JS가 동적으로 로드될 때 반복되는 바인딩을 처리하는 방법
- php中世界最好的语言원래의
- 2018-04-08 15:12:411834검색
이번에는 JS가 동적으로 로드될 때 반복 바인딩을 처리하는 방법을 보여 드리겠습니다. JS가 동적으로 로드될 때 반복 바인딩을 처리할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
머리말
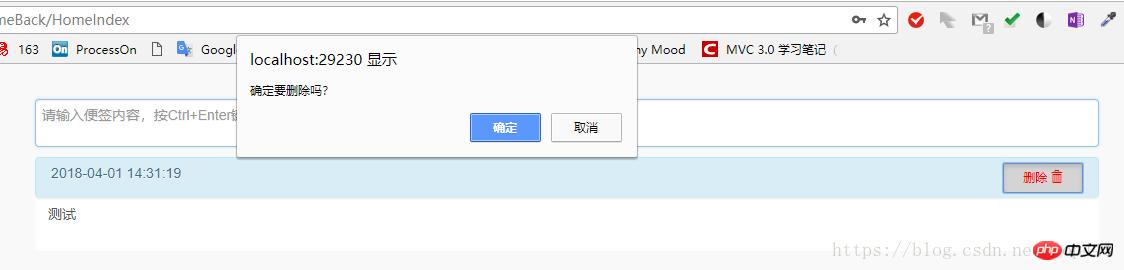
데이터를 추가할 때 동적 로딩을 사용하여 인터페이스에 표시했습니다. 나중에 데이터를 추가한 후 심각한 버그를 발견했습니다. , 삭제를 클릭했습니다. 삭제하면 아래와 같이 삭제할지 묻는 메시지가 표시됩니다.

하지만 두 개 이상의 데이터를 추가하면 삭제를 확인하라는 메시지가 여러 번 표시됩니다. 내가 삭제한 부분에 따라.
조사 끝에 마침내 문제를 발견했습니다.
Text
콘텐츠를 동적으로 추가할 때 일반적으로 클릭 이벤트/변경 이벤트 등 추가된 p에서 사용해야 하는 이벤트를 작성합니다. 제 삭제 이벤트를 예로 들면, 메모 추가 시 삭제 이벤트를 작성해야 하기 때문에 첫 번째 데이터가 추가되면 한 번 바인딩되고, 두 번째 데이터가 추가되면 한 번 바인딩됩니다. , n 번째 데이터가 추가되면 한 번 바인딩되며, n 번째 삭제 이벤트가 바인딩되므로 n 번째 데이터를 삭제할 때 삭제 확인 메시지가 n 번 표시됩니다.
이제 오류의 원인을 찾았으므로 삭제 이벤트를 바인딩하기 전에 마지막 바인딩된 이벤트를 바인딩 해제하면 됩니다.
코드:
//解绑
$(".deletebtn").off("click");
$(".update").off("change");
//绑定
$(".deletebtn").bind('click', delete_click);
$(".update").bind('change', change_fonts);
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
Angular 상위 구성 요소가 하위 구성 요소를 호출하는 방법
WeChat 미니 프로그램에서 wx:for와 wx:for-item의 차이점은 무엇인가요
위 내용은 JS가 동적으로 로드될 때 반복되는 바인딩을 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

