vue.js가 구성 요소의 양방향 바인딩을 구현하는 방법
- 零到壹度원래의
- 2018-04-03 17:50:221856검색
이 글은 주로 vue.js가 컴포넌트의 양방향 바인딩을 구현하는 방법을 소개합니다. 편집자는 이것이 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 에디터를 따라 살펴보겠습니다
개요: 구성 요소는 props를 통해 통신하며 props는 기본적으로 단방향(상위->하위)으로 바인딩됩니다. 이벤트 게시 및 구독 외에도 두 가지 통신 방법이 있습니다. 방식 바인딩(부모->자식, 자식->부모)
1. 속성이 2개가 되도록 .sync(동기화) 수정자
를 사용하세요. -way 바운드를 사용하세요.
emit은 업데이트 이벤트를 게시합니다. 이는 본질적으로 패키지된 구문 설탕입니다

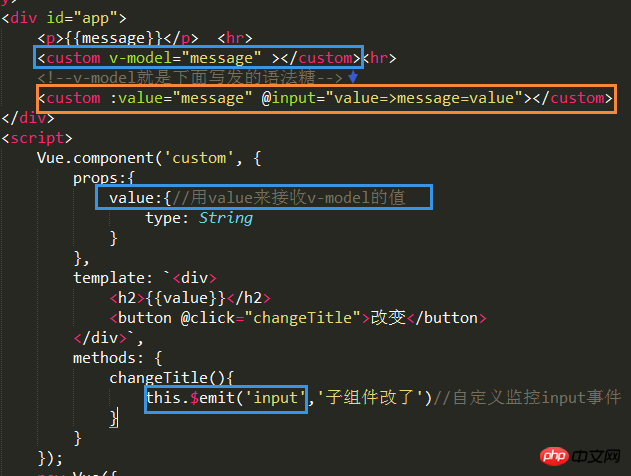
2. v-모델 사용 , 더 편리합니다
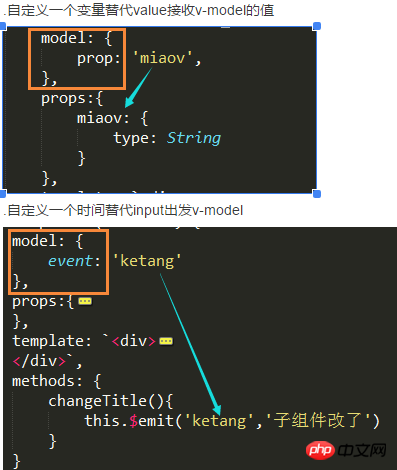
.props 수신, 값 사용(고정, 사용자 정의 가능)으로 v-model
.emit은 입력(고정, 사용자 정의 가능)을 트리거하는 이벤트를 게시합니다. becustomized)
.Essence는 패키지된 구문 설탕입니다


vue 상위 구성 요소와 하위 구성 요소는 동기화를 통해 양방향 데이터 바인딩을 구현합니다
vue 양방향 데이터 바인딩의 원리와 구현에 대한 심층적인 이해
위 내용은 vue.js가 구성 요소의 양방향 바인딩을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

