js의 이벤트 루프 메커니즘 개념에 대한 자세한 설명
- 零到壹度원래의
- 2018-04-09 15:16:001717검색
이 글의 내용은 js의 이벤트 루프 메커니즘 개념에 대한 자세한 설명입니다. 특정 참조 값이 있습니다. 필요한 친구는 이를 참조할 수 있습니다.
서문
콜백보기> code>, Deferred 과정에서 비동기 프로그래밍이라는 개념을 자주 접하게 되는데, 비동기 프로그래밍은 이벤트 루프 메커니즘과 밀접한 관련이 있습니다. 이전에는 이벤트 루프와 비동기 프로그래밍에 대해 잘 몰랐습니다. 이므로 이벤트 루프와 비동기 프로그래밍 관련 지식을 정리하는 시간을 갖도록 하겠습니다. Callbacks、Deferred的过程中常常遇到异步编程的概念,而异步编程又和js의 이벤트 루프 메커니즘 개념에 대한 자세한 설명息息相关,之前对事件循环和异步编程也是一知半解,所以先花点时间整理一下事件循环和异步编程相关的知识。
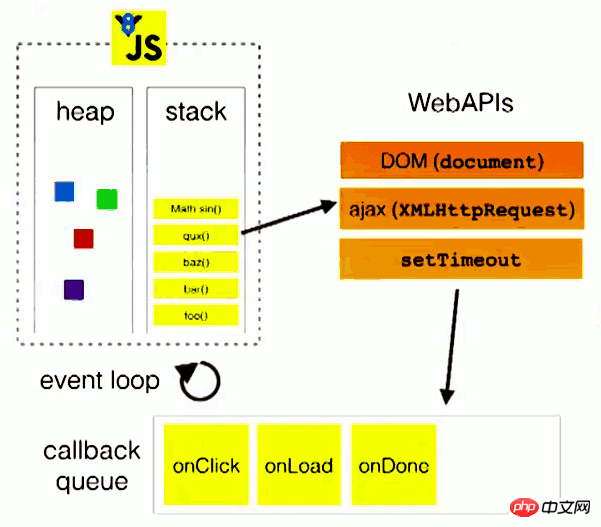
一、Heap、Stack、Queue
堆(Heap):对象被分配在一个堆中,一个用以表示一个内存中未被组织的区域。我们知道,函数是第一等对象,同时函数是“可调用的对象”。因此,当函数在被调用之前,JavaScript引擎会对函数进行编译(词法分析、语法分析、代码生成)的工作。当完成编译时会将函数(这里不限于函数,JavaScript所有皆为对象,除了undefined、null)放入堆中,分配内存空间,等待执行或调用。
栈 (Stack):当函数调用时,会形成一个“执行栈”。
任务队列:(Queue):一个 JavaScript 运行时包含了一个待处理的消息队列。每一个消息都与一个函数相关联。当栈拥有足够内存时,从队列中取出一个消息进行处理。这个处理过程包含了调用与这个消息相关联的函数(以及因而创建了一个初始堆栈帧)。当栈再次为空的时候,也就意味着消息处理结束。主线程中的所有同步任务执行完毕,再读取任务队列中的异步任务,这个过程是循环不断的。所以,整个的这种运行机制称为Event Loop(事件循环)。
同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,后一个任务才会执行;异步任务指的是不进入主线程、而进入任务队列的任务,只有当主线程上的所有同步任务执行完毕之后,主线程才会读取任务队列,开始执行异步任务。
二、理解浏览器中的事件循环
demo1 function A(){
console.log("2");
}
console.log("1");
setTimeout(A,1000);
console.log("3"); //output:
//1
//3
//2 demo2
function A(){
console.log("2");
}
console.log("1");
setTimeout(A,0);
console.log("3"); //output:
//1
//3
//2demo1的运行过程大概是这样子的:
- console.log("1") 进入执行栈,输出 1, 执行完成后出栈
- setTimeout( A ,1000) 进入执行栈,出栈,同时 1s 后 把 A 放入到异步队列
- console.log("3") 进入执行栈,输出 3, 执行完成后出栈
- 至此同步队列(主线程队列)已经完成,开始查看异步队列里是否还有任务
- A 进入 执行栈,输出2,出栈。
demo2的运行过程大概是这样子的:
- console.log("1") 进入执行栈,输出 1, 执行完成后出栈
- setTimeout( A ,1000) 进入执行栈,出栈,同时 立即 把 A 放入到异步队列
- console.log("3") 进入执行栈,输出 3, 执行完成后出栈
- 至此同步队列(主线程队列)已经完成,开始查看异步队列里是否还有任务
- A 进入 执行栈,输出2
힙: 개체는 힙에 할당되며, 이는 메모리의 정리되지 않은 영역을 나타내는 데 사용됩니다. 우리는 함수가 일급 객체이고 함수가 "호출 가능한 객체"라는 것을 알고 있습니다. 따라서 함수가 호출되기 전에 JavaScript 엔진은 함수에 대한 컴파일(어휘 분석, 구문 분석, 코드 생성)을 수행합니다. 컴파일이 완료되면 함수(여기서는 함수에만 국한되지 않고 모든 JavaScript 개체는 정의되지 않음 및 null을 제외한 개체임)가 힙에 배치되고 메모리 공간이 할당되며 실행 또는 호출을 기다립니다. 
동기 작업은 메인 스레드에서 실행 대기 중인 작업을 의미합니다. 비동기 작업은 이전 작업이 실행될 때까지 실행되지 않습니다. 메인 스레드에 들어가 작업 큐에 들어가는 작업의 경우, 메인 스레드의 모든 동기 작업이 실행된 후에만 메인 스레드가 작업 큐를 읽고 비동기 작업 실행을 시작합니다. 2. 브라우저의 이벤트 루프 이해
rrreeerrreeedemo1의 실행 프로세스는 대략 다음과 같습니다.
- console.log("1")는 실행 스택에 들어가서 1을 출력하고 실행이 완료된 후 스택을 팝합니다
- setTimeout( A , 1000)은 실행 스택에 들어가서 이를 팝하고 1초 후에 A를 비동기 대기열에 넣습니다.
console.log("3")는 실행 스택에 들어가서 3을 출력하고 실행이 완료된 후 스택을 팝합니다
- 이 시점에서 동기화 큐(메인 스레드 큐)가 완료되었습니다. 비동기 큐에 아직 작업이 있는지 확인을 시작하세요
- A는 실행 스택에 들어가 2를 출력하고 스택을 팝합니다.
- console.log("1")는 실행 스택에 들어가서 1을 출력하고 실행이 완료된 후 스택을 팝합니다
- setTimeout( A , 1000)은 실행 스택에 들어가서 이를 팝하고 즉시 A를 비동기 대기열에 넣습니다
- console.log("3")는 실행 스택에 들어가서 3을 출력하고 실행이 완료된 후 스택을 팝합니다
2를 출력하고 스택에서 나옵니다. 🎜🎜어떤 작업을 비동기 대기열에 넣어야 하며 어떤 작업이 동기 대기열에 속합니까? 아래 그림을 참고하시면 됩니다. 보다 구체적인 분류는 다음 글 js 이벤트 루프 메커니즘(2)을 참조하세요. 🎜🎜🎜🎜 3. 참고 글 🎜🎜🎜1. JavaScript 이벤트 루프에 대한 심층적 이해(1) - 이벤트 루프🎜🎜🎜🎜2. .MDN 동시성 모델 이벤트 루프 포함🎜🎜🎜🎜3.이벤트 루프란 대체 무엇일까?🎜🎜🎜🎜4.자바스크립트 작동 메커니즘에 대한 자세한 설명: 이벤트 루프에 대해 다시 이야기해보자🎜🎜위 내용은 js의 이벤트 루프 메커니즘 개념에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

