JS 비동기 원리 문제에 대한 심층적인 이해
- 零到壹度원래의
- 2018-04-09 11:48:051741검색
우리는 종종 JS가 단일 스레드라고 말합니다. 예를 들어 Node.js 세미나에서 모든 사람들은 JS의 기능 중 하나가 JS를 더 간단하고 명확하게 만든다고 말했습니다. JS의 단일 스레드 메커니즘이라고 합니까? 단일 스레드일 때 이벤트 기반 비동기 메커니즘은 무엇이어야 합니까? 이 지식은 "JavaScript Definitive Guide"에 소개되지 않았으며, 외국 기사를 읽고 나서야 몇 가지 아이디어를 얻었습니다. 여기에서 여러분과 공유하겠습니다. 번역 과정에서 누군가가 이미 이 글을 번역한 것을 발견하여, 그 중 일부 문장을 빌려왔습니다. 기사 URL: 링크. 나중에 "JavaScript Advanced 프로그래밍"이 고급 타이머와 루프 타이머를 도입했다는 것을 알게 되었는데, 제가 번역한 원문보다 더 철저하게 소개되지는 않은 것 같았습니다. 제 글이 좋지 않다고 느끼신다면 외국어 원문을 확인하시면 됩니다. 언어
1 먼저 읽어보세요. 다음 두 가지 예 1 1.1. Simple SettimeoutsetTimeout(function () { while (true) { } }, 1000);
setTimeout(function () { alert('end 2'); }, 2000);
setTimeout(function () { alert('end 1'); }, 100);
alert('end'); "End', 'End 1'의 결과를 실행한 다음 브라우저가 가짜이지만 'End 2'가 팝업되지 않습니다. 위로. 즉, 첫 번째 settimeout이 무한 루프로 실행되므로 이론적으로 1초 후에 실행되는 두 번째 settimeout의 함수가 직접 차단됩니다. 이는 우리가 일반적으로 비동기 함수 멀티스레딩으로 이해하는 것과 다릅니다. 서로 간섭하지 않으려면 일관성이 없습니다. 부착된 타이머 사용법--初始化一个简单的js的计时器,一段时间后,才触发并执行回调函数。 setTimeout 返回一个唯一id,可用这个id来取消这个计时器。 var id = setTimeout(fn,delay); --类似于setTimeout,不一样的是,每隔一段时间,会持续调用回调fn,直到被取消 var id = setInterval(fn,delay); --传入一个计时器的id,取消计时器。 clearInterval(id); clearTimeout(id);
1.2.Ajax 요청 콜백
그럼 xmlhttprequest를 통해 비동기 ajax 요청 호출을 테스트해 보겠습니다. 주요 코드는 다음과 같습니다.
var xmlReq = createXMLHTTP();//创建一个xmlhttprequest对象
function testAsynRequest() {
var url = "/AsyncHandler.ashx?action=ajax";
xmlReq.open("post", url, true);
xmlReq.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlReq.onreadystatechange = function () {
if (xmlReq.readyState == 4) {
if (xmlReq.status == 200) {
var jsonData = eval('(' + xmlReq.responseText + ')');
alert(jsonData.message);
}
else if (xmlReq.status == 404) {
alert("Requested URL is not found.");
} else if (xmlReq.status == 403) {
alert("Access denied.");
} else {
alert("status is " + xmlReq.status);
}
}
};
xmlReq.send(null);
}
testAsynRequest();//1秒后调用回调函数
while (true) {
}서버 측에서 간단한 출력을 달성합니다.
private void ProcessAjaxRequest(HttpContext context)
{
string action = context.Request["ajax"];
Thread.Sleep(1000);//等1秒
string jsonObject = "{\"message\":\"" + action + "\"}";
context.Response.Write(jsonObject);
} 이론적으로 ajax가 비동기 요청을 하고 비동기 콜백 함수가 별도의 스레드에 있는 경우 콜백 함수는 다른 스레드에 의해 "차단"되어서는 안 되며 원활하게 실행되어야 합니다. 즉, 1초 후에 콜백 실행이 팝업됩니다. 'ajax'를 실행했지만 실제 상황은 아닙니다. 브라우저가 다시 무한 루프로 인해 애니메이션을 일시 중지했기 때문입니다. 위의 두 가지 예를 바탕으로 요약하면 다음과 같습니다. ① JavaScript引擎是单线程运行的,浏览器无论在什么时候都只且只有一个线程在运行JavaScript程序. ② JavaScript引擎用单线程运行也是有意义的,单线程不必理会线程同步这些复杂的问题,问题得到简化。
2.JavaScript 엔진
하지만 JS에서 내부적으로 구현하는 방법은 다음에 논의하겠습니다.
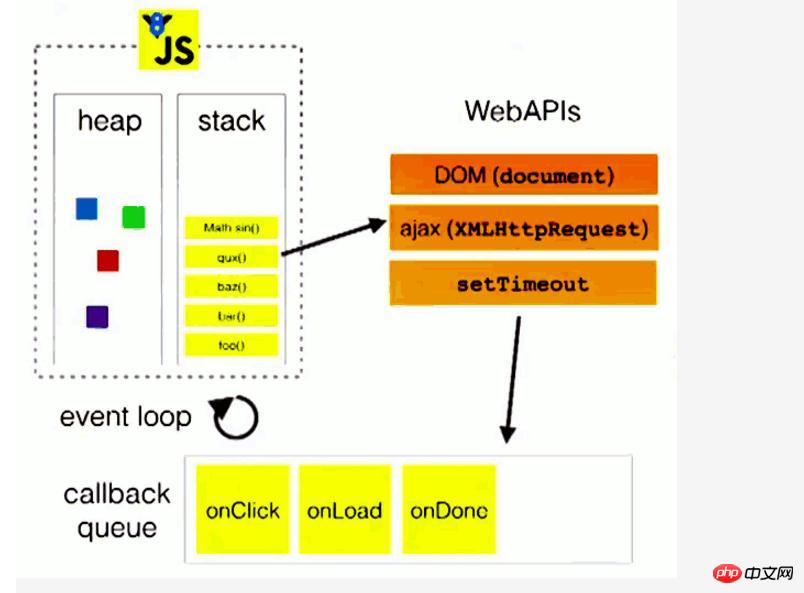
타이머의 내부 작동을 이해하기 전에 트리거링과 실행이 동일한 개념이 아니라는 점을 분명히 해야 합니다. 타이머의 콜백 함수는 지정된 지연 시간 후에 반드시 트리거되지만 반드시 즉시 실행되는 것은 아니며, 기다려야합니다. 모든 JavaScript 코드는 스레드에서 실행되며 마우스 클릭, 타이머 등의 이벤트는 JS 단일 스레드가 유휴 상태일 때만 실행됩니다. JS의 스레드, 이벤트 루프 및 작업 대기열 소개JS는 단일 스레드이지만 비동기 작업을 수행할 수 있는 이유는 주로 이벤트 루프(Event Loop)와 작업 대기열(Task Queue)이 있기 때문입니다. ) JS에서. 
主线程:JS 只有一个线程,称之为主线程。而事件循环是主线程中执行栈里的代码执行完毕之后,才开始执行的。所以,主线程中要执行的代码时间过长,会阻塞事件循环的执行,也就会阻塞异步操作的执行。只有当主线程中执行栈为空的时候(即同步代码执行完后),才会进行事件循环来观察要执行的事件回调,当事件循环检测到任务队列中有事件就取出相关回调放入执行栈中由主线程执行。
Update:
《你不知道的 JavaScript》一书中,重新讲解了 ES6 新增的任务队列,和上面的任务队列略有不同,上面的任务队列书中称为事件队列。
上面提到的任务(事件)队列是在事件循环中的,事件循环每一次 tick 便执行上面所述的任务(事件)队列中的一个任务。而任务(事件)队列是只能往尾部添加任务。
而 ES6 中新增的任务队列是在事件循环之上的,事件循环每次 tick 后会查看 ES6 的任务队列中是否有任务要执行,也就是 ES6 的任务队列比事件循环中的任务(事件)队列优先级更高。
如 Promise 就使用了 ES6 的任务队列特性。
3. JavaScript引擎线程和其它侦听线程
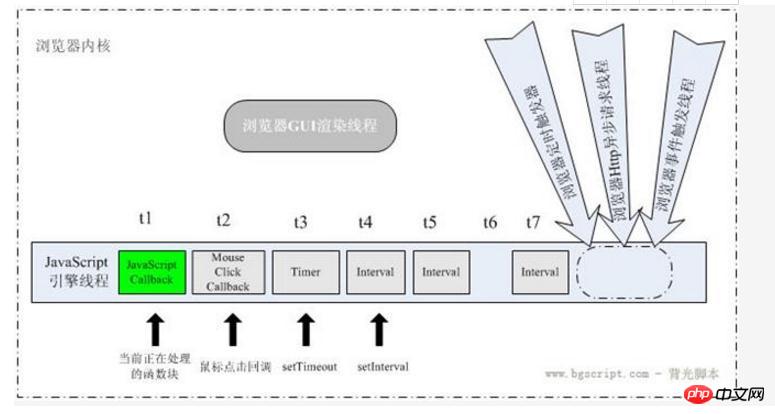
在浏览器中,JavaScript引擎是基于事件驱动的,这里的事件可看作是浏览器派给它的各种任务,这些任务可能源自当前执行的代码块,如调用setTimeout(),也可能来自浏览器内核,如onload()、onclick()、onmouseover()、setTimeOut()、setInterval()、Ajax等。如果从代码的角度来看,所谓的任务实体就是各种回调函数,由于“单线程”的原因,这些任务会进行排队,一个接着一个等待着被引擎处理。

上图中,定时器和事件都按时触发了,这表明JavaScript引擎的线程和计时器触发线程、事件触发线程是三个单独的线程,即使JavaScript引擎的线程被阻塞,其它两个触发线程都在运行。
浏览器内核实现允许多个线程异步执行,这些线程在内核制控下相互配合以保持同步。假如某一浏览器内核的实现至少有三个常驻线程: JavaScript引擎线程,事件触发线程,Http请求线程,下面通过一个图来阐明单线程的JavaScript引擎与另外那些线程是怎样互动通信的。虽然每个浏览器内核实现细节不同,但这其中的调用原理都是大同小异。
线程间通信:JavaScript引擎执行当前的代码块,其它诸如setTimeout给JS引擎添加一个任务,也可来自浏览器内核的其它线程,如界面元素鼠标点击事件,定时触发器时间到达通知,异步请求状态变更通知等.从代码角度看来任务实体就是各种回调函数,JavaScript引擎一直等待着任务队列中任务的到来.由于单线程关系,这些任务得进行排队,一个接着一个被引擎处理.
GUI渲染也是在引擎线程中执行的,脚本中执行对界面进行更新操作,如添加结点,删除结点或改变结点的外观等更新并不会立即体现出来,这些操作将保存在一个队列中,待JavaScript引擎空闲时才有机会渲染出来。来看例子(这块内容还有待验证,个人觉得当Dom渲染时,才可阻止渲染)
<p id="test">test</p>
<script type="text/javascript" language="javascript">
var i=0;
while(1) {
document.getElementById("test").innerHTML+=i++ + "<br />";
}
</script>这段代码的本意是从0开始顺序显示数字,它们将一个接一个出现,现在我们来仔细研究一下代码,while(1)创建了一个无休止的循环,但是对于单线程的JavaScript引擎而言,在实际情况中就会造成浏览器暂停响应并处于假死状态。
alert()会停止JS引擎的执行,直到按确认键,在JS调试的时候,查看当前实时页面的内容。
4. setTimeout和 setInterval
回到文章开头,我们来看下setTimeout和setsetInterval的区别。
setTimeout(function(){
/* Some long block of code ... */
setTimout(arguments.callee,10);
},10);
setInterval(function(){
/* Some long block of code ... */
},10);这两个程序段第一眼看上去是一样的,但并不是这样。setTimeout代码至少每隔10ms以上才执行一次;然而setInterval固定每隔10ms将尝试执行,不管它的回调函数的执行状态。
我们来总结下:
l JavaScript引擎只有一个线程,强制异步事件排队等待执行。 l setTimeout和setInterval在异步执行时,有着根本性不同。 l 如果一个计时器被阻塞执行,它将会延迟,直到下一个可执行点(这可能比期望的时间更长) l setInterval的回调可能被不停的执行,中间没间隔(如果回调执行的时间超过预定等待的值)
《JavaScript高级程序设计》中,针对setInterval说法如下:
当使用setInterval()时,仅当没有该定时器的任何其他代码实例时,才将定时器代码添加到队列中。还要注意两问题:
① 某些间隔会被跳过(抛弃); ② 多个定时器的代码执行之间的间隔可能会比预期小。此时可采取 setTimeout和setsetInterval的区别 的例子方法。
5. Ajax异步
많은 학우들과 친구들이 혼란스러워합니다. JavaScript는 단일 스레드에서 실행된다고 하는데 XMLHttpRequest는 연결 후 정말 비동기인가요? 실제로 요청은 비동기식이지만 이 요청은 브라우저에서 새 스레드를 열도록 요청합니다(위 그림 참조). 요청 상태가 변경되고 이전에 콜백이 설정된 경우 비동기 스레드가 생성됩니다. 상태 변경 이벤트를 JavaScript 엔진에 넣습니다. 작업이 처리될 때 JavaScript 엔진은 항상 단일 스레드에서 콜백 함수를 실행합니다. 단일 스레드.
팁: 특히 많은 수의 비동기 이벤트가 (지속적으로) 발생할 때 JavaScript 엔진의 작동을 이해하는 것이 매우 중요하며 이는 프로그램 코드의 효율성을 향상시킬 수 있습니다.
위 내용은 JS 비동기 원리 문제에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

