jqGrid를 사용하여 데이터를 읽고 PHP 및 Mysql_jquery를 기반으로 표시
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:28:242259검색
jqGrid는 외부 데이터를 동적으로 읽고 로드할 수 있습니다. 이 기사에서는 PHP와 Mysql을 결합하여 jqGrid를 사용하여 데이터를 읽고 표시하는 방법과 키워드를 입력하여 데이터를 쿼리하는 Ajax 상호 작용 프로세스를 설명합니다.
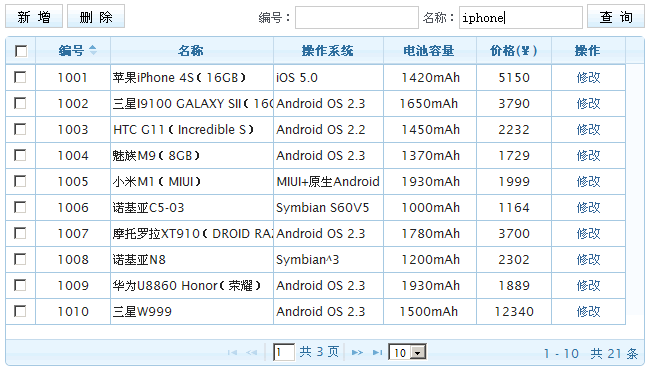
아래 렌더링을 보여드리겠습니다. 마음에 드는 친구들은 전문을 읽어보실 수 있습니다.

jqGrid 자체에는 검색 및 편집 테이블 모듈이 있지만 이러한 모듈로 인해 플러그인 전체가 다소 부피가 커지고 jqGrid의 검색 쿼리 및 편집/추가 기능이 사용하기 쉽지 않다고 생각하여 jqGrid 자체 검색을 포기했습니다. 및 편집 기능. 테이블 편집 모듈은 jquery 도구를 사용하여 프로젝트의 실제 응용 프로그램과 일치하는 관련 기능을 완료합니다.
XHTML
<div id="opt"> <div id="query"> <label>编号:</label><input type="text" class="input" id="sn" /> <label>名称:</label><input type="text" class="input" id="title" /> <input type="submit" class="btn" id="find_btn" value="查 询" /> </div> <input type="button" class="btn" id="add_btn" value="新 增" /> <input type="button" class="btn" id="del_btn" value="删 除" /> </div> <table id="list"></table> <div id="pager"></div>
번호와 이름을 조회하기 위한 두 개의 입력 상자와 "추가" 및 "삭제" 버튼을 만드는 중입니다. 추가 및 삭제 기능은 다음 글에서 구체적으로 설명하겠습니다. 또한 xhtml에는 테이블을 배치하기 위한 #list(jqGrid가 테이블을 생성함)와 페이징 바 #pager가 있습니다.
자바스크립트
먼저 jqGrid를 호출합니다. jqGrid 기사의 데이터를 사용합니다. 이 웹사이트의 강력한 테이블 플러그인 적용 jqGrid를 호출하여 테이블을 생성합니다.
$("#list").jqGrid({
url:'do.php?action=list', //请求数据的url地址
datatype: "json", //请求的数据类型
colNames:['编号','名称','主屏尺寸','操作系统','电池容量', '价格(¥)','操作'], //数据列名称(数组)
colModel:[ //数据列各参数信息设置
{name:'sn',index:'sn', editable:true, width:80,align:'center', title:false},
{name:'title',index:'title', width:180, title:false},
{name:'size',index:'size', width:120},
{name:'os',index:'os', width:120},
{name:'charge',index:'charge', width:100,align:'center'},
{name:'price',index:'price', width:80,align:'center'},
{name:'opt',index:'opt', width:80, sortable:false, align:'center'}
],
rowNum:10, //每页显示记录数
rowList:[10,20,30], //分页选项,可以下拉选择每页显示记录数
pager: '#pager', //表格数据关联的分页条,html元素
autowidth: true, //自动匹配宽度
height:275, //设置高度
gridview:true, //加速显示
viewrecords: true, //显示总记录数
multiselect: true, //可多选,出现多选框
multiselectWidth: 25, //设置多选列宽度
sortable:true, //可以排序
sortname: 'id', //排序字段名
sortorder: "desc", //排序方式:倒序,本例中设置默认按id倒序排序
loadComplete:function(data){ //完成服务器请求后,回调函数
if(data.records==0){ //如果没有记录返回,追加提示信息,删除按钮不可用
$("p").appendTo($("#list")).addClass("nodata").html('找不到相关数据!');
$("#del_btn").attr("disabled",true);
}else{ //否则,删除提示,删除按钮可用
$("p.nodata").remove();
$("#del_btn").removeAttr("disabled");
}
}
});
jqGrid 관련 옵션 설정은 jqGrid 중국어 설명서 - 옵션 설정을 참조하세요.
또한 "Query" 버튼을 클릭하면 쿼리 키워드 요청이 백그라운드 PHP 프로그램으로 전송되고 jqGrid는 서버에서 반환된 결과를 기반으로 응답하는 코드를 참조하세요.
$(function(){
$("#find_btn").click(function(){
var title = escape($("#title").val());
var sn = escape($("#sn").val());
$("#list").jqGrid('setGridParam',{
url:"do.php?action=list",
postData:{'title':title,'sn':sn}, //发送数据
page:1
}).trigger("reloadGrid"); //重新载入
});
});
PHP
앞의 두 JS 코드에서 목록 읽기 및 비즈니스 요청 쿼리를 위한 배경 URL 주소는 do.php?action=list임을 알 수 있습니다. 배경 PHP 코드는 mysql 데이터의 데이터 쿼리를 담당합니다. 조건에 따라 테이블을 JSON 형식으로 프론트엔드 jqGrid에 반환합니다. PHP 코드를 참조하세요.
include_once ("connect.php");
$action = $_GET['action'];
switch ($action) {
case 'list' : //列表
$page = $_GET['page']; //获取请求的页数
$limit = $_GET['rows']; //获取每页显示记录数
$sidx = $_GET['sidx']; //获取默认排序字段
$sord = $_GET['sord']; //获取排序方式
if (!$sidx)
$sidx = 1;
$where = '';
$title = uniDecode($_GET['title'],'utf-8'); //获取查询关键字:名称
if(!empty($title))
$where .= " and title like '%".$title."%'";
$sn = uniDecode($_GET['sn'],'utf-8'); //获取查询关键字:编号
if(!empty($sn))
$where .= " and sn='$sn'";
//执行SQL
$result = mysql_query("SELECT COUNT(*) AS count FROM products where deleted=0".$where);
$row = mysql_fetch_array($result, MYSQL_ASSOC);
$count = $row['count']; //获取总记录数
//根据记录数分页
if ($count > 0) {
$total_pages = ceil($count / $limit);
} else {
$total_pages = 0;
}
if ($page > $total_pages)
$page = $total_pages;
$start = $limit * $page - $limit;
if ($start < 0 ) $start = 0;
//执行分页SQL
$SQL = "SELECT * FROM products WHERE deleted=0".$where." ORDER BY $sidx $sord
LIMIT $start , $limit";
$result = mysql_query($SQL) or die("Couldn t execute query." . mysql_error());
$responce->page = $page; //当前页
$responce->total = $total_pages; //总页数
$responce->records = $count; //总记录数
$i = 0;
//循环读取数据
while ($row = mysql_fetch_array($result, MYSQL_ASSOC)) {
$responce->rows[$i]['id'] = $row[id];
$opt = "<a href='edit.php'>修改</a>";
$responce->rows[$i]['cell'] = array (
$row['sn'],
$row['title'],
$row['size'],
$row['os'],
$row['charge'],
$row['price'],
$opt
);
$i++;
}
echo json_encode($responce); //输出JSON数据
break;
case '' :
echo 'Bad request.';
break;
}
중국어 쿼리를 수행할 때, 즉 쿼리에 중국어 키워드를 입력할 때 이스케이프 인코딩을 위해 js를 사용해야 하며, 그런 다음 중국어 키워드를 수신하면 PHP가 이에 따라 디코딩한다는 점을 언급할 가치가 있습니다. 그렇지 않으면 중국어는 그렇지 않습니다. 문자열 현상을 인식하려면 이 예에서는 uniDecode 함수를 사용하여 디코딩하고 코드를 함께 제공합니다.
/处理接收jqGrid提交查询的中文字符串
function uniDecode($str, $charcode) {
$text = preg_replace_callback("/%u[0-9A-Za-z]{4}/", toUtf8, $str);
return mb_convert_encoding($text, $charcode, 'utf-8');
}
function toUtf8($ar) {
foreach ($ar as $val) {
$val = intval(substr($val, 2), 16);
if ($val < 0x7F) { // 0000-007F
$c .= chr($val);
}
elseif ($val < 0x800) { // 0080-0800
$c .= chr(0xC0 | ($val / 64));
$c .= chr(0x80 | ($val % 64));
} else { // 0800-FFFF
$c .= chr(0xE0 | (($val / 64) / 64));
$c .= chr(0x80 | (($val / 64) % 64));
$c .= chr(0x80 | ($val % 64));
}
}
return $c;
}
위 내용은 PHP와 Mysql의 조합을 기반으로 jqGrid를 사용하여 데이터를 읽고 표시하는 방법을 소개하는 내용입니다. 앞으로도 계속해서 jqgrid 테이블 관련 애플리케이션을 소개할 예정이니 지켜봐 주시기 바랍니다.

