이번에는 Angular17에서 맞춤 명령어 사용에 대한 자세한 설명을 가져왔습니다. Angular17에서 맞춤 명령어를 사용할 때 주의사항은 무엇인가요?
1 HTML이란 무엇입니까
HTML 문서는 HTML 요소, CSS 스타일 및 JavaScript코드를 포함하는 일반 텍스트 파일입니다. HTML 요소는 태그로 표시되며 브라우저는 각 태그에 대한 속성이 있는 DOM 객체를 생성합니다. 사용자가 브라우저에서 보는 콘텐츠는 브라우저가 DOM 객체를 렌더링한 결과입니다.
2 지침 분류
구성요소, 속성 지시문, 구조 지시문
구체적인 지식 포인트는 "Angular2 공개"를 참조하세요
3은 명령어 정의에 일반적으로 사용되는 일부 상수를 나타냅니다.
3.1 지시어
ˆ ˆ ˆ 컨트롤러 클래스가 사용자 정의 명령 컨트롤러 클래스임을 나타내기 위해 컨트롤러 클래스를 장식하는 데 사용됩니다
3.2 ElementRef
DOM 개체에 대한 참조로 사용되는 종속성 주입은 생성자를 통해 수행됩니다. 해당 인스턴스는 맞춤 명령어로 표시된 요소의 DOM 개체를 나타내며, 맞춤 명령어로 표시된 각 요소는 자동으로 ElementRef 개체를 요소로 갖습니다. . DOM 객체에 대한 참조(전제 조건: ElementRef가 사용자 정의 명령어의 컨트롤러에 독립적으로 삽입됨)
3.3 렌더2
Render2 인스턴스는 DOM 노드를 작동하는 데 사용됩니다. 왜냐하면 Angular는 DOM 노드를 직접 작동하는 것을 권장하지 않기 때문입니다. Render2는 Angular4에서만 지원되며 이전 버전에서는 사용자 정의 명령으로 표시된 각 요소에 DOM 속성을 작동하는 Render2 인스턴스가 있습니다. 요소의 (전제 조건: Render2는 사용자 정의 지시문의 컨트롤러에 종속성이 주입되어 있습니다)
3.4 HostListener
이벤트 트리거 방법을 꾸미기 위한 주석
4 사용자 정의 속성 명령
사용자 정의 속성 지시어에는 @Directive 데코레이터
import { Directive } from '@angular/core';
@Directive({
selector: '[appDirectiveTest02]'
})
export class DirectiveTest02Directive {
constructor() { }
}
로 장식된 컨트롤러 클래스가 필요합니다. 4.1 사용자 정의 속성 지침 구현
4.1.1 사용자 정의 속성 명령 제어 클래스 만들기
팁 01: 맞춤형 지침을 위한 모듈을 특별히 생성하세요
ng g d directive/test/directive-test02 --spec=false --module=directive
4.1.2 컨트롤러 클래스에서 ElementRef
constructor(
private el: ElementRef
) {}
의 종속성 주입 4.1.3 ElementRef 인스턴스를 통해 사용자 정의 명령으로 표시된 요소에 해당하는 DOM 객체의 배경색을 변경합니다
ngOnInit() {
this.el.nativeElement.style.backgroundColor = 'skyblue';
}
4.1.3 사용자 정의 명령 모듈에서 내보내기
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { DirectiveTest01Directive } from './test/directive-test01.directive';
import { SharedModule } from '../shared/shared.module';
import { DirectiveTest02Directive } from './test/directive-test02.directive';
@NgModule({
imports: [
CommonModule
],
declarations: [
DirectiveTest01Directive,
DirectiveTest02Directive],
exports: [
DirectiveTest01Directive,
DirectiveTest02Directive
]
})
export class DirectiveModule { }
지정 4.1.4 지정된 명령어를 사용해야 하는 구성요소가 있는 모듈로 맞춤 명령어 모듈을 가져옵니다
팁 01: 맞춤 명령어는 일반적으로 여러 번 사용되므로 맞춤 명령어 모듈은 일반적으로 공유 모듈로 가져오고 공유 모듈에서 내보내므로 다른 모듈은 공유 모듈만 가져오면 됩니다
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterModule } from '@angular/router';
import {
MdToolbarModule,
MdSidenavModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdRadioModule,
MdRadioButton
} from '@angular/material';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { DirectiveModule } from '../directive/directive.module';
@NgModule({
imports: [
CommonModule,
RouterModule,
FormsModule,
ReactiveFormsModule,
HttpModule,
MdToolbarModule,
MdSidenavModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
DirectiveModule,
MdRadioModule
],
declarations: [],
exports: [
CommonModule,
RouterModule,
FormsModule,
ReactiveFormsModule,
HttpModule,
MdToolbarModule,
MdSidenavModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
DirectiveModule,
MdRadioButton
]
})
export class SharedModule { }
4.1.5 컴포넌트의 커스텀 컴포넌트에 해당하는 선택기를 사용하세요
사용자 정의 지시문의 선택기는 @Directive 데코레이터의 선택기 메타데이터에 의해 지정됩니다
요소에서 직접 맞춤 명령 선택기를 표시하기만 하면 됩니다
<p> </p><p>实现自定义属性指令</p> <p> <button>实现自定义指令的按钮</button> <br><br> <button>未实现自定以指令的按钮</button> </p> <p>2018-1-20 22:47:06</p>
4.1.6 코드 요약
import { Directive, ElementRef } from '@angular/core';
import { OnInit } from '../../../../node_modules/_@angular_core@4.4.6@@angular/core/src/metadata/lifecycle_hooks';
@Directive({
selector: '[appDirectiveTest02]'
})
export class DirectiveTest02Directive implements OnInit {
constructor(
private el: ElementRef
) {}
ngOnInit() {
this.el.nativeElement.style.backgroundColor = 'skyblue';
}
}
4.2 입력 속성을 사용자 정의 속성 지침에 바인딩
4.1에서 구현된 사용자 정의 속성 명령에서는 배경색이 하드 코딩되어 변경할 수 없습니다. 동적 변경의 목적을 달성하기 위해 입력 속성을 명령에 바인딩하여 데이터 전송을 달성할 수 있습니다
4.2.1 사용자 정의 속성 지시문의 컨트롤러에 myColor
import { Directive, ElementRef, OnInit, Input } from '@angular/core';
@Directive({
selector: '[appDirectiveTest02]'
})
export class DirectiveTest02Directive implements OnInit {
@Input()
myColor: string;
constructor(
private el: ElementRef
) {}
ngOnInit() {
this.el.nativeElement.style.backgroundColor = this.myColor;
}
}
입력 속성을 추가합니다. 4.2.2 구성 요소의 myColor 속성에 값 할당
技巧01:在给输入属性赋值时,等号右边如果不是一个变量就需要用单引号括起来
View Code
4.2.3 效果展示
4.2.4 改进
可以通过自定义属性指令的选择器来实现数据传输
》利用自定义属性指令的选择器作为输入属性myColor输入属性的别名
》在组件中直接利用自定义指令的选择器作为输入属性
View Code
》 效果展示
4.3 响应用户操作
在自定义属性指令中通过监听DOM对象事件来进行一些操作
4.2.1 引入 HostListener 注解并编写一个方法
技巧01:HostListener注解可以传入两个参数
参数1 -> 需要监听的事件名称
参数2 -> 事件触发时传递的方法
@HostListener('click', ['$event'])
onClick(ev: Event) {
}
4.2.2 在方法中实现一些操作
@HostListener('click', ['$event'])
onClick(ev: Event) {
if (this.el.nativeElement === ev.target) {
if (this.el.nativeElement.style.backgroundColor === 'green') {
this.el.nativeElement.style.backgroundColor = 'skyblue';
} else {
this.el.nativeElement.style.backgroundColor = 'green';
}
}
// if (this.el.nativeElement.style.backgroundColor === 'yellow') {
// this.el.nativeElement.style.backgroundColor = 'green';
// } else {
// this.el.nativeElement.style.backgroundColor = 'yellow';
// }
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Angular17의 사용자 정의 명령어 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
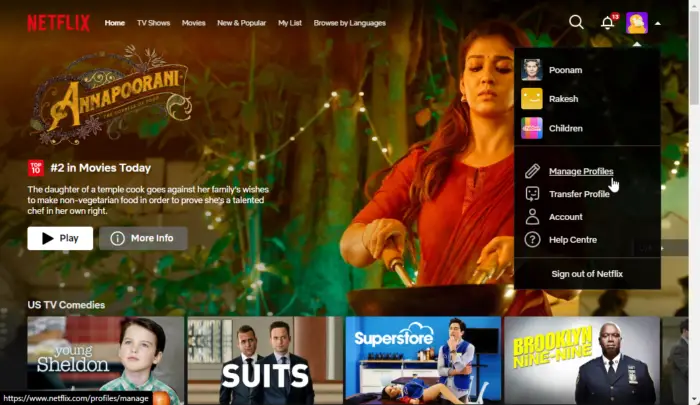
 如何在Netflix中快速设置自定义头像Feb 19, 2024 pm 06:33 PM
如何在Netflix中快速设置自定义头像Feb 19, 2024 pm 06:33 PMNetflix上的头像是你流媒体身份的可视化代表。用户可以超越默认的头像来展示自己的个性。继续阅读这篇文章,了解如何在Netflix应用程序中设置自定义个人资料图片。如何在Netflix中快速设置自定义头像在Netflix中,没有内置功能来设置个人资料图片。不过,您可以通过在浏览器上安装Netflix扩展来实现此目的。首先,在浏览器上安装Netflix扩展的自定义个人资料图片。你可以在Chrome商店买到它。安装扩展后,在浏览器上打开Netflix并登录您的帐户。导航至右上角的个人资料,然后单击
 Win11如何自定义背景图片Jun 30, 2023 pm 08:45 PM
Win11如何自定义背景图片Jun 30, 2023 pm 08:45 PMWin11如何自定义背景图片?在最新发布的win11系统中,里面有许多的自定义功能,但是很多小伙伴不知道应该如何使用这些功能。就有小伙伴觉得背景图片比较单调,想要自定义背景图,但是不知道如何操作自定义背景图,如果你不知道如何定义背景图片,小编下面整理了Win11自定义背景图片步骤,感兴趣的话一起往下看看把!Win11自定义背景图片步骤1、点击桌面win按钮,在弹出的菜单中点击设置,如图所示。2、进入设置菜单,点击个性化,如图所示。3、进入个性化,点击背景,如图所示。4、进入背景设置,点击浏览图片
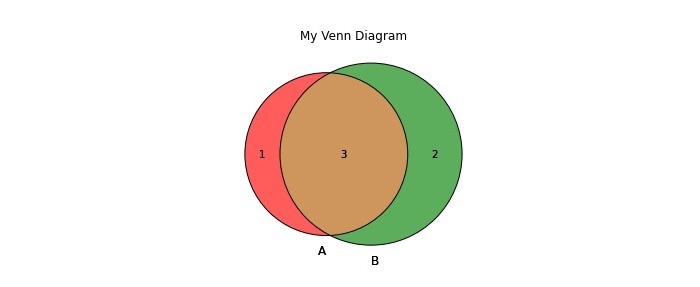
 如何在Python中创建和自定义Venn图?Sep 14, 2023 pm 02:37 PM
如何在Python中创建和自定义Venn图?Sep 14, 2023 pm 02:37 PM维恩图是用来表示集合之间关系的图。要创建维恩图,我们将使用matplotlib。Matplotlib是一个在Python中常用的数据可视化库,用于创建交互式的图表和图形。它也用于制作交互式的图像和图表。Matplotlib提供了许多函数来自定义图表和图形。在本教程中,我们将举例说明三个示例来自定义Venn图。Example的中文翻译为:示例这是一个创建两个维恩图交集的简单示例;首先,我们导入了必要的库并导入了venns。然后我们将数据集创建为Python集,之后,我们使用“venn2()”函数创
 如何在CakePHP中创建自定义分页?Jun 04, 2023 am 08:32 AM
如何在CakePHP中创建自定义分页?Jun 04, 2023 am 08:32 AMCakePHP是一个强大的PHP框架,为开发人员提供了很多有用的工具和功能。其中之一是分页,它可以帮助我们将大量数据分成几页,从而简化浏览和操作。默认情况下,CakePHP提供了一些基本的分页方法,但有时你可能需要创建一些自定义的分页方法。这篇文章将向您展示如何在CakePHP中创建自定义分页。步骤1:创建自定义分页类首先,我们需要创建一个自定义分页类。这个
 Vue3中的render函数:自定义渲染函数Jun 18, 2023 pm 06:43 PM
Vue3中的render函数:自定义渲染函数Jun 18, 2023 pm 06:43 PMVue是一款流行的JavaScript框架,它提供了许多方便的功能和API以帮助开发者构建交互式的前端应用程序。随着Vue3的发布,render函数成为了一个重要的更新。本文将介绍Vue3中render函数的概念、用途和如何使用它自定义渲染函数。什么是render函数在Vue中,template是最常用的渲染方式,但是在Vue3中,可以使用另外一种方式:r
 如何在装有 iOS 17 的 iPhone 上的 Apple Music 中启用和自定义交叉淡入淡出Jun 28, 2023 pm 12:14 PM
如何在装有 iOS 17 的 iPhone 上的 Apple Music 中启用和自定义交叉淡入淡出Jun 28, 2023 pm 12:14 PM适用于iPhone的iOS17更新为AppleMusic带来了一些重大变化。这包括在播放列表中与其他用户协作,在使用CarPlay时从不同设备启动音乐播放等。这些新功能之一是能够在AppleMusic中使用交叉淡入淡出。这将允许您在曲目之间无缝过渡,这在收听多个曲目时是一个很棒的功能。交叉淡入淡出有助于改善整体聆听体验,确保您在音轨更改时不会受到惊吓或退出体验。因此,如果您想充分利用这项新功能,以下是在iPhone上使用它的方法。如何為AppleMusic啟用和自定Crossfade您需要最新的
 Eclipse中自定义快捷键设置的方法Jan 28, 2024 am 10:01 AM
Eclipse中自定义快捷键设置的方法Jan 28, 2024 am 10:01 AM如何在Eclipse中自定义快捷键设置?作为一名开发人员,在使用Eclipse进行编码时,熟练掌握快捷键是提高效率的关键之一。Eclipse作为一款强大的集成开发环境,不仅提供了许多默认的快捷键,还允许用户根据自己的偏好进行个性化的定制。本文将介绍如何在Eclipse中自定义快捷键设置,并给出具体的代码示例。打开Eclipse首先,打开Eclipse,并进入
 如何在CodeIgniter中实现自定义中间件Jul 29, 2023 am 10:53 AM
如何在CodeIgniter中实现自定义中间件Jul 29, 2023 am 10:53 AM如何在CodeIgniter中实现自定义中间件引言:在现代的Web开发中,中间件在应用程序中起着至关重要的作用。它们可以用来执行在请求到达控制器之前或之后执行一些共享的处理逻辑。CodeIgniter作为一个流行的PHP框架,也支持中间件的使用。本文将介绍如何在CodeIgniter中实现自定义中间件,并提供一个简单的代码示例。中间件概述:中间件是一种在请求


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

드림위버 CS6
시각적 웹 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

뜨거운 주제
 1371
1371 52
52 36
36 19
19


