AJAX의 XMLHttpRequest 객체 사용에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-04-04 17:10:432738검색
이번에는 AJAX의 XMLHttpRequest 객체 사용에 대한 자세한 설명을 가져왔습니다. AJAX의 XMLHttpRequest 객체를 사용할 때 주의 사항은 무엇입니까?
AJAX는 대화형 웹 애플리케이션을 만들기 위한 웹 개발 기술로 비동기 Javascript와 XML의 모음입니다. 핵심은 전체 페이지를 서버에 제출하지 않고도 웹 페이지를 부분적으로 업데이트할 수 있는 XMLHttpRequest 개체입니다. 이는 AJAX 웹 애플리케이션 아키텍처의 핵심 기술입니다.
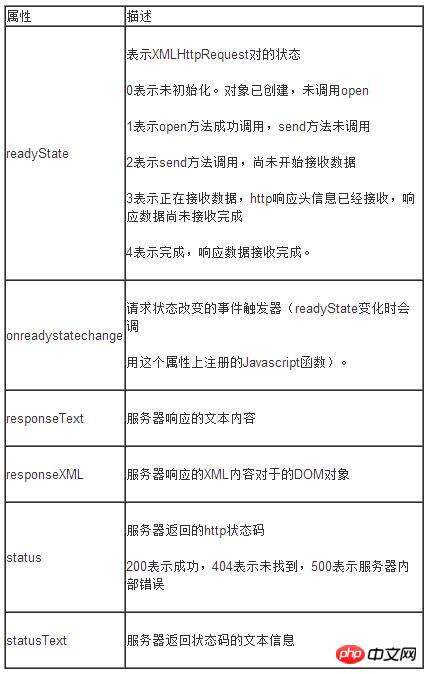
기본 속성:

기본 방법:

XMLHttpRequest 5단계 방법:
첫 번째: XMLHttpRequest 객체 생성
두 번째: 콜백 함수 등록
세 번째: 서버와의 상호 작용을 위한 매개 변수 설정
4: 서버로 전송되는 데이터를 설정하고 서버와의 상호 작용을 시작합니다. 다섯 번째: 서버와의 상호 작용이 완료되었는지 확인하고 서버가 올바른 데이터를 반환하는지 확인합니다. HTML 코드:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" >
var xmlhttp;
function submit() {
//1、创建XMLHttpRequest对象
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
if (xmlhttp.overrideMineType) {//针对某些特定版本的mozillar浏览器的BUG进行修正
//将覆盖发送给服务器的头部,强制 text/xml 作为 mime-type
xmlhttp.overrideMineType("text/xml");
}
} else if (window.ActiveXObject) {//针对IE浏览器进行处理
var activexName = ["MSXML2.XMLHTTP.6.0", "MSXML2.XMLHTTP.5.0",
"MSXML2.XMLHTTP.4.0", "MSXML2.XMLHTTP.3.0",
"MSXML2.XMLHTTP", "Miscrosoft XMLHTTP"];
for (var i = 0; i < activexName.length; i++) {
try{
xmlhttp=new ActiveXObject(activexName[i]);
break;
} catch (e) { }
}
}
if (xmlhttp == undefined || xmlhttp == null) {
alert("当前浏览器不支持插件XMLHttpRequest对象,请更换浏览器");
return;
}
//2、注册回调函数
xmlhttp.onreadystatechange = callback;
//获取当前值
var username = document.getElementById("userName").value;
//设置字符串参数,并进行编码(用于POST提交方式)
var args = "username=" + encodeURIComponent(username);
//GET 交互
//3、设置和服务器端交互的参数
//xmlhttp.open("GET", "XMLHttpRequest.aspx?username=" + username, true);
//POST交互
//3、设置和服务器端交互的参数
//使用Post方式不用担心缓存
xmlhttp.open("POST", "XMLHttpRequest.aspx?username=" + username, true);
//设置Content-Type类型,告知服务器实体中有参数
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//4、设置向服务器端发送的数据,启动和服务器端的交互
//用于GET提交
//xmlhttp.send(null);
//用于POST提交
xmlhttp.send(args);
function callback() {
//5、判断和服务器端的交互是否完成,还有判断服务器端是否正确返回了数据
if (xmlhttp.readyState == 4) {//readyState=4表示交互完成
if (xmlhttp.status == 200) {//status=200表示正确返回了数据
//纯文本数据的接收方法
var message = xmlhttp.responseText;
var p = document.getElementById("message");
p.innerHTML = message;
}
}
}
}
</script>
</head>
<body>
<input type="text" id="userName" />
<input type="button" value="用户名校验" onclick="submit()" />
<br />
<p id="message"></p>
</body>
</html>
Code in aspx:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace XMLHttpRequest五步法
{
public partial class XMLHttpRequest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//Response.Clear();
//获取当前值,get提交使用Request.QueryString方法
//string username = Request.QueryString["username"];
//POST提交,使用Request.Form
string username = Request.Form["username"];
Response.Write("姓名:'"
+ username + "'<br/>时间:'" + DateTime.Now.ToString() + "'");
Response.End();
}
}
} 요약: XMLHttpRequest는 AJAX의 핵심 부분이므로 잘 이해해야 합니다. 처음 접했을 땐 무슨 일인지 이해가 안 됐고, 영상에서도 네이티브 AJAX에 대한 이야기가 나와서 표면적으로는 이해하기 쉽지 않은 것 같았는데, 구체적인 데모 실습을 통해 알게 되실 겁니다. 실제로 이해하기가 매우 쉽습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
파일 업로드를 구현하는 Ajax 및 form+iframe 메소드(자세한 그림 및 텍스트 설명)FileUpload는 단일 파일 업로드를 구현합니다위 내용은 AJAX의 XMLHttpRequest 객체 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

