参数用来存储前一个兄弟节点,如果不存在将返回“null”。
5、nextSibling属性
该属性返回当前节点的后一个兄弟节点。
[sNode=]obj.nextSibling
firstChildAttribute이 속성은 현재 노드의 첫 번째 하위 노드를 반환합니다.
[cNode=]obj.firstChildcNode: 이 매개변수는 첫 번째 하위 노드를 저장하는 데 사용됩니다. 존재하지 않는 경우 "null"이 반환됩니다. 3. lastChildAttribute
이 속성은 현재 노드의 마지막 하위 노드를 반환합니다.[cNode=]obj.lastChildcNode: 이 매개변수는 마지막 하위 노드를 저장하는 데 사용됩니다. 존재하지 않는 경우 "null"이 반환됩니다.
previousSibling Attribute
Attribute
이 속성은 현재 노드의 이전 형제 노드를 반환합니다.
[sNode=]obj.previousSibling
sNode: 이 매개변수는 이전 형제 노드를 저장하는 데 사용됩니다. 존재하지 않는 경우 "null"이 반환됩니다. 5.
nextSibling
이 속성은 현재 노드의 다음 형제 노드를 반환합니다. [sNode=]obj.nextSibling
<head>
<title>遍历文档树</title>
</head>
<body >
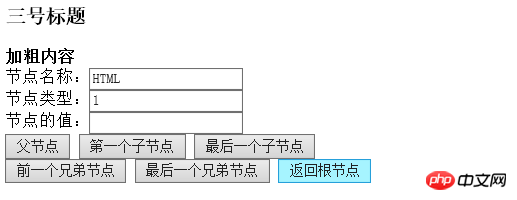
<h3 id="h1">三号标题</h3>
<b>加粗内容</b>
<form name="frm" action="#" method="get">
节点名称:<input type="text" id="na"/><br />
节点类型:<input type="text" id="ty"/><br />
节点的值:<input type="text" id="va"/><br />
<input type="button" value="父节点" onclick="txt=nodeS(txt,'parent');"/>
<input type="button" value="第一个子节点" onclick="txt=nodeS(txt,'firstChild');"/>
<input type="button" value="最后一个子节点" onclick="txt=nodeS(txt,'lastChild');"/><br>
<input name="button" type="button" onclick="txt=nodeS(txt,'previousSibling');" value="前一个兄弟节点"/>
<input type="button" value="最后一个兄弟节点" onclick="txt=nodeS(txt,'nextSibling');"/>
<input type="button" value="返回根节点" onclick="txt=document.documentElement;txtUpdate(txt);"/>
</form>
<script language="javascript">
<!--
function txtUpdate(txt)
{
window.document.frm.na.value=txt.nodeName;
window.document.frm.ty.value=txt.nodeType;
window.document.frm.va.value=txt.nodeValue;
}
function nodeS(txt,nodeName)
{
switch(nodeName)
{
case"previousSibling":
if(txt.previousSibling)
{
txt=txt.previousSibling;
}
else
alert("无兄弟节点");
break;
case"nextSibling":
if(txt.nextSibling)
{
txt=txt.nextSibling;
}
else
alert("无兄弟节点");
break;
case"parent":
if(txt.parentNode)
{
txt=txt.parentNode;
}
else
alert("无父节点");
break;
case"firstChild":
if(txt.hasChildNodes())
{
txt=txt.firstChild;
}
else
alert("无子节点");
break;
case"lastChild":
if(txt.hasChildNodes())
{
txt=txt.lastChild;
}
else
alert("无子节点")
break;
}
txtUpdate(txt);
return txt;
}
var txt=document.documentElement;
txtUpdate(txt);
-->
</script>
</body>🎜🎜🎜Four Running results🎜🎜🎜🎜🎜🎜🎜이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 다른 관련 기사에 주목하세요. PHP 중국어 웹사이트에서! 🎜🎜추천 도서: 🎜🎜🎜Vue 프로젝트에서 인증 코드를 참조하는 방법🎜🎜🎜🎜🎜Babel 변환 es6 단계 자세한 설명🎜🎜🎜위 내용은 DOM 트리를 순회하는 JS에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

