Vue2.0의 v-for 반복 구문에 대한 자세한 그래픽 설명
- php中世界最好的语言원래의
- 2018-04-11 17:35:331978검색
이번에는 Vue2.0에서 v-for 반복 구문 사용에 대해 자세히 설명하겠습니다. Vue2.0에서 v-for 반복 구문을 사용할 때 notes는 무엇입니까? 살펴보자.
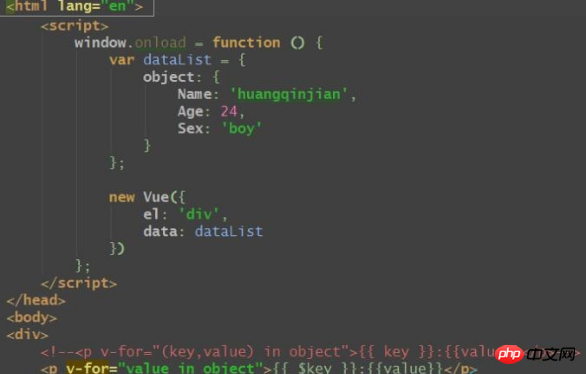
오늘 Vue2.0에 대한 코드를 작성하면서 $key 값을 성공적으로 렌더링할 수 없다는 것을 발견했습니다. 문제는 다음과 같습니다.

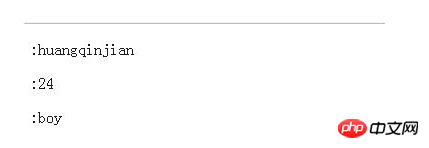
결과적으로 이 개체 의 키 값을 표시할 수 없습니다.

문서를 확인한 후 Vue2.0에서 v-for 반복 구문이 변경되었기 때문이라는 것을 알았습니다.
삭제됨:

NewArray구문
value in arr (value, index) in arr
새로운 객체 구문
value in obj (value, key) in obj (value, key, index) in obj
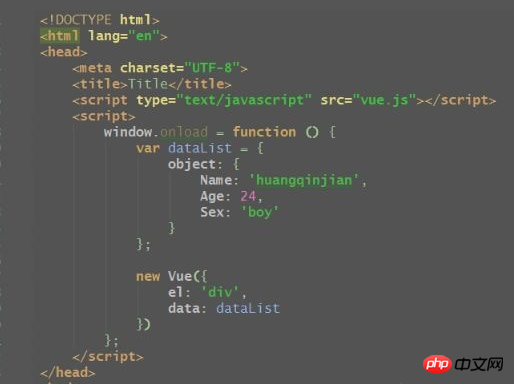
해결 후:

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Vue2 상위 구성 요소와 하위 구성 요소의 양방향 바인딩을 구현하는 방법
vue 프로젝트의 잘못된 경로로 인한 배경 이미지 오류 문제 해결
위 내용은 Vue2.0의 v-for 반복 구문에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

