이 글의 내용은 WebGL과 Three.js의 작동 원리와 프로세스를 설명하기 위한 것입니다. 참고할만한 가치가 있습니다. 도움이 필요한 친구가 참고할 수 있습니다.
1. 무슨 말을 하는 걸까요?
두 가지에 대해 이야기해 보겠습니다.
1. WebGL의 작동 원리는 무엇인가요?
2. Three.js를 예로 들면, 프레임워크는 뒤에서 어떤 역할을 합니까?
2. 왜 원리를 이해해야 할까요?
우리는 귀하가 이미 WebGL에 대해 어느 정도 이해하고 있거나 Three.js로 작업을 수행했다고 가정합니다. 이때 다음과 같은 문제가 발생할 수 있습니다.
1. 여전히 많은 작업을 수행할 수 없거나 아무것도 할 수 없습니다.
2. 버그가 발생하면 해결할 수 없거나 심지어 방향이 없습니다.
3. 성능 문제가 있는데 최적화 방법을 전혀 모릅니다.
이때 우리는 더 많은 것을 알아야 합니다.
3. 먼저 기본 개념을 이해하세요
1. 행렬이란?
간단히 말하면 행렬은 아래와 같이 좌표변환에 사용됩니다. 
2. 구체적으로 어떻게 변환하면 아래와 같이 됩니다. 
3. , 아래 그림과 같이: 
이때 여전히 이해하지 못하더라도 상관 없습니다. 행렬이 좌표 변환에 사용된다는 점만 알면 됩니다.
4. WebGL 작동 방식
4.1, WebGL API
새로운 기술을 배우기 전에 먼저 해당 기술의 개발 문서나 API를 살펴보겠습니다.
Canvas의 그리기 API를 살펴보면 직선, 직사각형, 원, 호 및 베지어 곡선을 그릴 수 있음을 알 수 있습니다.
그래서 우리는 WebGL 그리기 API를 살펴보고 다음을 발견했습니다. 
점, 선, 삼각형만 이해할 수 있나요? 제가 잘못 읽었나봐요.
아니요, 읽으신 것이 맞습니다. 
이렇게 복잡한 모형도 하나하나 그려나가네요.
4.2. WebGL 그리기 프로세스
간단히 말해서 WebGL 그리기 프로세스에는 다음 세 단계가 포함됩니다.
1. 정점 좌표 얻기
2. 그래프 요소 어셈블리(예: 하나씩 그리기)
3. 프래그먼트, 즉 각 픽셀)
다음으로 각 단계별로 설명드리겠습니다.
4.2.1. 꼭지점 좌표 얻기
꼭지점 좌표는 어디에서 왔나요? 큐브도 좋지만 로봇이라면 어떨까요?
그렇습니다. 좌표를 하나씩 쓰지 않겠습니다.
종종 아래와 같이 3D 소프트웨어 내보내기 또는 프레임 생성에서 발생합니다. 
쓰기 버퍼 영역이란 무엇입니까?
그렇습니다. 과정을 단순화하기 위해 이전에는 소개하지 않았습니다.
정점 데이터가 수천 개가 있는 경우가 많기 때문에 일반적으로 정점 좌표를 얻은 후 GPU가 더 빨리 읽을 수 있도록 비디오 메모리, 즉 캐시 영역에 저장합니다.
4.2.2.그래프 요소 어셈블리
우리는 이미 그래프 요소 어셈블리가 정점에서 그래프 요소(예: 삼각형)를 생성한다는 것을 알고 있습니다. 이 과정은 자동으로 완료되나요? 대답은 전적으로 아닙니다.
우리에게 더 높은 제어 가능성, 즉 정점 위치의 자유로운 제어를 제공하기 위해 WebGL은 이러한 기능을 제공합니다(이해할 필요 없음).
WebGL에서는 정점을 먼저 처리해야 하는데 어떻게 해야 할까요? 아래 그림을 살펴보겠습니다. 
OpenGL ES로 작성되고 JavaScript로 문자열 형식으로 정의되어 생성을 위해 GPU에 전달되는 "버텍스 셰이더"라는 새로운 용어를 도입했습니다.
예를 들어 다음은 정점 셰이더 코드입니다.
|
1 2 3 4 |
attribute vec4 position;
void main() {
gl_Position = position;
} |
attribute修饰符用于声明由浏览器(javascript)传输给顶点着色器的变量值;
position即我们定义的顶点坐标;
gl_Position是一个内建的传出变量。
这段代码什么也没做,如果是绘制2d图形,没问题,但如果是绘制3d图形,即传入的顶点坐标是一个三维坐标,我们则需要转换成屏幕坐标。
比如:v(-0.5, 0.0, 1.0)转换为p(0.2, -0.4),这个过程类似我们用相机拍照。
4.2.2.1、顶点着色器处理流程
回到刚才的话题,顶点着色器是如何处理顶点坐标的呢?
如上图,顶点着色器会先将坐标转换完毕,然后由GPU进行图元装配,有多少顶点,这段顶点着色器程序就运行了多少次。
你可能留意到,这时候顶点着色器变为:
|
1 2 3 4 5 |
attribute vec4 position;
uniform mat4 matrix;
void main() {
gl_Position = position * matrix;
} |
这就是应用了矩阵matrix,将三维世界坐标转换成屏幕坐标,这个矩阵叫投影矩阵,由javascript传入,至于这个matrix怎么生成,我们暂且不讨论。
4.2.3、光栅化
和图元装配类似,光栅化也是可控的。
在图元生成完毕之后,我们需要给模型“上色”,而完成这部分工作的,则是运行在GPU的“片元着色器”来完成。
它同样是一段opengl es程序,模型看起来是什么质地(颜色、漫反射贴图等)、灯光等由片元着色器来计算。
如下是一段简单的片元着色器代码:
|
1 2 3 4 |
precision mediump float;
void main(void) {
gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0);
} |
gl_FragColor는 출력 색상 값입니다.
4.2.3.1. 프래그먼트 셰이더 처리 흐름
프래그먼트 셰이더는 색상 생성을 구체적으로 어떻게 제어하나요? 
위 그림과 같이 버텍스 셰이더는 버텍스 수와 실행 횟수를 나타내는 반면, 프래그먼트 셰이더는 생성하는 프래그먼트(픽셀) 수와 실행 횟수를 나타냅니다.
4.3. WebGL의 전체 워크플로
지금까지 WebGL은 본질적으로 다음과 같은 처리 흐름을 거쳤습니다.
1. 데이터 준비 단계
이 단계에서는 정점 좌표와 인덱스를 제공해야 합니다. 삼각형 그리기 순서), uv(텍스처 좌표 결정), 법선(조명 효과 결정) 및 다양한 행렬(예: 투영 행렬).
정점 데이터는 버퍼 영역에 저장되고(숫자가 크기 때문에) 수정자 속성을 사용하여 정점 셰이더에 전달됩니다.
행렬은 수정자 유니폼을 사용하여 정점 셰이더에 전달됩니다.
2. 정점 셰이더 생성
필요에 따라 Javascript로 정점 셰이더(opengl es) 프로그램 문자열을 정의하고 이를 셰이더 프로그램으로 생성 및 컴파일한 후 GPU에 전달합니다.
3. 그래프 요소 조립
GPU는 정점 수에 따라 정점 셰이더 프로그램을 하나씩 실행하고 정점의 최종 좌표를 생성한 후 좌표 변환을 완료합니다.
4. 프래그먼트 셰이더 생성
모델은 어떤 색상인지, 어떤 질감이 보이는지, 조명 효과 및 그림자(프로세스가 더 복잡하고 먼저 질감에 렌더링해야 하므로 필요 없음) 아직 주의하세요) 모든 것이 이 단계에서 처리됩니다.
5. 조각 셰이더를 전달할 수 있습니다. 각 조각의 색상을 결정하고 깊이 버퍼를 기반으로 어떤 조각이 차단되는지 결정했습니다. 마지막으로 조각 정보는 색상 버퍼 영역에 저장됩니다. 드디어 전체 렌더링이 완료되었습니다.

5. Three.js는 정확히 무엇을 하나요?
Three.js가 많은 일을 달성하는 데 도움이 되었다는 것을 알고 있지만 정확히 어떤 역할을 하며, 전체 프로세스에서 어떤 역할을 합니까?
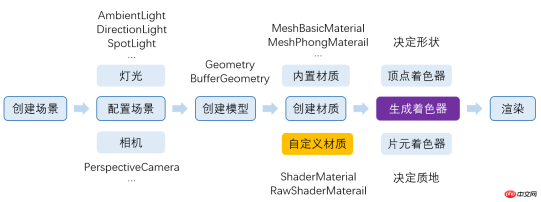
three.js 참여 과정을 간단히 살펴보겠습니다.
우리는 three.js가 기본적으로 우리를 위해 모든 것을 할 수 있다는 것을 발견했습니다.
辅助我们导出了模型数据;
自动生成了各种矩阵;
生成了顶点着色器;
辅助我们生成材质,配置灯光;
根据我们设置的材质生成了片元着色器。
而且将webGL基于光栅化的2D API,封装成了我们人类能看懂的 3D API。
5.1、Three.js顶点处理流程
从WebGL工作原理的章节中,我们已经知道了顶点着色器会将三维世界坐标转换成屏幕坐标,但实际上,坐标转换不限于投影矩阵。
如下图:
之前WebGL在图元装配之后的结果,由于我们认为模型是固定在坐标原点,并且相机在x轴和y轴坐标都是0,其实正常的结果是这样的:

5.1.1、模型矩阵
现在,我们将模型顺时针旋转Math.PI/6,所有顶点位置肯定都变化了。
1 |
box.rotation.y = Math.PI/6; |
但是,如果我们直接将顶点位置用javascript计算出来,那性能会很低(顶点通常成千上万),而且,这些数据也非常不利于维护。
所以,我们用矩阵modelMatrix将这个旋转信息记录下来。
5.1.2、视图矩阵
然后,我们将相机往上偏移30。
1 |
camera.position.y = 30; |
同理,我们用矩阵viewMatrix将移动信息记录下来。
5.1.3、投影矩阵
这是我们之前介绍过的了,我们用projectMatrix记录。
5.1.4、应用矩阵
然后,我们编写顶点着色器:
1 |
gl_Position = position * modelMatrix * viewMatrix * projectionMatrix; |
이런 식으로 GPU에서 최종 정점 위치를 계산합니다.
사실 three.js가 위의 모든 단계를 완료했습니다. 
5.2.프래그먼트 셰이더 처리 흐름
프래그먼트 셰이더가 재료, 조명 및 기타 정보를 처리하는 역할을 한다는 것은 이미 알고 있는데, 구체적으로 어떻게 처리해야 할까요?
아래와 같이: 
5.3, three.js 전체 작업 프로세스:

재료를 선택하면 three.js는 선택한 재료에 따라 해당 정점 셰이더를 선택합니다. 그리고 프래그먼트 셰이더.
Three.js에는 일반적으로 사용되는 셰이더가 내장되어 있습니다.
본문이 끝났습니다.
위 내용은 WebGL과 Three.js의 작동 원리와 프로세스에 대한 그림의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Dreamweaver Mac版
시각적 웹 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기







