Vue 프로젝트의 잘못된 경로로 인해 보고되는 배경 이미지 오류 문제 해결
- php中世界最好的语言원래의
- 2018-04-11 17:22:025308검색
이번에는 Vue 프로젝트에서 잘못된 배경 이미지 경로로 인해 오류가 보고되는 문제에 대한 해결책을 알려드리겠습니다. .실제 사례를 살펴보겠습니다.
해결책:
 utils.
utils.
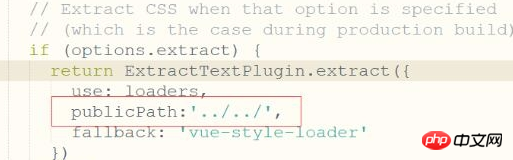
에 publicPath:'../../',
이 기사의 사례를 읽으신 후 방법을 마스터하신 것으로 생각됩니다. 더 흥미로운 정보는 다른 관련 기사를 참조하십시오. PHP 중국어 웹사이트! 
vue
에서 xe-utils 함수 라이브러리를 사용하는 단계에 대한 자세한 설명
위 내용은 Vue 프로젝트의 잘못된 경로로 인해 보고되는 배경 이미지 오류 문제 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

