Vue 필터 사용 방법(코드 포함)
- php中世界最好的语言원래의
- 2018-04-20 11:02:131402검색
이번에는 Vue 필터 사용법(코드 포함)을 가져오겠습니다. Vue 필터 사용 시 주의 사항은 무엇인가요?
Vue 필터 소개 및 사용
VueJs는 데이터에 대해 다양한 필터링 프로세스를 수행하고 필요한 결과를 반환할 수 있는 강력한 filterAPI를 제공합니다.
Vue.js에는 다음과 같은 기본 필터가 제공됩니다.
capitalize 첫 글자 대문자
uppercase all capitals
lowercase all lowercase
currency 출력 화폐 및 소수점
pluralize 출력 복수형
debounce 지연된 실행 기능
limitBy는 v-for에서 수량을 제한하는 데 사용됩니다.
filterBy는 v-for에서 데이터를 선택하는 데 사용됩니다.
orderBy는 v-for에서 정렬에 사용됩니다.
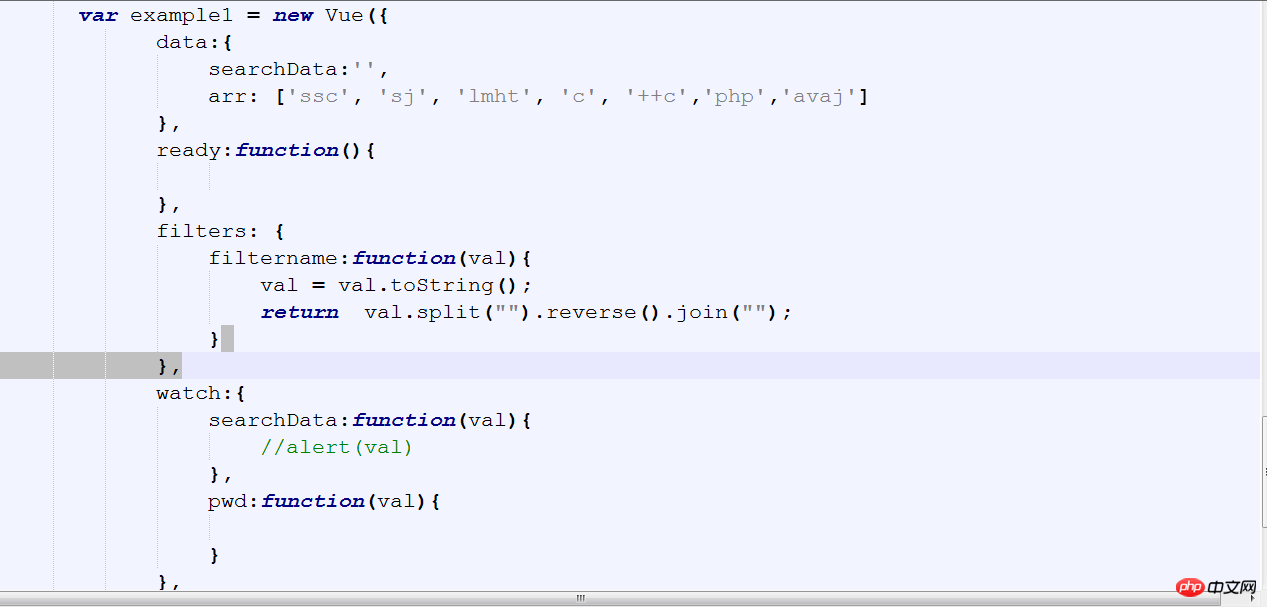
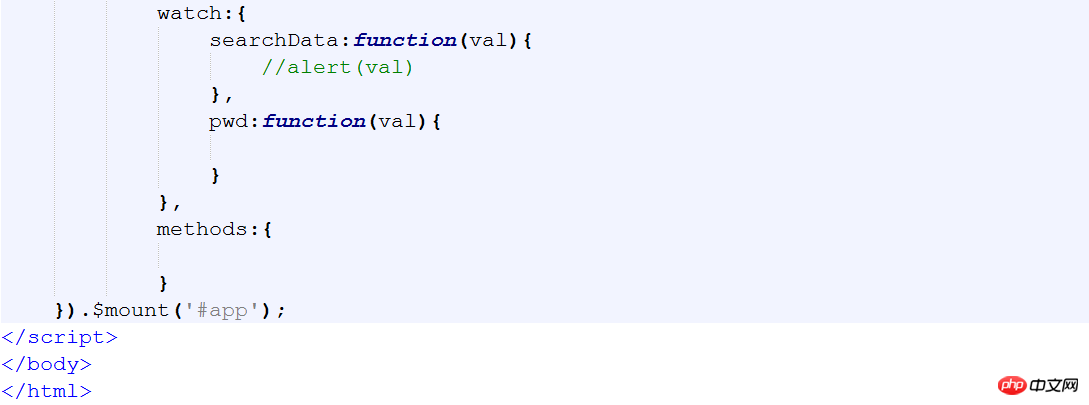
Vue에는 필터 사용자 정의 필터링도 함께 제공됩니다. 코드가 모든 것을 말해줍니다:


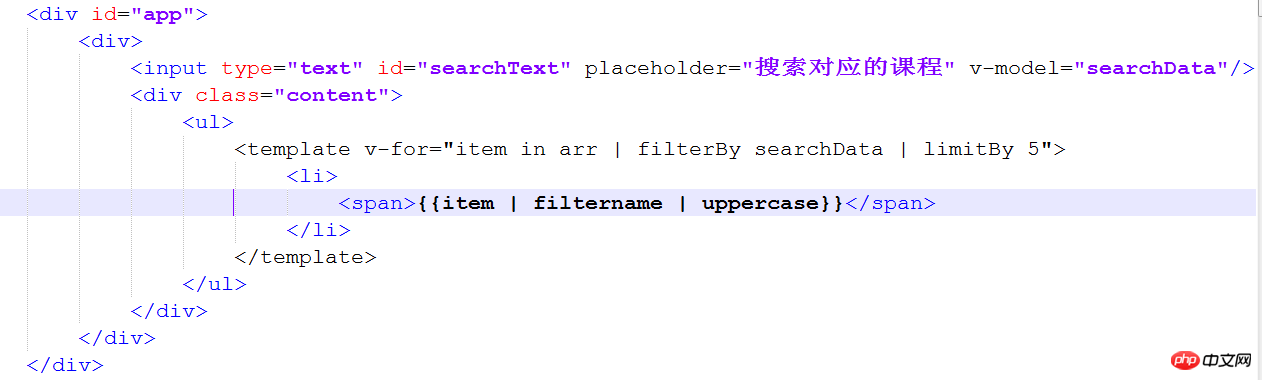
다음 예제는 Vue 자체 필터의 사용을 설명합니다:
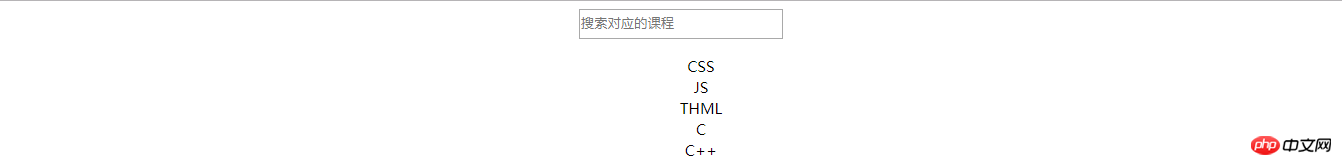
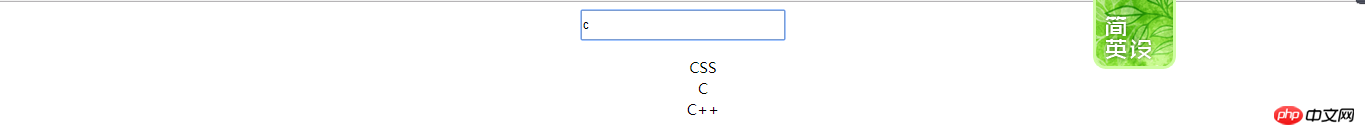
렌더링:


위의 코드 :



이걸로 Vue 필터의 소개와 자세한 사용법이 끝났습니다
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요. !
추천 도서:
vue-cli 3.0 업그레이드 방법 초보자가 알아야 할 사항
위 내용은 Vue 필터 사용 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

