AJAX의 기본 원리에 대한 자세한 그래픽 및 텍스트 설명
- php中世界最好的语言원래의
- 2018-04-03 17:13:374600검색
이번에는 AJAX의 기본 원리를 그림과 텍스트로 자세히 설명하고, JAX의 기본 원리를 사용할 때 주의사항은 무엇인지 살펴보겠습니다.
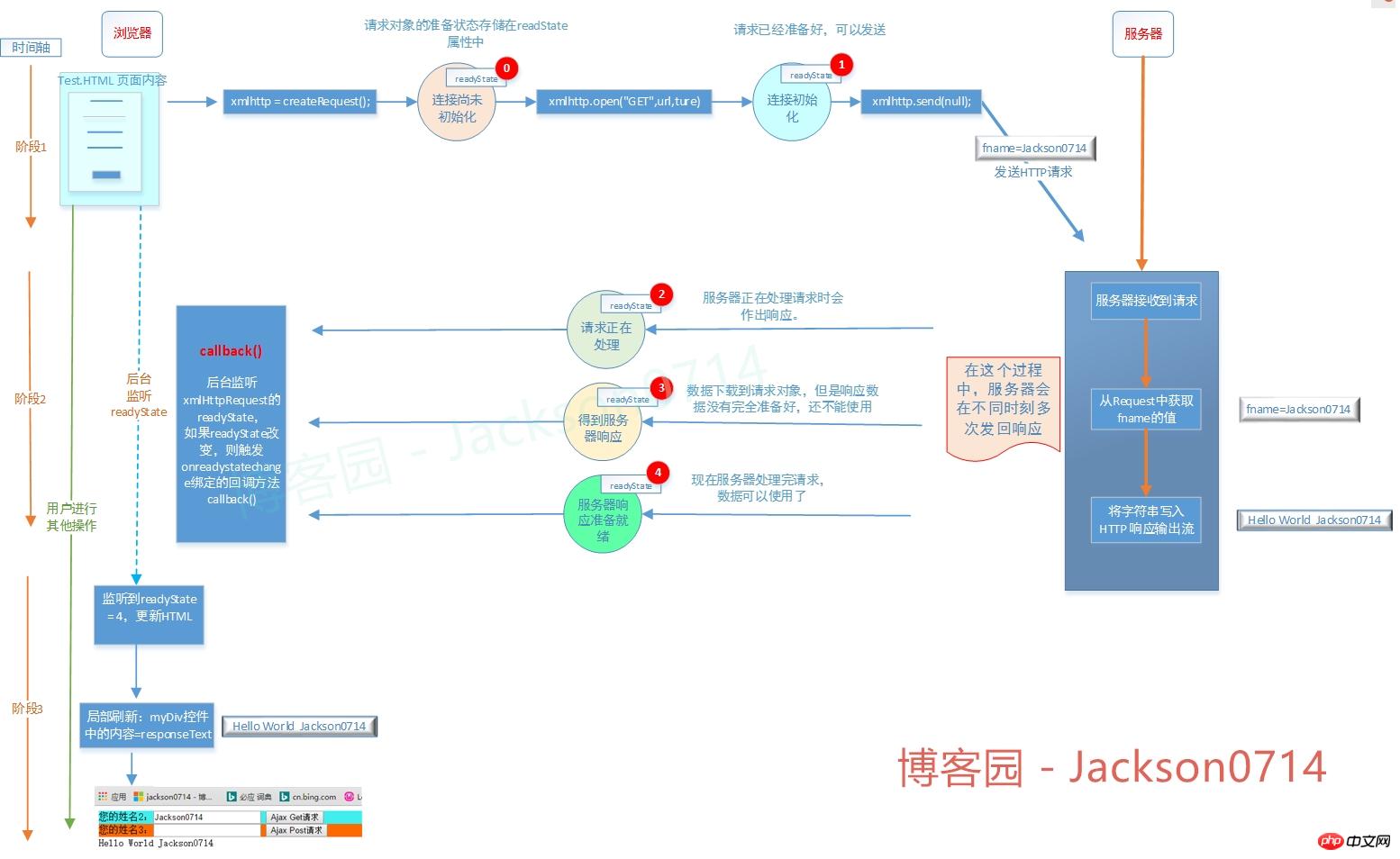
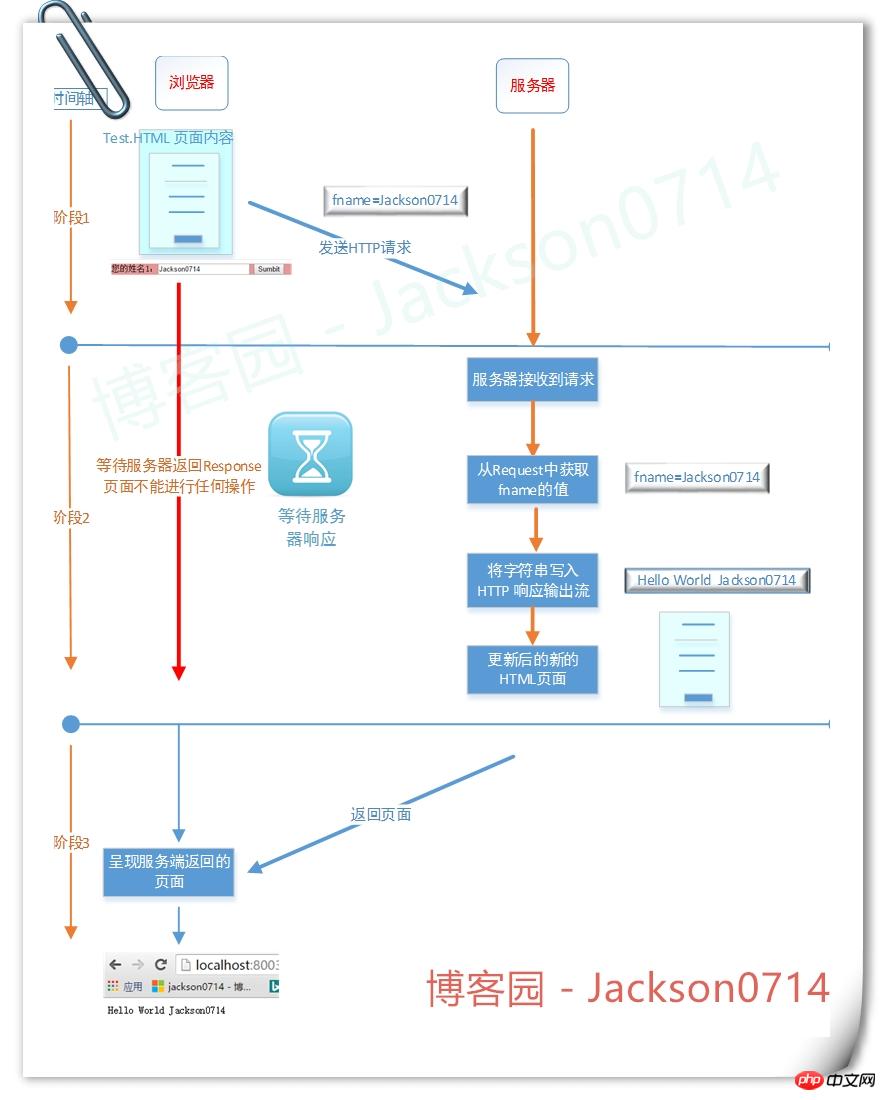
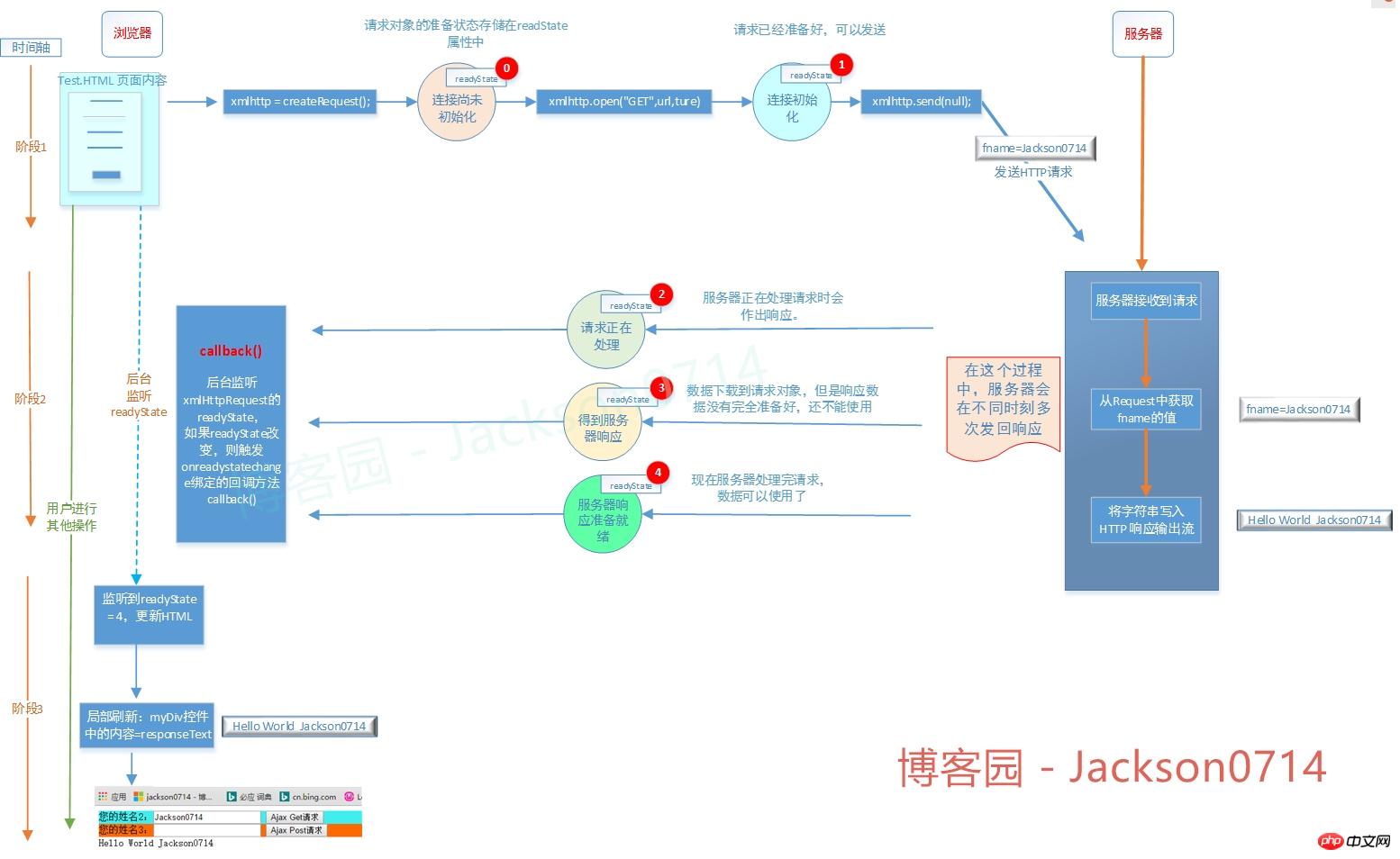
먼저 회로도:

배경:
1. 기존 웹 웹사이트의 경우 양식을 제출하려면 전체 페이지를 다시 로드해야 합니다.
2. 서버가 오랫동안 응답을 반환하지 못하면 클라이언트가 응답하지 않게 되고 사용자 경험이 매우 저하됩니다.
3. 서버가 응답을 반환한 후 브라우저는 전체 페이지를 로드해야 하는데, 이는 브라우저에 큰 부담이기도 합니다.
4. 브라우저가 양식을 제출한 후 대량의 데이터가 전송되어 네트워크 성능 문제가 발생합니다.
질문:
1. 어떻게 개선할 수 있나요?
2.AJAX란 무엇인가요?
3. 장점은 무엇인가요?
4. 단점은 무엇인가요?
1. AJAX란 무엇인가
1. AJAX가 왜
서버에서 데이터를 가져와서 페이지를 새로고침해야 할 때, AJAX를 사용하지 않는다면 전체 내용을 제출해야 합니다. 양식을 제출하면 요청이 서버로 전송되고, 페이지는 작업을 재개하기 전에 서버가 응답을 보낼 때까지 기다려야 합니다.
2. AJAX의 개념:
1.AJAX = 비동기 JavaScript 및 XML.
2.AJAX는 빠르고 동적인 웹 페이지를 만드는 데 사용되는 기술입니다.
3. 백그라운드에서 서버와 소량의 데이터를 교환함으로써 웹페이지를 비동기적으로 업데이트할 수 있습니다.
4. 전체 웹페이지를 다시 로드하지 않고도 웹페이지의 특정 부분을 업데이트할 수 있습니다.
3. 비동기란 무엇입니까? 현재 페이지는 웹 페이지를 작동하기 위해 서버 응답을 기다릴 필요가 없습니다. 요청을 보낸 후에도 현재 페이지를 계속 탐색하고 조작할 수 있습니다.
4. 부분 새로 고침이란 무엇인가요?
두 가지 방법으로 부분 새로 고침을 수행할 수 있습니다.
1. iframe 페이지를 다시 로드하는 방법.
이 방법은 부분 새로 고침을 달성하지만 페이지를 다시 로드하므로 성능 문제도 발생합니다.
Step1. 페이지에서 Iframe을 정의합니다<iframe id="indexFrame" name="index" width="1000" height="800"
frameborder="0" marginwidth="0" marginheight="0" scrolling="yes" style="margin-top:100px;"></iframe>
Step2. Iframe의 src를 설정합니다
var indexFrame = document.getElementById("indexFrame");
indexFrame.src = "introduction.php";
Step3. 버튼 클릭 시 Iframe의 src를 재설정합니다. iframe 내부를 구현하려면 페이지가 새로 고쳐집니다. Iframe 외부의 콘텐츠는 새로 고쳐지지 않습니다. <button id="room" onclick='IndexClick("room")'>Click Me!</button>rrree이 방법으로 탐색 모음의 기능을 구현할 수 있습니다.
2.AJAX method
Step1.JavaScrpit는 비동기 요청을 보냅니다 Step2. 데이터
Step3. 서버가 Response를 반환합니다
Step4. 클라이언트는 반환된 Response를 기반으로 JavaScript를 사용하여 DOM을 작동합니다.
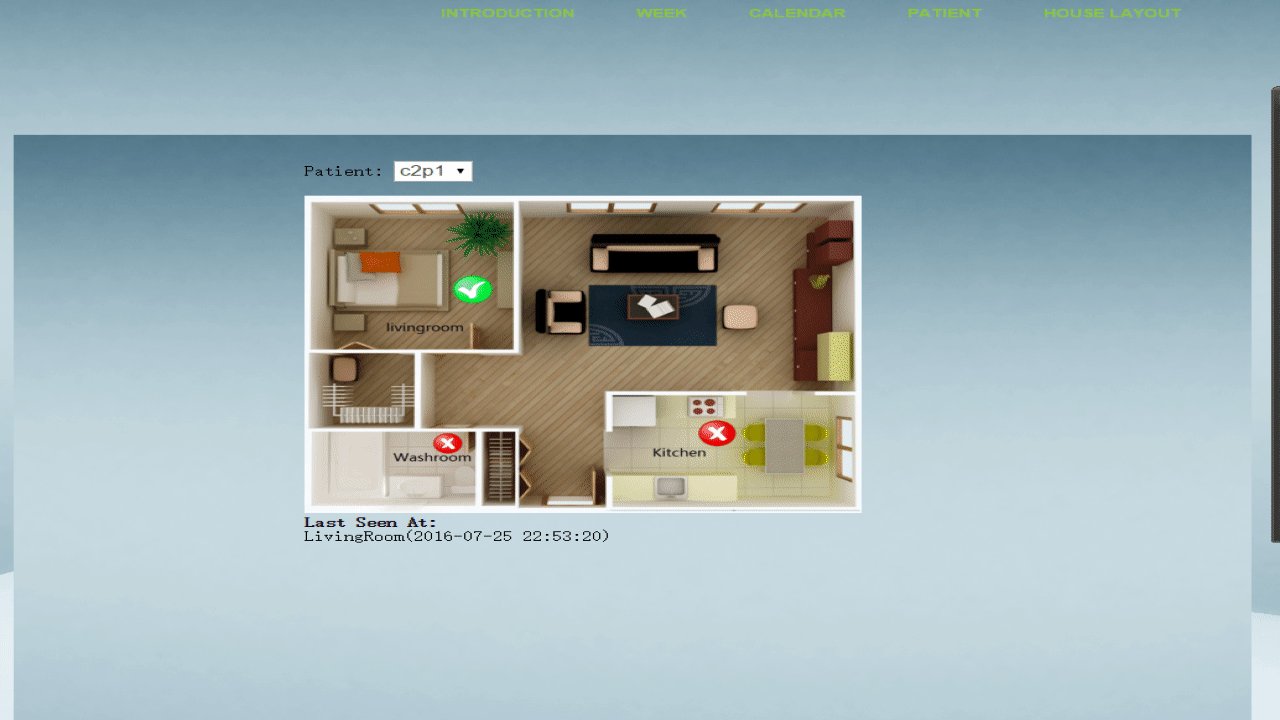
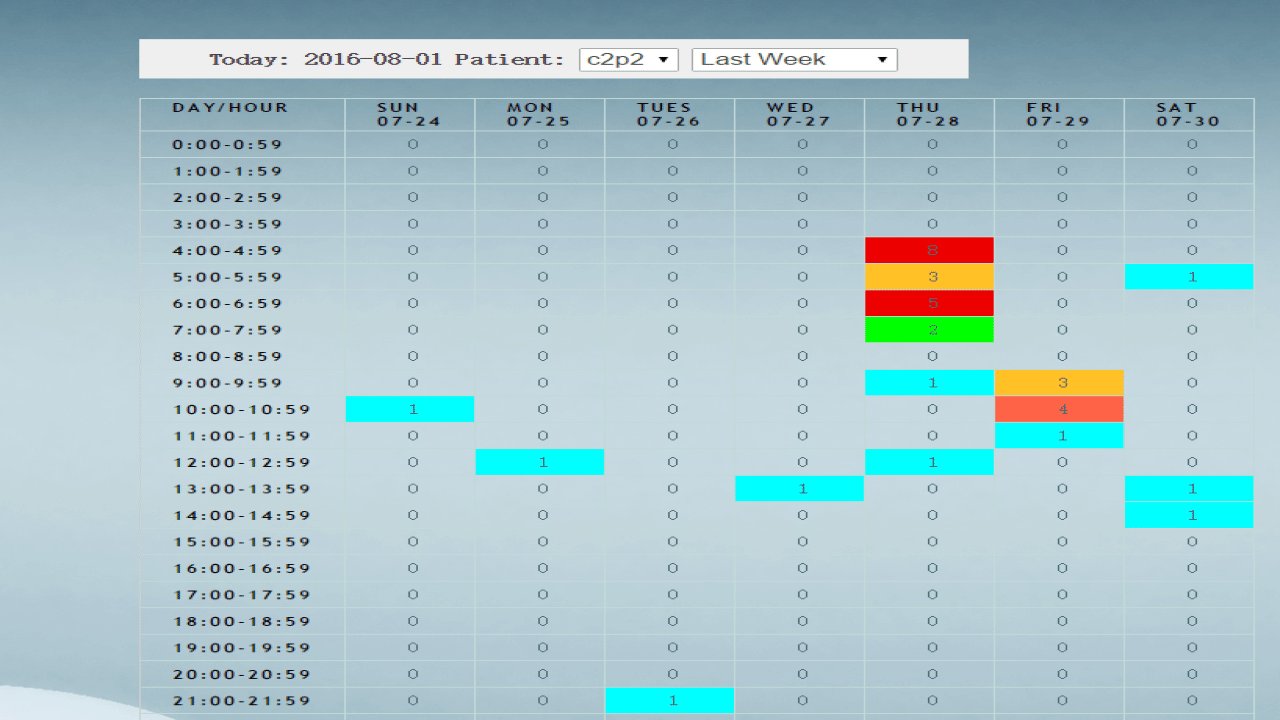
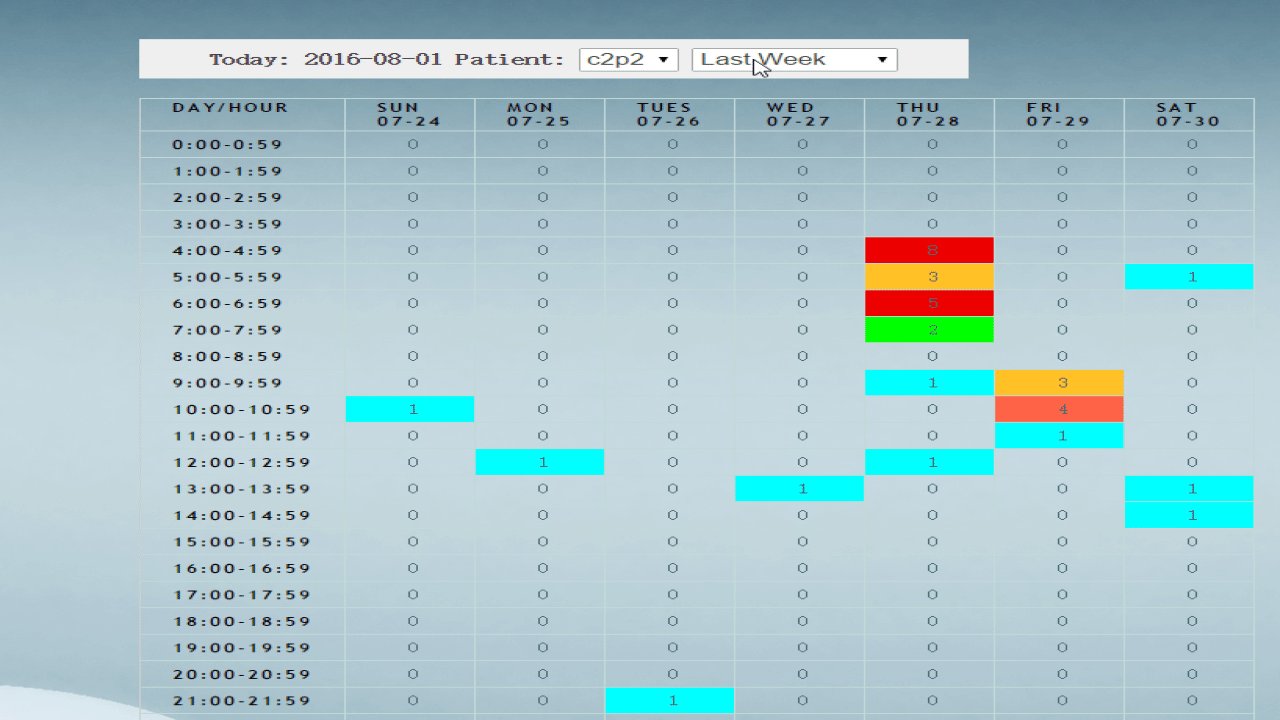
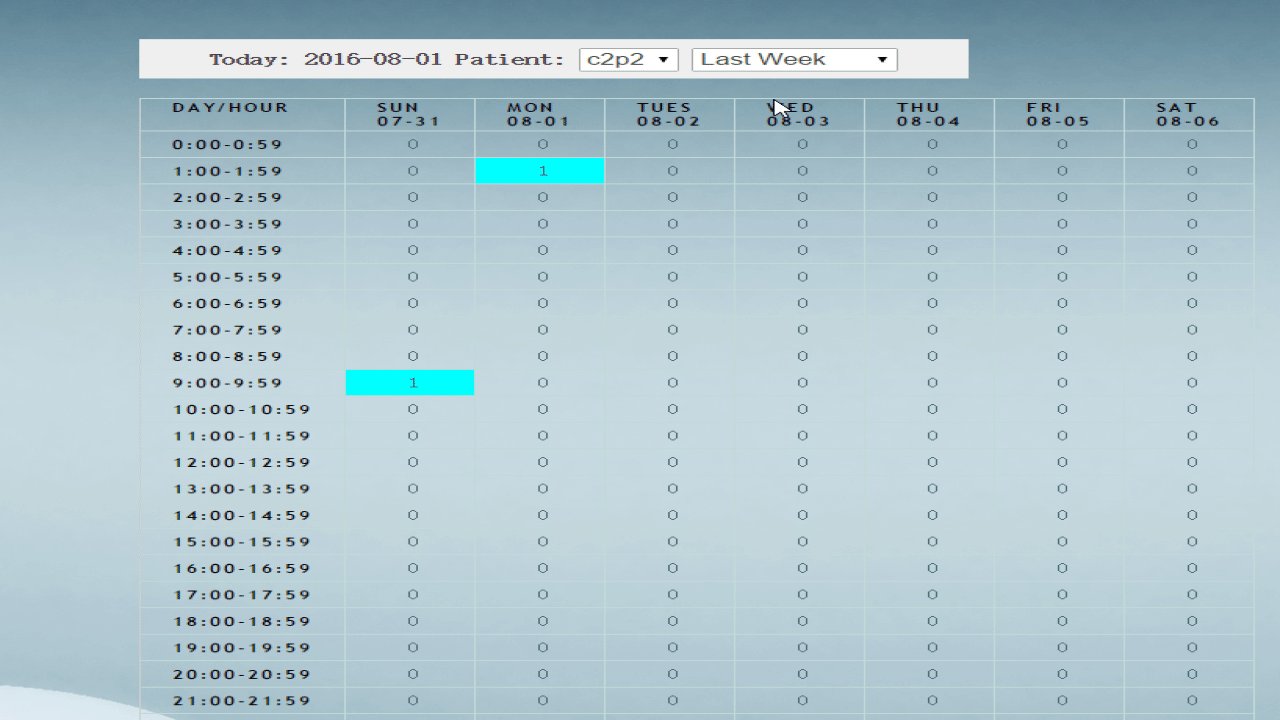
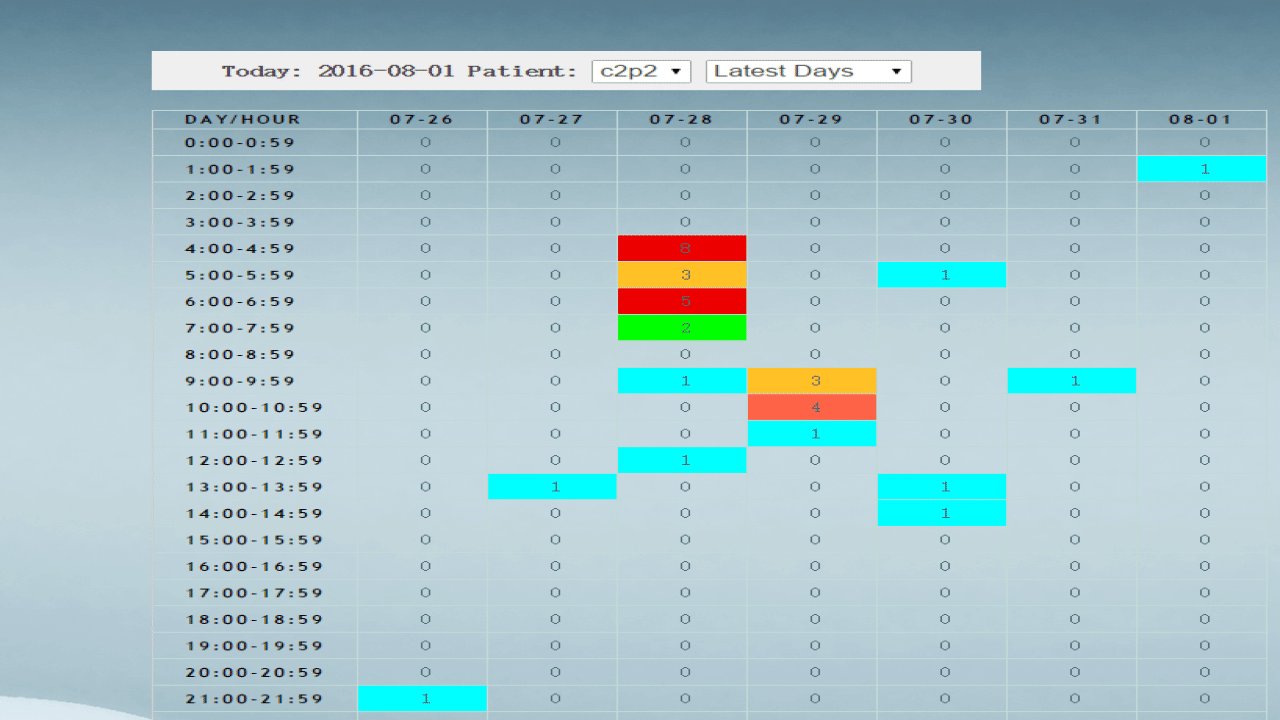
다음 예를 보세요.
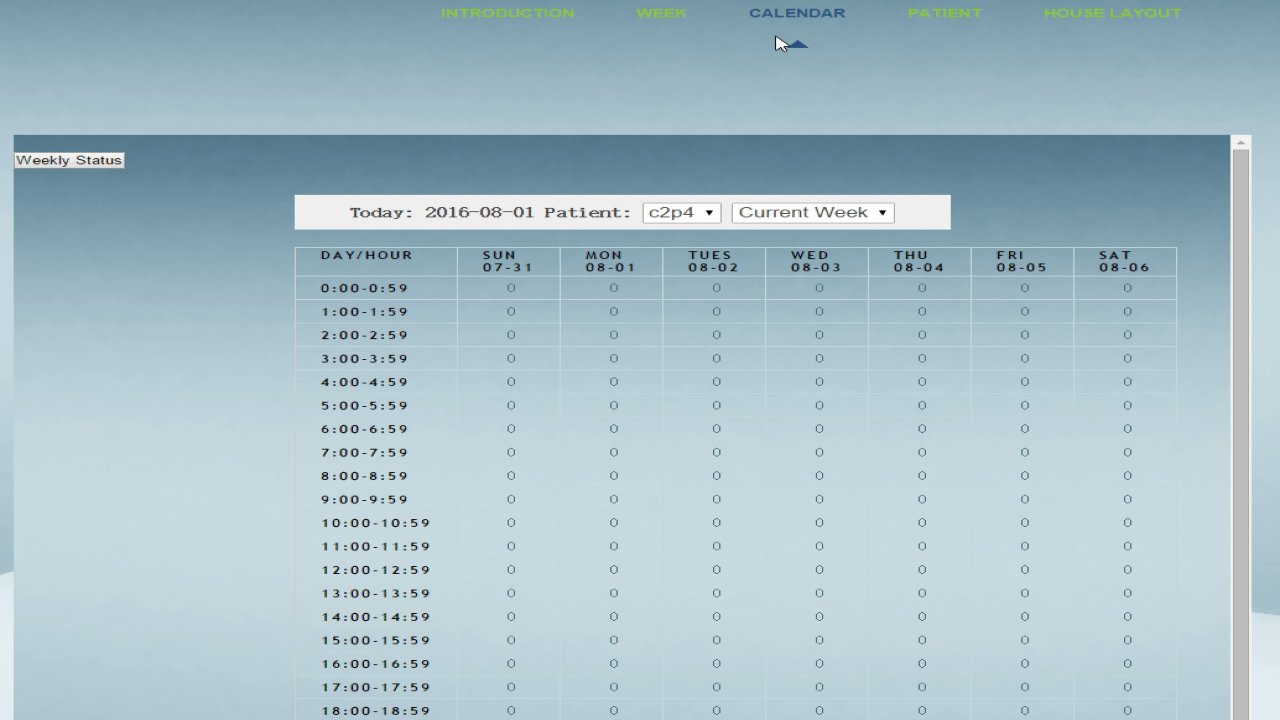
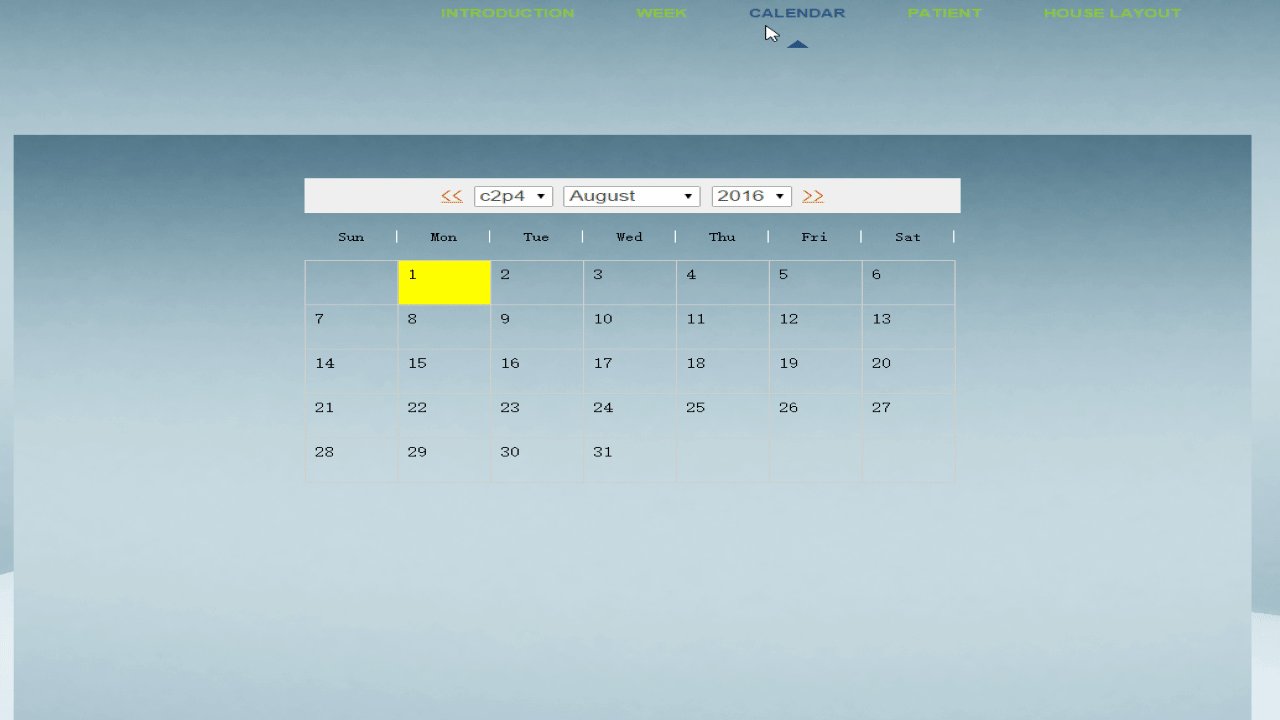
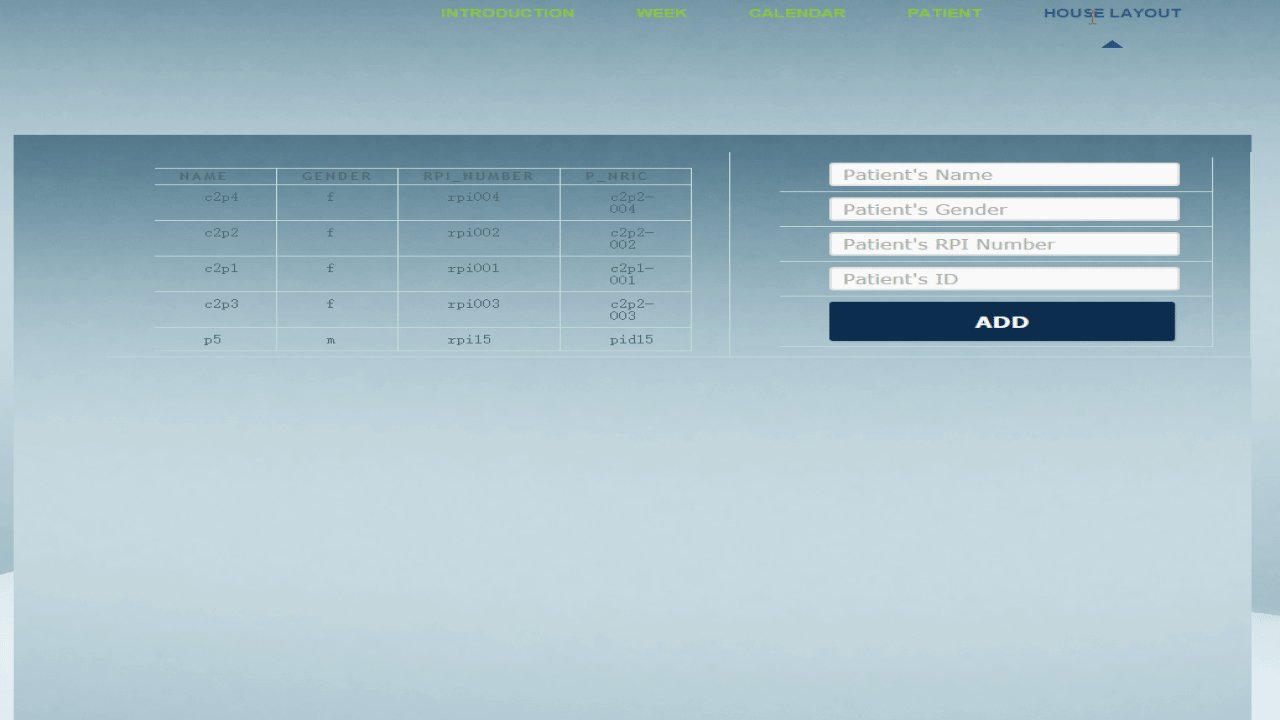
DropDownList에서 Item을 전환하면 JavaScript가 서버 측에 비동기 요청을 보내고 서버 측에서 데이터를 반환한 다음 JavaScript가 데이터를 구문 분석하고 테이블을 연결합니다. 페이지에 테이블을 표시합니다.

2. 양식 제출 원칙
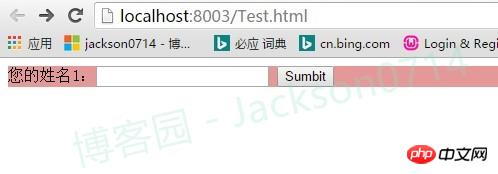
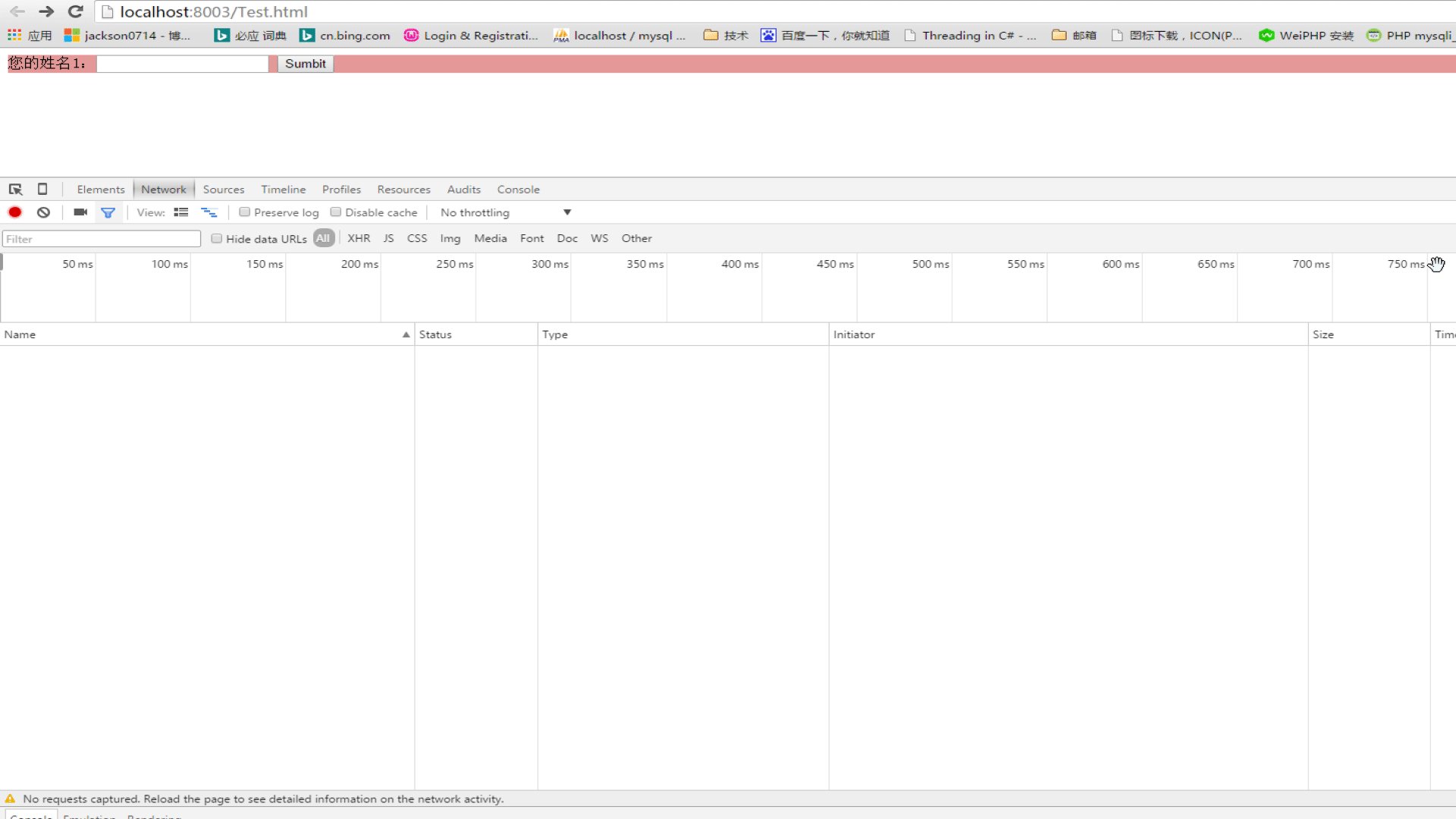
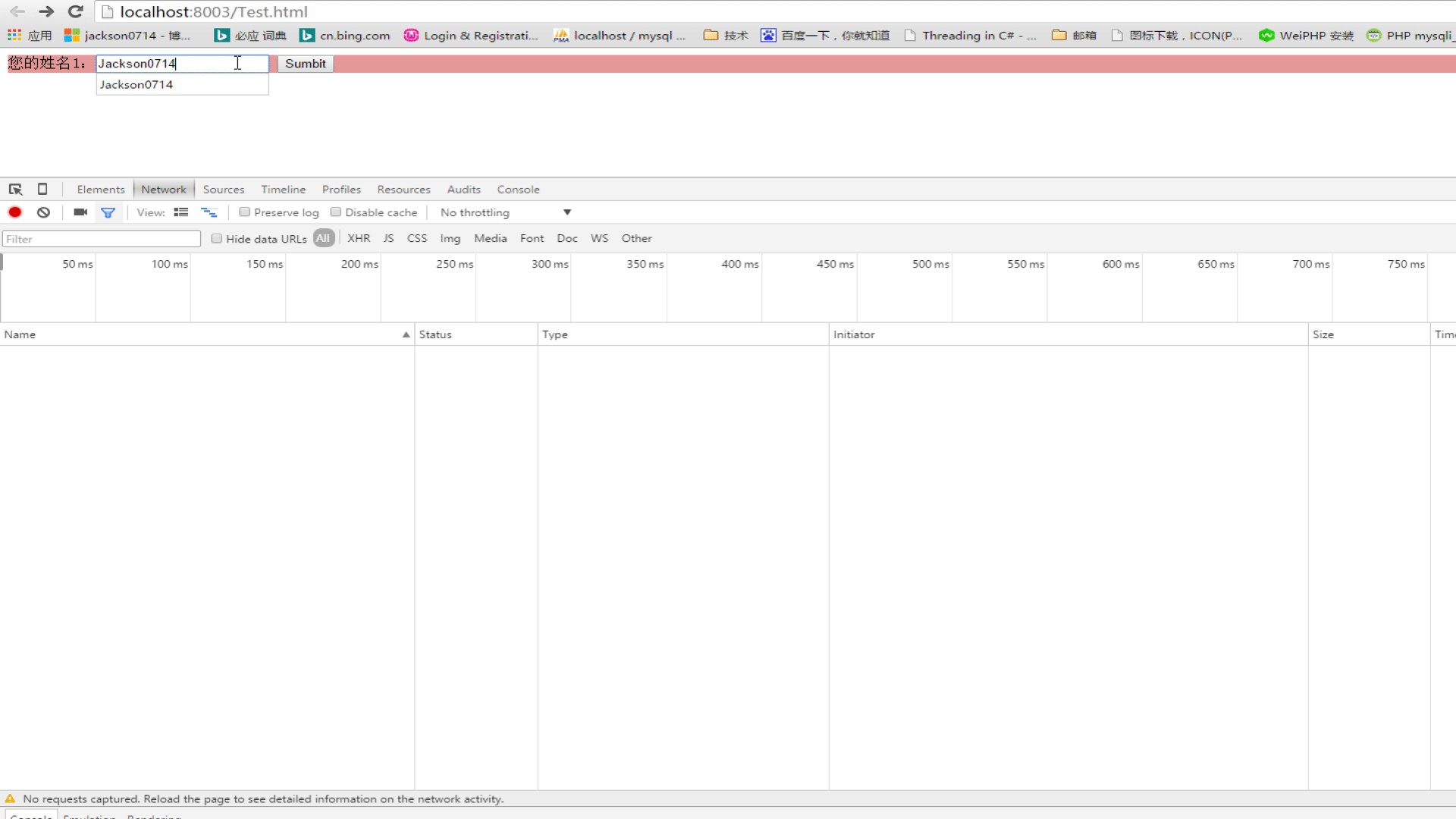
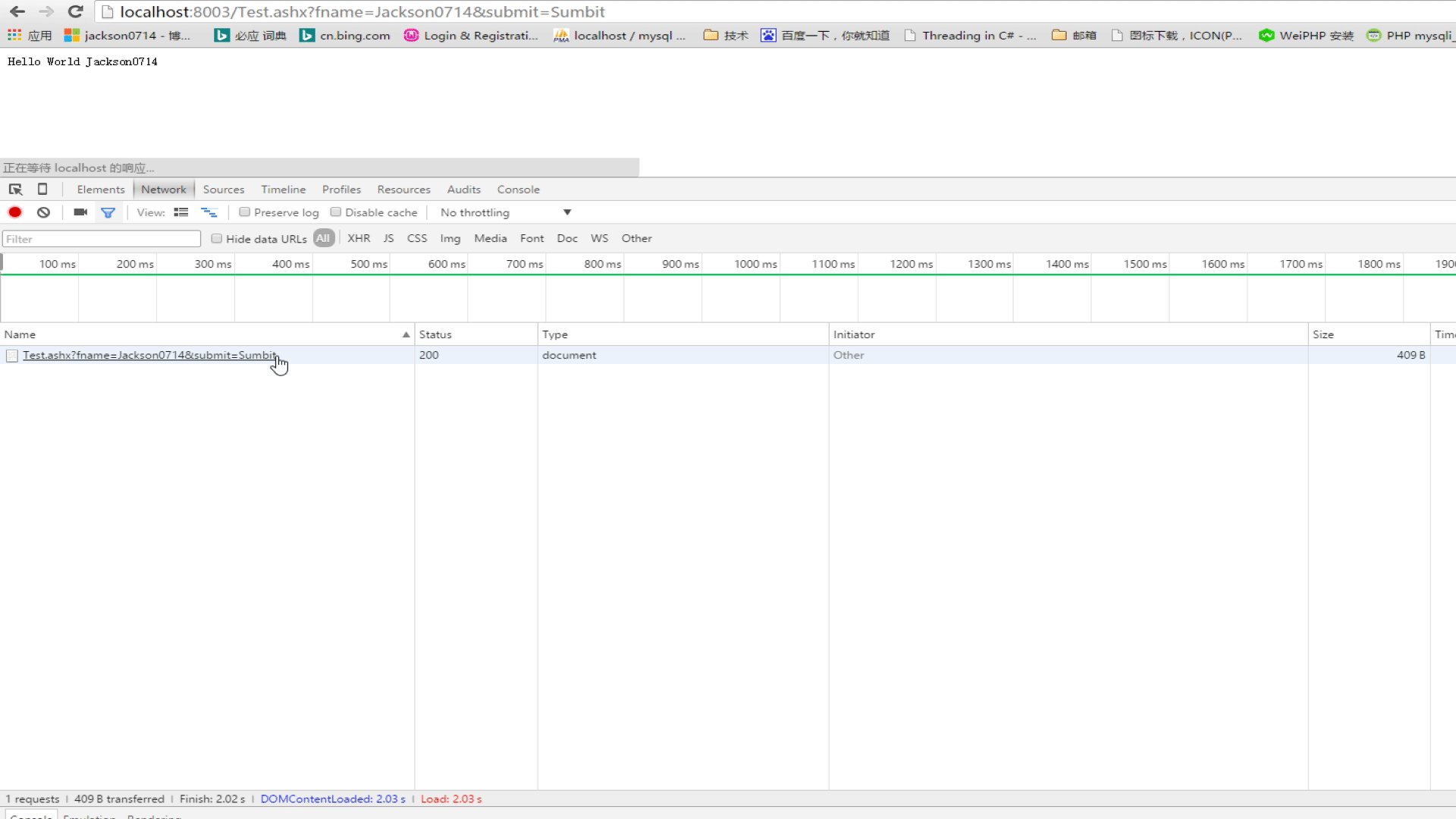
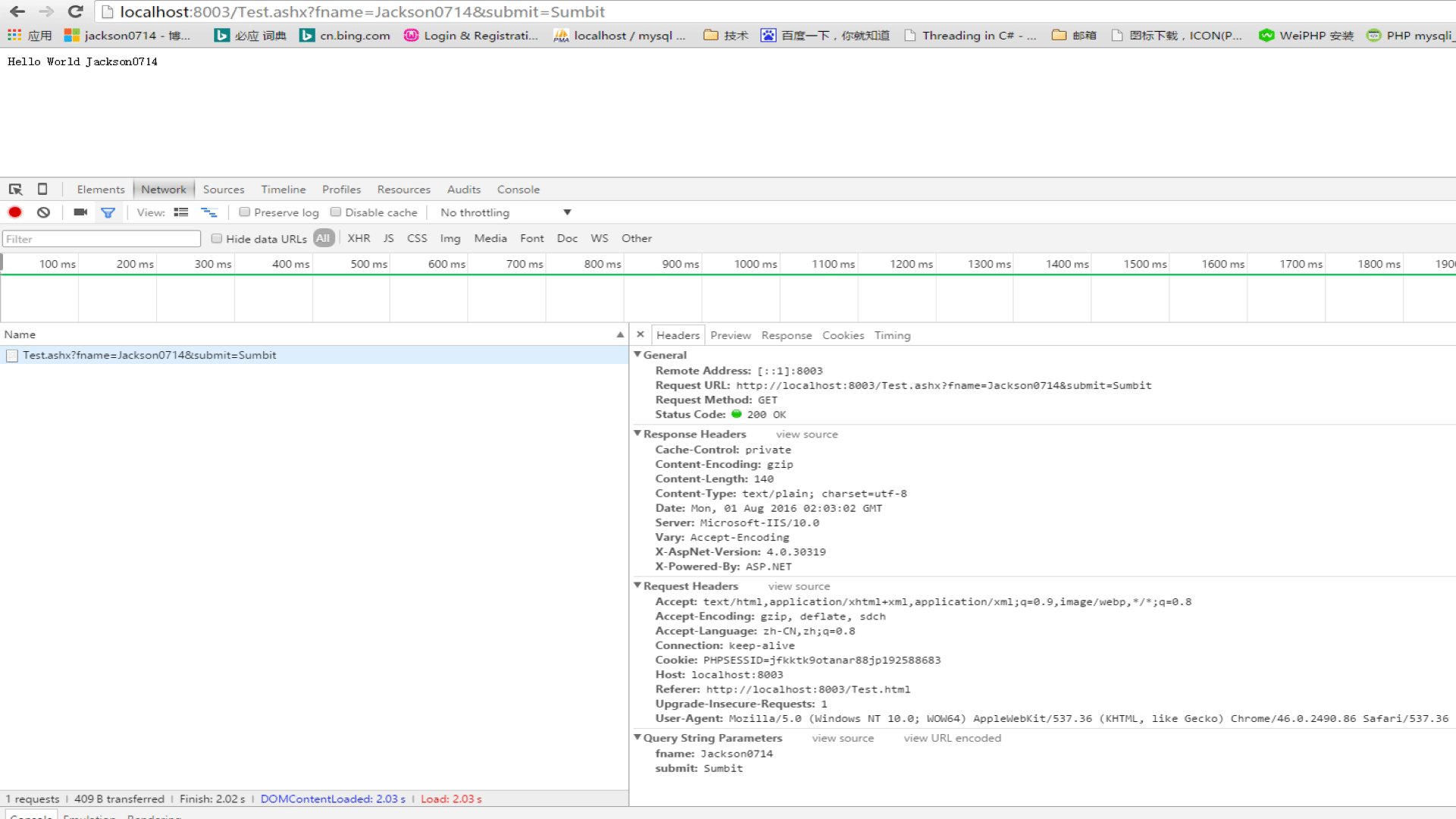
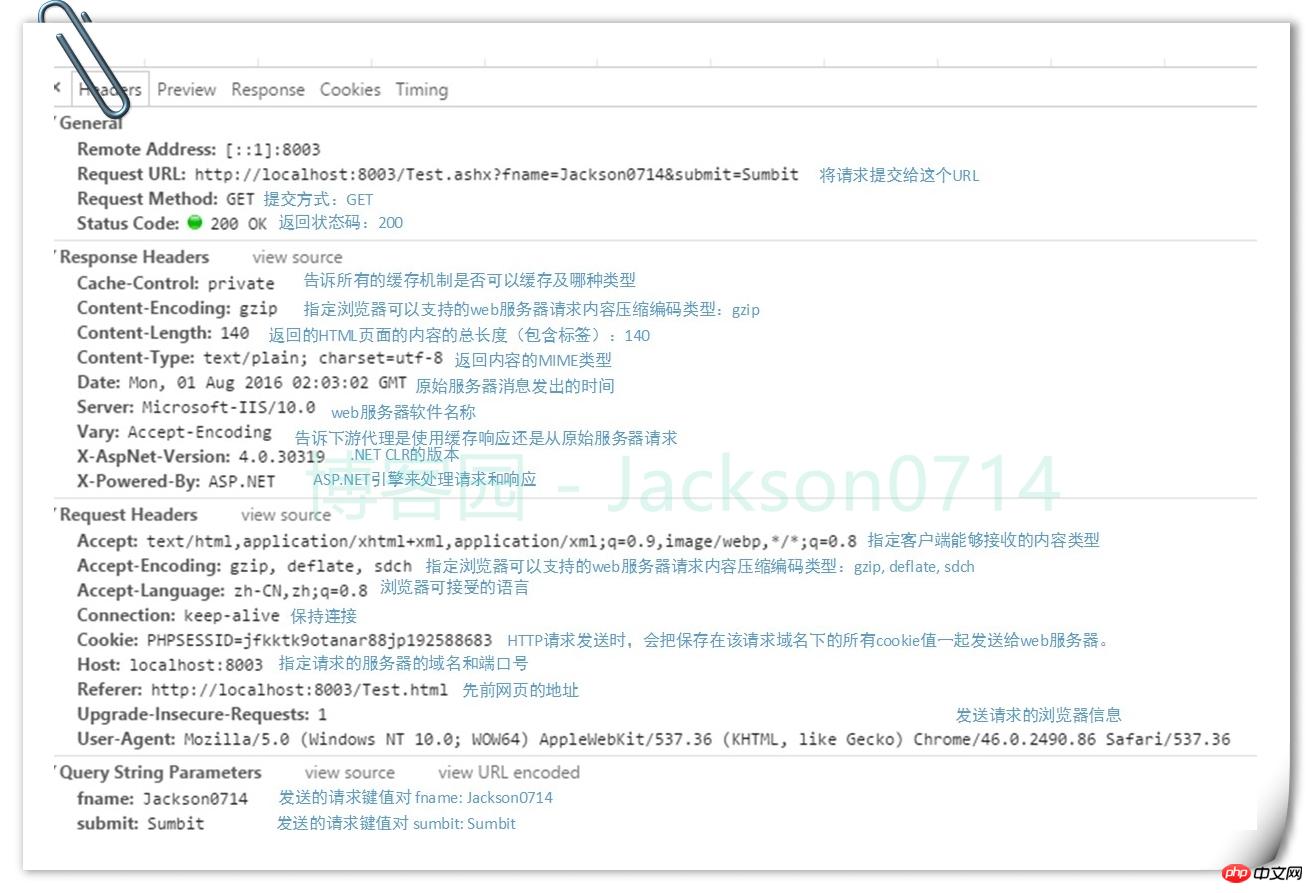
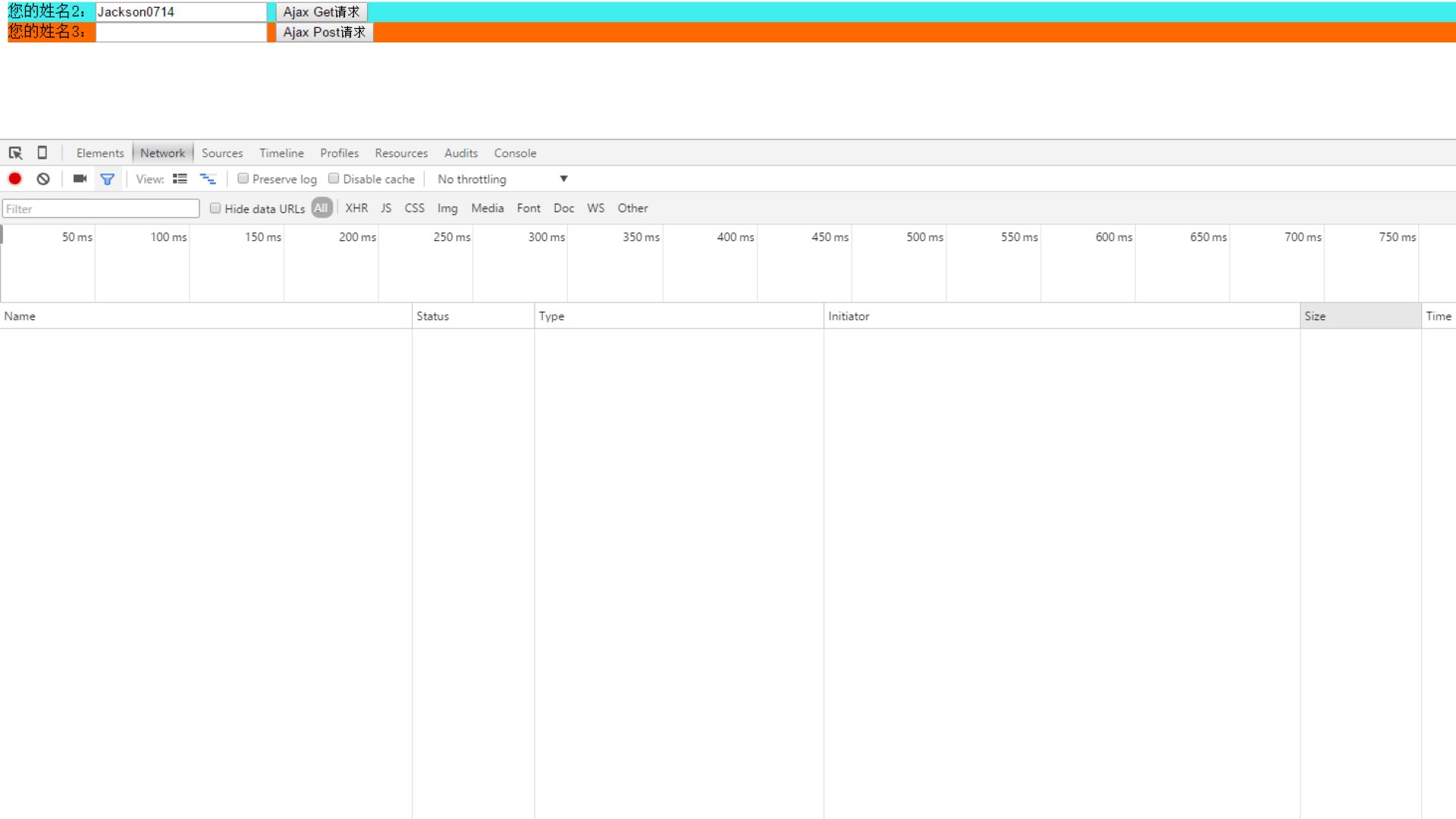
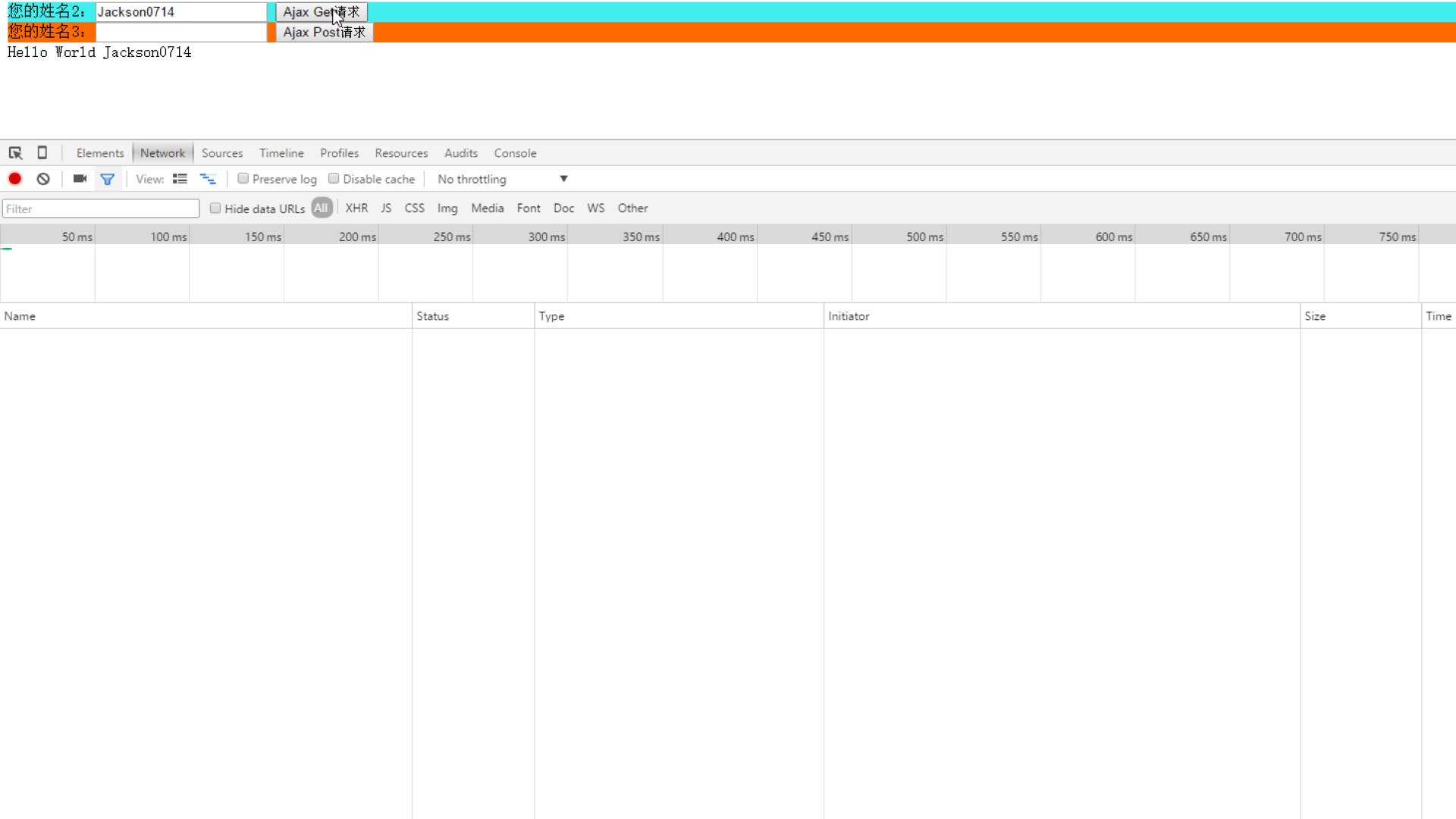
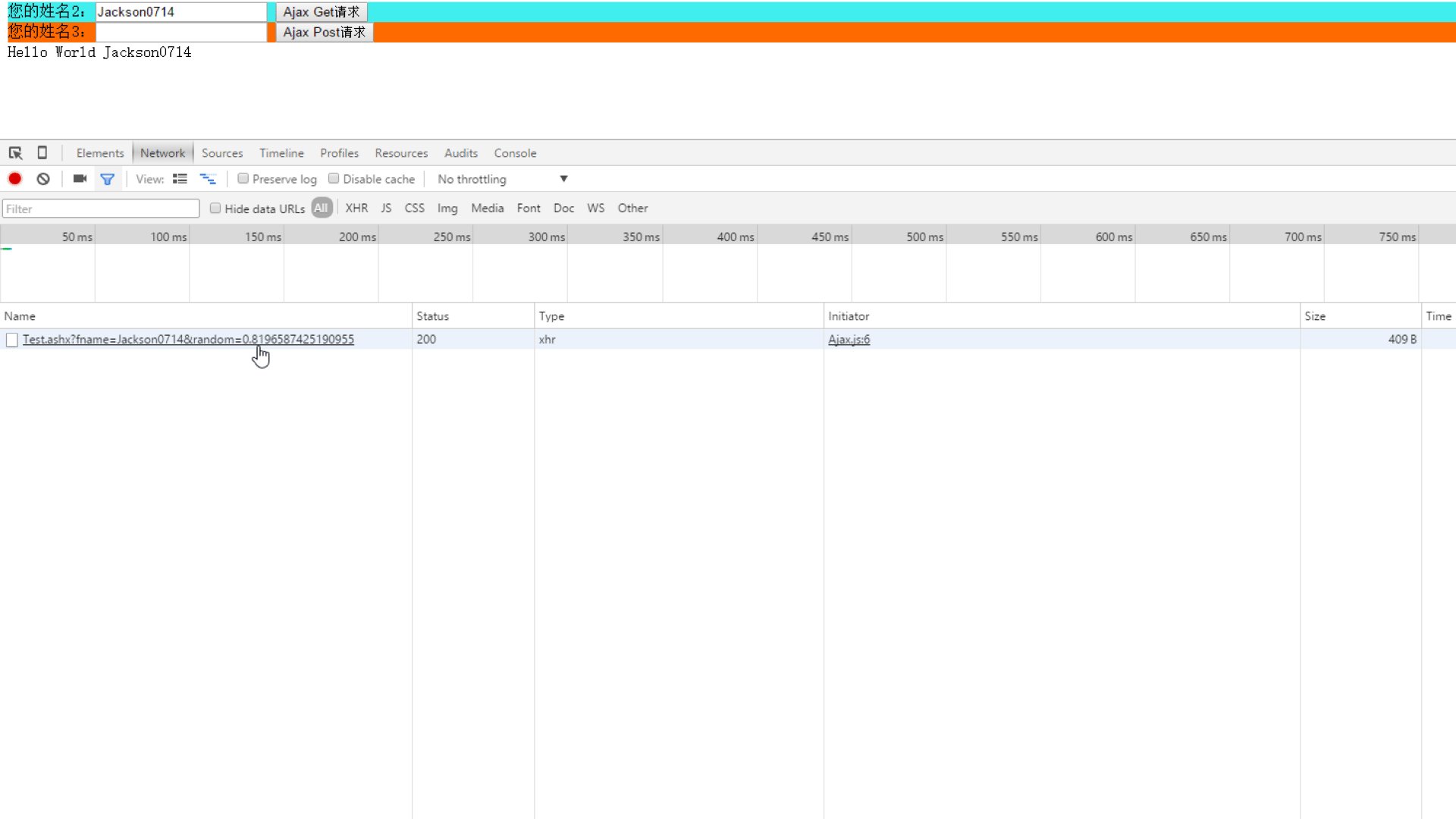
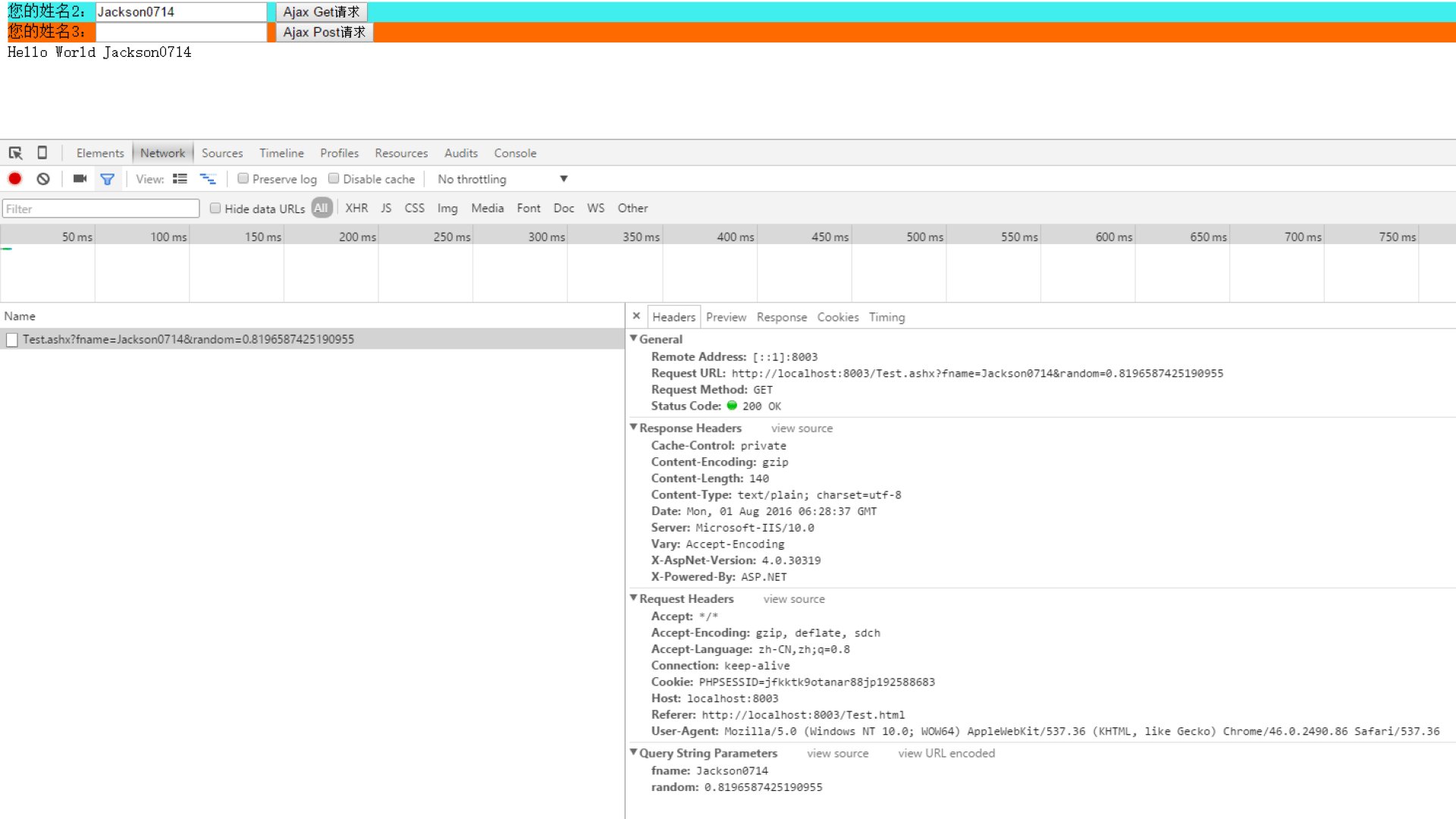
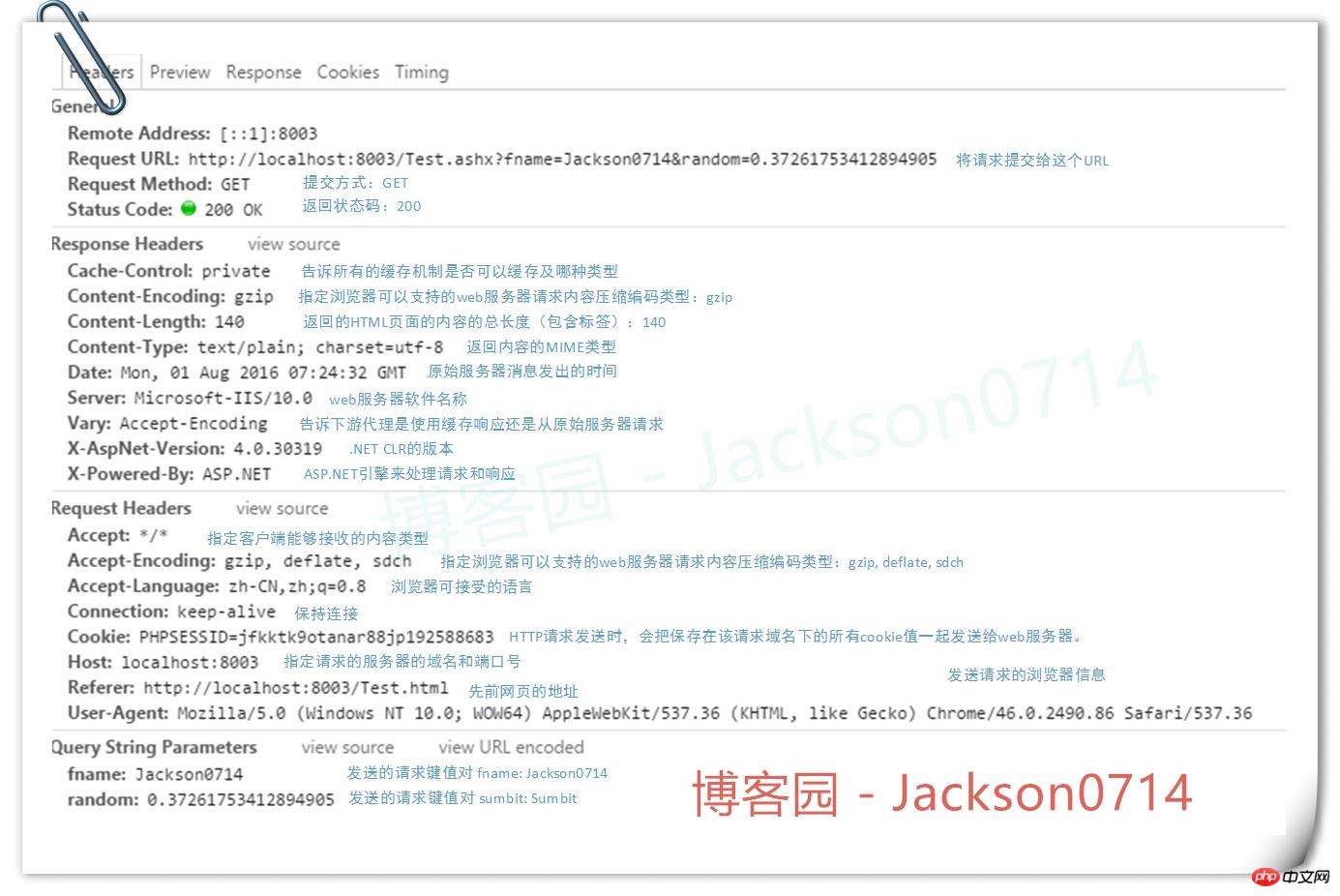
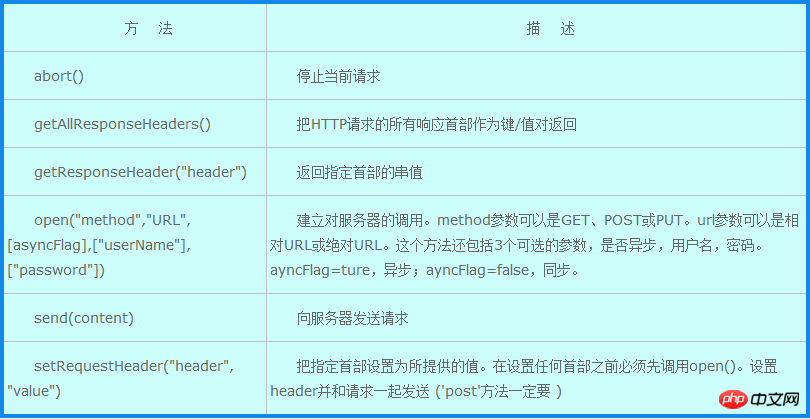
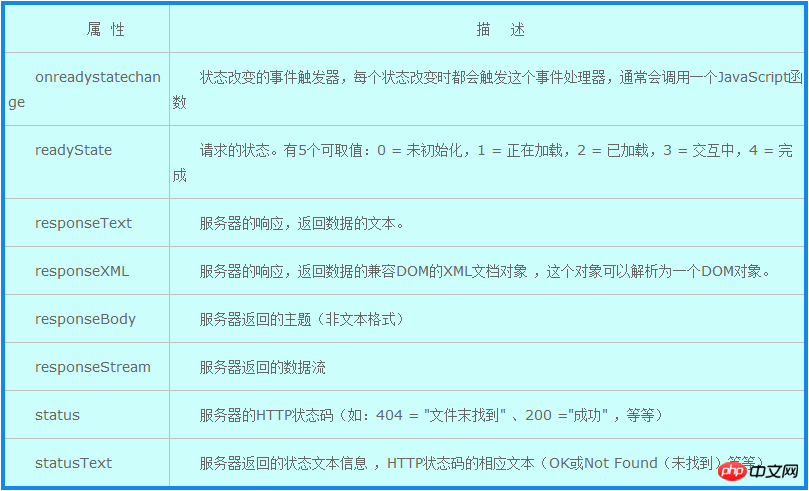
1. 客户端代码: 服务端代码: 2.将代码部署到IIS 3.打开站点: http://localhost:8003/Test.html 4.输入“Jackson0714”然后点击Sumbit按钮,页面会重新刷新,显示"Hello World Jackson0714" 5.提交Form表单后,页面发送请求和服务端返回响应的流程 6.通过抓包,我们可以得到HTTP Headers 浏览器发送HTTP给服务端,采取的协议是HTTP协议。 在传输过程中,我们可以看下HTTP Headers。 三、AJAX提交请求和服务响应的原理 1.代码 客户端HTML代码: 客户端JS代码: 这里有一点需要注意 1.让服务端能够操作这个变量,如果定义成局部变量,则服务端返回response时,不能对xmlhttp的属性赋值。回调函数要求request是全局的,才能访问这个变量和它的属性值。 2.定义成全局变量后,可能出现两个请求或多个请求共享同一个请求对象。而这个请求对象只能存放一个回调函数来处理服务器响应。当服务器返回两个请求的Response后,可能会调用后指定的回调函数。所以可能有两个完全不同的服务器响应由同一个回调函数处理,而这可能并不是正确的处理。解决办法是创建两个不同的请求对象。 服务端代码不变。 2.输入“Jackson0714”然后点击Sumbit按钮,页面不会刷新,在最下面显示"Hello World Jackson0714" 3.AJAX发送请求和服务端返回响应的流程 4.通过抓包,我们可以得到HTTP Headers 浏览器发送HTTP给服务端,采取的协议是HTTP协议。 在传输过程中,我们可以看下HTTP Headers: 5.AJAX GET和POST方式区别 AJAX发送请求和POST发送请求的代码如下: 四、XMLHttpRequest 对象的知识 1.XMLHttpRequest 对象的方法 2.XMLHttpRequest 对象的属性 五、JQuery实现AJAX 下面的代码实现了当切换DropDownList的item时,触发getWeeklyCalendar方法,用JQuery的类库方法$.ajax来发送AJAX请求。 客户端JQuery代码 后台成功返回Response后,执行paintWeeklyCandler(data)方法 后台PHP代码 六、优势 1.使用异步方式与服务器通信,页面不需要重新加载,页面无刷新 2.按需取数据,减少服务器的负担 3.使得Web应用程序更为迅捷地响应用户交互 4.AJAX基于标准化的并被广泛支持的技术,不需要下载浏览器插件或者小程序,但需要客户允许JavaScript在浏览器上执行 5.浏览器的内容和服务端代码进行分离。页面的内容全部由JAVAScript来控制,服务端负责逻辑的校验和从数据库中拿数据。 七、缺点 1.安全问题:将服务端的方法暴露出来,黑客可利用这一点进行攻击 2.大量JS代码,容易出错 3.Ajax的无刷新重载,由于页面的变化没有刷新重载那么明显,所以容易给用户带来困扰——用户不太清楚现在的数据是新的还是已经更新过的;现有的解决有:在相关位置提示、数据更新的区域设计得比较明显、数据更新后给用户提示等 4.可能破坏浏览器后退按钮的正常行为; 5.一些手持设备(如手机、PAD等)自带的浏览器现在还不能很好的支持Ajax 八、应用场景 1.对数据进行过滤和操纵相关数据的场景 2.添加/删除树节点 3.添加/删除列表中的某一行记录 4.切换下拉列表item 5.注册用户名重名的校验 九、不适用场景 1.整个页面内容的保存 2.导航
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:<form id="form1" action="Test.ashx" method="get">
您的姓名1:<input type="text" name="fname" size="20" />
<input type="submit" name="submit" value="Sumbit">
</form>
public void ProcessRequest (HttpContext context)
{
//Delay
for (int i = 0; i < 2; i++)
{
System.Threading.Thread.Sleep(1000);
}
//从Requset.Form中获取fname的值。使用Form获取请求的键值对的值的前提条件是HTTP request Content-Type 值必须是"application/x-www-form-urlencoded" 或 "multipart/form-data".
string fname = context.Request["fname"];
context.Response.ContentType = "text/plain";
//将字符串写入 HTTP 响应输出流。
context.Response.Write("Hello World " + fname);
}




<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="Ajax.js"></script>
</head>
<body>
<p id="Test" style="background-color:#40eeee">
您的姓名2:<input type="text" id="testGetName" size="20" />
<button type="button" onclick="testGet();">Ajax Get请求</button>
</p>
<p id="Test" style="background-color:#ff6a00">
您的姓名3:<input type="text" id="testPostName" size="20" />
<button type="button" onclick="testPost();">Ajax Post请求</button>
</p>
<p id="myp" />
</body>
</html>
var xmlhttp = createRequest();
function testGet() {
var fname = document.getElementById("testGetName").value;
xmlhttp.open("GET", "Test.ashx?fname=" + fname + "&random=" + Math.random() , true);
xmlhttp.onreadystatechange = callback;
xmlhttp.send(null);
}
function testPost() {
var fname = document.getElementById("testPostName").value;
xmlhttp.open("POST", "Test.ashx?" + "&random=" + Math.random() , true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=UTF-8");
xmlhttp.onreadystatechange = callback;
xmlhttp.send("fname="+fname);
}
function createRequest() {
var xmlhttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
else {
// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp
}
function callback() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("myp").innerHTML = xmlhttp.responseText;
}
}
var xmlhttp = createRequest(); 。


//GET方式
function testGet() {
var fname = document.getElementById("testGetName").value;
xmlhttp.open("GET", "Test.ashx?fname=" + fname + "&random=" + Math.random() , true);
xmlhttp.onreadystatechange = callback;
xmlhttp.send(null);
}
//POST方式
function testPost() {
var fname = document.getElementById("testPostName").value;
xmlhttp.open("POST", "Test.ashx?" + "&random=" + Math.random() , true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=UTF-8");
xmlhttp.onreadystatechange = callback;
xmlhttp.send("fname="+fname);
}


function getWeeklyCalendar(name,currentDate,mode){
$.ajax({
type:'POST',
url:'weekProcess.php',data:'func=getWeeklyCalender&name='+name+'¤tDate='+currentDate+'& mode='+mode,
success:function(data){
paintWeeklyCandler(data);
}
});
}
<?php<br> //定义返回的Response的格式为JSON格式
header('Content-type: text/json');<br> //引入自定义的数据库连接文件
include 'dbConfig.php';<br> //引入自定义的设置session的文件
include_once 'session.php';
/*
* Function requested by Ajax
*/
if(isset($_POST['func']) && !empty($_POST['func']))
{
switch($_POST['func']){
case 'getWeeklyCalender':
getWeeklyCalender($_POST['name'],$_POST['currentDate'],$_POST['mode']);
break;
case 'getWeeklyStatus':
getWeeklyStatus($_POST['name'],$_POST['currentDate'],$_POST['mode']);
break;
case 'getEvents':
getEvents($_POST['date'],$_POST['name']);
break;
default:
break;
}
}
function getWeeklyCalender($name = '',$currentDate = '',$mode = '')
{
//逻辑代码<br> <br> <br> //返回JSON格式的Response
echo json_encode(array('result'=>$DaysOfWeekResultsArray));
}<br>?>
위 내용은 AJAX의 기본 원리에 대한 자세한 그래픽 및 텍스트 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

