jQuery 가시성 필터 사용법에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-04-08 16:49:121817검색
이번에는 jQuery 가시성 필터 사용법에 대해 자세히 설명하겠습니다. jQuery 가시성 필터 사용 시 주의사항은 무엇인가요?
이 기사의 예에서는 jQuery에서 가시성 필터의 간단한 사용법을 설명합니다. 참조를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.1 소개
요소에는 숨겨진 상태와 표시 상태라는 두 가지 표시 상태가 있습니다. 가시성 필터는 요소의 표시 상태를 사용하여 요소를 일치시킵니다. 따라서 가시성 필터에는 두 가지 유형이 있습니다. 하나는 보이는 모든 요소와 일치하는:visible 필터이고, 다른 하나는 모든 보이지 않는 요소와 일치하는 :hidden 필터입니다. 장치. :visible过滤器,另一种是匹配所有不可见元素的:hidden过滤器。
在应用:hidden:hidden 필터를 적용하면 display 속성이 없음이고 입력 요소의 유형 속성이 숨겨진 요소가 일치됩니다.
두 번째 응용 프로그램
페이지에 숨겨진 입력 요소와 표시된 입력 요소의 값 가져오기
세 개의 코드
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<input type="text" value="显示的input元素">
<input type="text" value="我是不显示的input元素" style="display:none">
<input type="hidden" value="我是隐藏域">
<script type="text/javascript">
$(document).ready(function() {
var visibleVal = $("input:visible").val(); //取得显示的input的值
var hiddenVal1 = $("input:hidden:eq(0)").val(); //取得隐藏的input的值
var hiddenVal2 = $("input:hidden:eq(1)").val(); //取得隐藏的input的值
alert(visibleVal+"\n\r"+hiddenVal1+"\n\r"+hiddenVal2); //弹出取得的信息
});
</script>
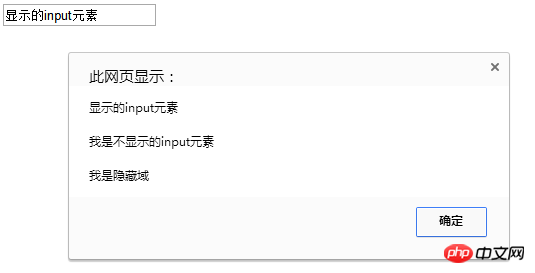
네 가지 실행 효과

그 이후로는 믿어요 이 기사의 사례를 읽으면 당신은 방법을 마스터했습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
vuejs 프로젝트를 패키징한 후 발생할 수 있는 문제는 무엇입니까?
Vue는 어떻게 CDN을 사용하여 첫 번째 속도를 최적화합니까? 화면 로딩
위 내용은 jQuery 가시성 필터 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jQuery에서 콘텐츠 필터를 사용하는 방법다음 기사:jQuery에서 콘텐츠 필터를 사용하는 방법

