WeChat 공개 계정 개발에 대한 튜토리얼 5를 완료하세요
- 不言원래의
- 2018-04-17 11:28:312034검색
이 기사는 WeChat 공개 계정 개발에 대한 다섯 번째 완전한 튜토리얼을 소개합니다. 이제는 모든 사람과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다. 지난 2년 동안 WeChat 공개 계정에 대한 연구와 소규모 프로그램이 많아지면서 더 많은 프로젝트가 탄생했습니다. 그래서 저는 포괄적인 제작 튜토리얼을 작성하려고 합니다. 물론 최고의 튜토리얼은 WeChat 작업 플랫폼의 문서입니다. 여기서는 제 작품의 제작 과정에 대해서만 이야기하겠습니다. 모든 관련 기사의 소스 코드는 내 github에서 호스팅됩니다. 팔로우를 환영합니다: 주소
링크를 열려면 클릭하세요. 튜토리얼을 시작하겠습니다. 이 섹션에서는 자료 업로드에 대해 설명합니다. 1. 임시 자료 업로드:
기본적으로 자료는 사용자에게 답장을 보내거나 메시지를 보낼 때 사용되어야 합니다. WeChat은 자료를 사진, 언어, 비디오, 그래픽 등 유형으로 구분합니다. 동시에 재료들 사이에는 일시적인 구분과 영구적인 구분이 이루어졌습니다. 임시 영상은 3일간만 이용 가능합니다. 영구 자료는 장기간 보관이 가능하지만 사용 상한이 있습니다
위챗 문서는 다음과 같습니다.

코드는 다음과 같습니다.
<?php
namespace app\home\controller;
use think\Controller;
require_once('function.php');
class File extends Controller{
public $accessToken ="";
public function __construct()
{
parent::__construct();
$this->accessToken =get_access_token();
}
public function lsupload()
{
$url="https://api.weixin.qq.com/cgi-bin/media/upload?access_token=".$this->accessToken."&type=image";
$file =dirname(THINK_PATH).'/1.jpg';
$data = array(
"media"=>new \CurlFile($file)
);
$res = http_curl($url,$data,'post');
dump($res);
}
}
위 내용은 상속된 공용 컨트롤러가 아닙니다. 웹페이지 인증을 거치지 않기 위해:
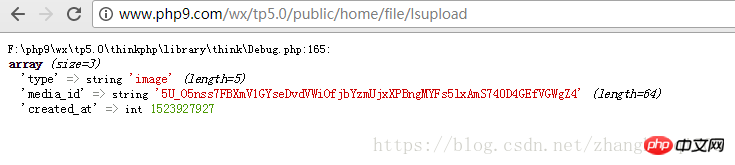
결과는 다음과 같습니다.

2. 영상 자료 업로드:
코드는 다음과 같습니다.
public function addVideo()
{
$url = 'https://api.weixin.qq.com/cgi-bin/material/add_material?access_token='.$this->accessToken.'&type=video';
$file = dirname(THINK_PATH).'/1.mp4';
$data = array(
'media'=>new \CurlFile($file),
'description'=>'{"title":"高清大片","introduction":"PHP与Java对比"}'
);
$res = http_curl($url,$data,'post');
dump($res);
}
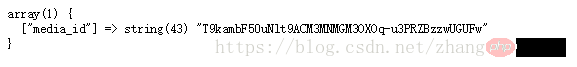
결과는 다음과 같습니다.

3. 업로드 영구 재료:
확인하실 수 있습니다 WeChat 개발자 문서

업로드 방법은 Datong Xiao Strange입니다. 업로드된 영구 자료의 반송 주소를 데이터베이스에 저장하여 자주 사용할 수 있습니다.
4. 대량 메시지:
4.1 태그 생성:
문서는 다음과 같습니다.
코드는 다음과 같습니다. 
결과는 다음과 같습니다.
 4.2 기존 태그 보기
4.2 기존 태그 보기
 코드는 다음과 같습니다.
코드는 다음과 같습니다.
// 创建标签
public function createTag()
{
$url = 'https://api.weixin.qq.com/cgi-bin/tags/create?access_token='.$this->accessToken;
$data = '{"tag" : {"name" : "中国好声音"}}';
$res = http_curl($url,$data,'post');
dump($res);
} 결과는
 4.3 사용자에 대한 일괄 태그 설정:
4.3 사용자에 대한 일괄 태그 설정:
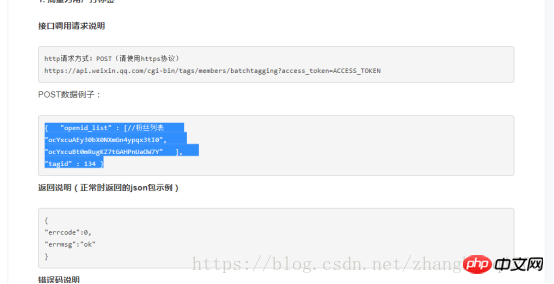
문서는 다음과 같습니다.
代码如下:
使用上述创建的标签id和关注者的openid 结果如下: 微信模板: 代码如下:
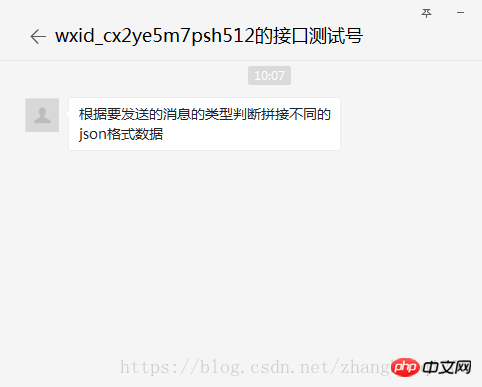
结果如下: 微信公众号的开发,对微信开发者文档的阅读是最主要的。目前暂时先写到这里,后续慢慢在分享一些不错的制作案例......... 相关推荐:
//设置标签
public function setTag()
{
$url = 'https://api.weixin.qq.com/cgi-bin/tags/members/batchtagging?access_token='.$this->accessToken;
$data = '{"openid_list" : ["oOnXGwpc7_8My4YLpDkTnbSFdrak","oOnXGwsELMp54MG3Vl0abY4aLluk" ], "tagid" : 100 }';
$res = http_curl($url,$data,'post');
dump($res);
}
4.4按照标签给用户群发消息:

// 按照标签给用户群发消息
public function send()
{
$url = 'https://api.weixin.qq.com/cgi-bin/message/mass/sendall?access_token='.$this->accessToken;
// 根据要发送的消息的类型判断拼接不同的json格式数据
$data='{
"filter":{
"is_to_all":false,
"tag_id":100
},
"text":{
"content":"根据要发送的消息的类型判断拼接不同的json格式数据"
},
"msgtype":"text"
}';
$res = http_curl($url,$data,'post');
dump($res);
}

위 내용은 WeChat 공개 계정 개발에 대한 튜토리얼 5를 완료하세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

