Ajax 요청 WebService 도메인 간 구현 방법(코드 포함)
- php中世界最好的语言원래의
- 2018-04-03 13:49:591563검색
이번에는 WebService 크로스 도메인을 요청하는 Ajax 구현 방법(코드 포함)을 소개하겠습니다. WebService 크로스 도메인을 요청하는 Ajax의 주의 사항은 무엇입니까?
1. 배경
asp.net발생하는 문제
의 개발 환경에서 Jquery에서 WebServiceinterface
를 호출하는 데 사용 
이유 분석: 브라우저의 동일 출처 정책(즉, JavaScript 또는 Cookie은 동일한 도메인의 콘텐츠에만 액세스할 수 있음):
(1) JSONP: GET 방식만 지원 (2) CROS: 도메인 간 리소스 공유
다음은 CROS 솔루션입니다.
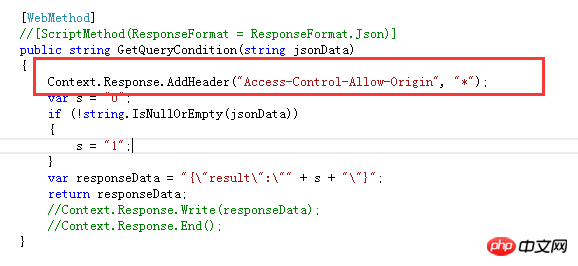
a. WebService 인터페이스에 응답 헤더 정보를 추가합니다.
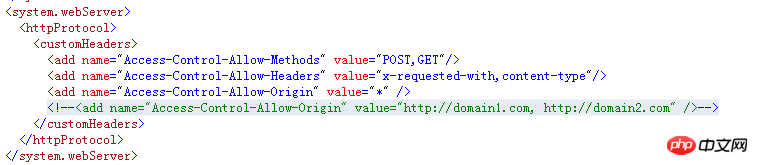
b. web.config 파일에 관련 구성 섹션 정보 :


 추천 자료:
추천 자료:
위 내용은 Ajax 요청 WebService 도메인 간 구현 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

