postman+json 및 springmvc가 일괄 추가를 구현하는 방법
- php中世界最好的语言원래의
- 2018-04-08 16:56:411827검색
이번에는 postman+json과 springmvc를 이용한 배치 추가 구현 방법을 보여드리겠습니다. postman+json과 springmvc의 배치 추가 구현을 위한 주의사항은 무엇인가요?
postman 도구 구성 및 데이터 준비:
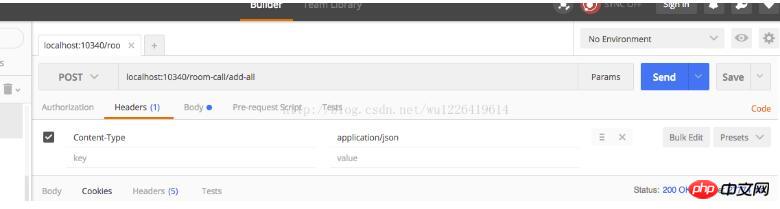
1) 주소 표시줄에 테스트 IP 주소와 포트 번호에 해당하는 인터페이스 주소를 입력합니다.
2) 매개변수 Content-Type=application/json을 추가합니다. Headers 열에서 ;
는 예를 들어 로컬에서 테스트되었습니다. 해당 구성 다이어그램은 다음과 같습니다.

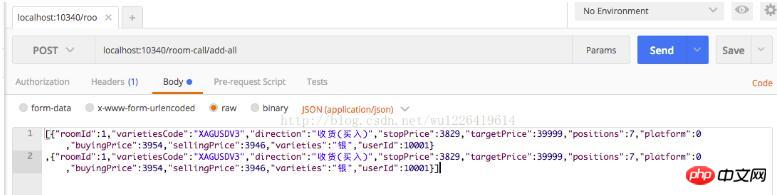
3) Body 열을 클릭하고 raw를 선택한 다음 data set을 입력합니다. 해당 텍스트 영역에 전송 및 추가됨 Together
이 예제에는 아래와 같이 두 개의 데이터 비트 예제가 있습니다.

각 데이터 조각 object은 저장할 데이터베이스 레코드에 해당합니다.
이것입니다. postMan 구성이 완료되었습니다. 전송 버튼을 클릭하면 전송 이벤트가 트리거되어 json 형식의 데이터가 백엔드 인터페이스로 전송됩니다.
서버 인터페이스 구성: springmvc는 다음을 설명하는 데 사용되었습니다.
컨트롤러 클래스 개체의 주석은 다른 일반 컨트롤러 개체와 동일합니다.
@RestController
@RequestMapping("/room-call")
public class RoomCallController {
/**
* 同时添加多条即时建议接口,参数接收要测试。
*
* @param roomCallModels 要存储的即时建议集合
* @return 存储成功
*/
@RequestMapping(value = "/add-all", method = RequestMethod.POST)
public JSONResult addAllRoomCall(@RequestBody List<RoomCallModel> roomCallModels) {
//对接收参数做空判断,防止空指针
if (CollectionUtils.isEmpty(roomCallModels)) {
return CommonError.PARAM_IS_NULL.toJSONResult("即使建议数据");
}
for (RoomCallModel roomCallModel : roomCallModels
) {
//操作接受到的对象集合,依次入库,完成指定业务; } }
이 시점에서 postman 기반 전송 데이터 수집 테스트는 다음과 같습니다. 여기서 roomCallModel 개체는 데이터베이스에 저장될 개체인 수신 Data 개체입니다. 여기서 postman이 보낸 데이터 세트의 각 데이터 조각의 속성은 엔터티 개체의 속성에 해당합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Vue가 CDN을 사용하여 첫 번째 화면 로딩 속도를 최적화하는 방법
위 내용은 postman+json 및 springmvc가 일괄 추가를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

