vue+axis+php+mysql을 결합하여 프런트엔드 인터페이스 데이터 역학 업데이트
- 零到壹度원래의
- 2018-04-11 13:42:352913검색
이 글의 내용은 vue+axios+php+mysql을 결합하여 프런트엔드 인터페이스 데이터 역학을 업데이트하는 것입니다. 특정 참조 값이 있습니다. 필요한 친구는 이를 참조할 수 있습니다.
Vue를 구현하는 주요 방법 동적 데이터는 vue-resource와 axios이지만 Vue2.0부터는 vue-resource가 업데이트되지 않았기 때문에 이 글에서는 주로 axios를 사용하여 작업한다.
1. axios 설치
npm install axios --save
2. Vue-cli 구성 요소에 구성 요소 쓰기
<span style="font-size:14px;"><template>
<p class="count">
<table cellspacing="0" border="1px">
<tr>
<th>id</th>
<th>name</th>
<th>age</th>
<th>intro</th>
</tr>
<tr v-for="user in users">
<td>{{user.id}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>{{user.intro}}</td>
</tr>
</table>
</p>
</template>
<script>
import Vuex from "vuex";
import axios from "axios";
export default{
name:'count',
data(){
return{
users: []//预先创建一个数组,用于存放请求得到的数据
}
},
created(){ //此处用created相当于对前端页面数据进行初始化
axios.get("http://xxxx/axios.php").then(res=>{ //这里是ES6的写法,get请求的地址,是小编自己在网站上存放的php文件,后面将介绍其编写,也可以自己定义
this.users=res.data;//获取数据
console.log('success');
console.log(this.users);
})
}
}
</script>
<style scoped>
table{
width:600px;
height:300px;
margin:100px
}
</style></span> 3. 데이터베이스 생성
이 글에서 생성한 데이터 테이블 정보는 주로 id, user, name, intro로 구성됩니다
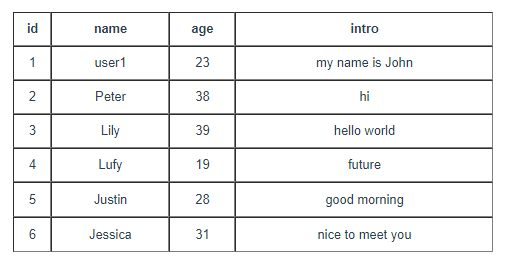
필요에 따라 직접 생성하셔도 됩니다. 인터넷에는 구체적인 생성 방법이 많이 있으므로 여기서는 자세히 설명하지 않습니다. 생성된 데이터는 다음과 같습니다.
4. 요청해야 하는 PHP
<span style="font-size:14px;"><?php header("Access-Control-Allow-Origin: *");//这个必写,否则报错 $mysqli=new mysqli('localhost','root','passwd','table');//根据自己的数据库填写 $sql="select * from users"; $res=$mysqli->query($sql); $arr=array(); while ($row=$res->fetch_assoc()) { $arr[]=$row; } $res->free(); //关闭连接 $mysqli->close(); echo(json_encode($arr));//这里用echo而不是return ?></span>
액체 표면의 최종 출력 결과도 데이터입니다. 위의 표는 그림과 같습니다.
위 내용은 vue+axis+php+mysql을 결합하여 프런트엔드 인터페이스 데이터 역학 업데이트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.