기록: PHP는 사진을 서버에 업로드하고 표시 사진 주소를 반환합니다.
- 不言원래의
- 2018-05-15 14:37:309127검색
이번에는 서버에 사진을 업로드하고 표시 이미지 주소를 반환하는 PHP를 가져올 것입니다. PHP가 업로드하고 폴더에 저장할 때 주의 사항은 무엇입니까?

프런트 엔드에 이미지를 업로드하기 위한 기본 코드:
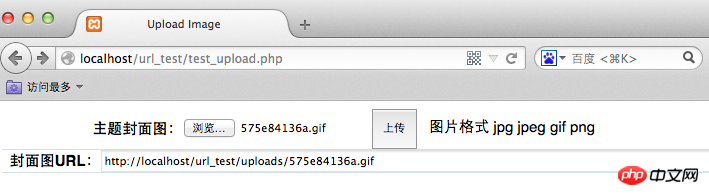
upload_test.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Upload Image</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<!--注意这里的iframe标签-->
<iframe name="post_frame" style="display:none;"> </iframe>
<form id="photo_upload" action="upload_action.php" method="post" target="post_frame" enctype="multipart/form-data">
<table width="100%" cellspacing="0" cellpadding="0" border="0" >
<tbody>
<tr>
<th style="border-bottom:1px solid #D1E0EB;text-align: right;">主题封面图:</th>
<td style="border-bottom:1px solid #D1E0EB">
<input type="file" id="file" name="opus" value="" width="200" /> <input style=" height: 40px;width: 45px;" type="submit" value="上传" name="submit" /> <span> 图片格式 jpg jpeg gif png </span>
<input type="hidden" name="callbackUrl" value="http://localhost/url_test/callback.php" />
</td>
</tr>
</tbody>
</table>
</form>
<table width="100%" cellspacing="0" cellpadding="0" border="0" >
<tr>
<th style="border-bottom:1px solid #D1E0EB;text-align: right;">封面图URL:</th>
<td style="border-bottom:1px solid #D1E0EB">
<input type="text" id="cover_img_url" name="cover_img_url" size="120" readonly="readonly" /><span>*
<span style=" height: 100px;" id="show_img"></span></span>
</td>
</tr>
</table>
</body>
</html>
여기서 주의해야 할 점은 콜백 페이지가 프런트 엔드 페이지에 이미지 주소를 반환할 때, iframe 태그가 필요합니다(여기서 숨깁니다). 그렇지 않으면 52b2afa009e0abbef92fc5829a5f2747 페이지에 표시된 내용을 찾을 수 없습니다.
일반 ff9c23ada1bcecdd1a0fb5d5a0f18437 태그와 비교하면 탭 페이지를 열어야 하는 위치와 데이터를 제출할 위치를 지정하는 데 사용되는 대상 속성이 하나만 더 있습니다.
iframe의 이름값, 즉 "post_frame"으로 설정하면 CSS가 Hidden으로 설정되어 있어서 움직임이 없습니다. display:none을 제거하면 서버의 반환 정보도 볼 수 있습니다.
파일 업로드 시 폼의 method 및 enctype 속성은 위 코드와 동일해야 하며, 대상값을 iframe 이름으로 설정해야 새로고침 없이 파일을 업로드할 수 있습니다.
<iframe name="post_frame" style="display:none;"> </iframe>
이미지 제출을 선택하면 숨겨진 필드도 있습니다. 즉, 원격 서버에 이미지를 제출할 때 이미지가 로컬 서버에 반환될 수 있도록 콜백 경로도 제출해야 합니다. . (여기서 우리는 모두 테스트를 위해 로컬 서버를 사용합니다)
<input type="hidden" name="callbackUrl" value="http://localhost/url_test/callback.php" />
원격 서버 이미지 처리
upload_action.php
<?php
/**
* 图片上传处理
* User: CorwienWong
* Date: 16-06-15
* Time: 00:33
*/
header("Content-type:text/html;charset=utf-8");
// 配置文件需要上传到服务器的路径,需要允许所有用户有可写权限,否则无法上传成功
$uploadPath = 'uploads/';
// 获取提交的图片数据
$file = $_FILES['opus'];
// 获取图片回调路径
$callbackUrl = $_POST['callbackUrl'];
if($file['error'] > 0)
{
$msg = '传入参数错误' . $file['error'] . " ";
exit($msg);
}
else
{
// chmod($uploadPath, 0666);
if(file_exists($uploadPath.$file['name'])){
$msg = $file['name'] . "文件已经存在!";
exit($msg);
}
else
{
if(move_uploaded_file($file['tmp_name'], $uploadPath.$file['name']))
{
$img_url = "http://localhost/url_test/".$uploadPath.$file['name'];
$img_url = urlencode($img_url);
$url = $callbackUrl."?img_url={$img_url}";
// 跳转
header("location:{$url}");
exit();
}
else
{
exit("上传失败!");
}
}}?>콜백 페이지는 이미지 주소를 프런트 엔드 페이지로 반환합니다
콜백 페이지가 가져옵니다. 원격 서버로부터 이미지 주소를 받은 후 "window.parent.XXX"를 통해 프런트 엔드 페이지로 돌아갑니다.
callback.php
<?php
##回调方法
$img_url = $_GET['img_url'];
// 返回数据给回调页面
echo "
<script>window.parent.document.getElementById('cover_img_url').value='{$img_url}';</script>
";
?>관련 권장 사항:
위 내용은 기록: PHP는 사진을 서버에 업로드하고 표시 사진 주소를 반환합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

