Ajax는 페이지를 새로 고치지 않고 페이징 쿼리를 구현합니다.
- php中世界最好的语言원래의
- 2018-04-02 10:52:161670검색
이번에는 페이지를 새로 고치지 않고 페이징 쿼리를 구현하는 Ajax를 소개하겠습니다. 페이지를 새로 고치지 않고 페이징 쿼리를 구현할 때 Ajax가 주의해야 할 주의 사항은 다음과 같습니다.
오늘 우리는 ajax를 사용하여 페이징을 수행할 것입니다:
Ajax 페이징 구현:
가능한 경우 쿼리 조건 추가
페이징을 위한 테이블 찾기
페이지 클래스를 사용하지 않는 페이지
페이지 새로 고칠 필요 없습니다
Ajax 로딩 데이터
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="jquery-1.11.2.min.js"></script>
<style type="text/css">
.dangqian{ background-color:#69F}
</style>
</head>
<body>
<p>
<input type="text" id="key" />
<input type="button" value="查询" id="chaxun" />
</p>
<table width="50%" border="1" bordercolordark="0" bordercolorlight="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>父级代号</td>
</tr>
<tbody id="neirong"><!--显示内容-->
</tbody>
</table>
<p id="fenyexinxi">
</p>
</body>
<script type="text/javascript">
var page = 1;//定个变量,当前要显示的页
Load();//加载数据
Loadfenyexinxi();//加载分页信息
//查询
$("#chaxun").click(function(){
page = 1;
Load();//加载数据
Loadfenyexinxi();//加载分页信息
})
function Load()
{
var key = $("#key").val();//查询条件。用户输入的内容
$.ajax({
url:"chuli.php",
data: {
page: page,
key: key
},//传2个参数一当前页2关键字也就是查询条件
type:"POST",
dataType:"JSON",
success: function(data){//匿名函数
var str = "";//这个将来要放表格显示的
for(var k in data)//通过K可以获得每一条数据
{//加载数据完成
str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>";//要显示的内容,代号、名称父级代号
}
$("#neirong").html(str);
}
});
}
function Loadfenyexinxi()//分页信息
{
var str = "";
var minys = 1;//最小页数
var maxys = 1;//最大页数
var key = $("#key").val();//取关键字用于传到zys页面用
$.ajax({
async:false,
type:"POST",
url:"fenye.php",
data:{key:key},
dataType:"TEXT",
success:function(d){
maxys = d;
}
});
str += "<span style='text-decoration:underline; cursor:pointer'>总共:"+maxys+"页</span> ";
str += "<span id='prev' style='text-decoration:underline; cursor:pointer'>上一页</span>";
for(var i=page-2;i<page+3;i++)
{
if(i>=minys && i<=maxys)
{
if(i==page)
{
str += "<span style='text-decoration:underline; cursor:pointer' class='dangqian' bs='"+i+"'>"+i+"</span> ";
}
else
{
str += "<span style='text-decoration:underline; cursor:pointer' class='list' bs='"+i+"'>"+i+"</span> ";
}
}
}
str += "<span style='text-decoration:underline; cursor:pointer' id='next'>下一页</span>";
$("#fenyexinxi").html(str);
$("#prev").click(function(){
page = page-1;
if(page<1)
{
page=1;
}
Load();
Loadfenyexinxi();
})
$("#next").click(function(){
page = page+1;
if(page>maxys)
{
page=maxys;
}
Load();
Loadfenyexinxi();
})
$(".list").click(function(){
page = parseInt($(this).attr("bs"));
Load();
Loadfenyexinxi();
})
}
</script>
</html>
위는 이 페이지입니다: test.php
<?php
include("DBDA.class.php");
$db = new DBDA();
//把上个页面的2个值传过来
$page = $_POST["page"];//当前页
$key = $_POST["key"];//条件,关键字
$num = 20;//定义,一页里多少条数据,
$tiaoshu = ($page-1)*$num;//$tiaoshu跳过多少条($page-1)*$num现在$num是20条
//写$SQL语句
$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiaoshu},{$num}";//根据关键字查like '%{$tiaojian}%'。
echo $db->JSONQuery($sql);
위는 처리 페이지입니다: chuli.php:
<?php
include("DBDA.class.php");
$db = new DBDA();
$key = $_POST["key"];
$num = 20;
$sql = "select count(*) from chinastates where areaname like '%{$key}%'";
$zts = $db->StrQuery($sql);
echo ceil($zts/$num);
위는 페이징 페이지입니다: fenye .php
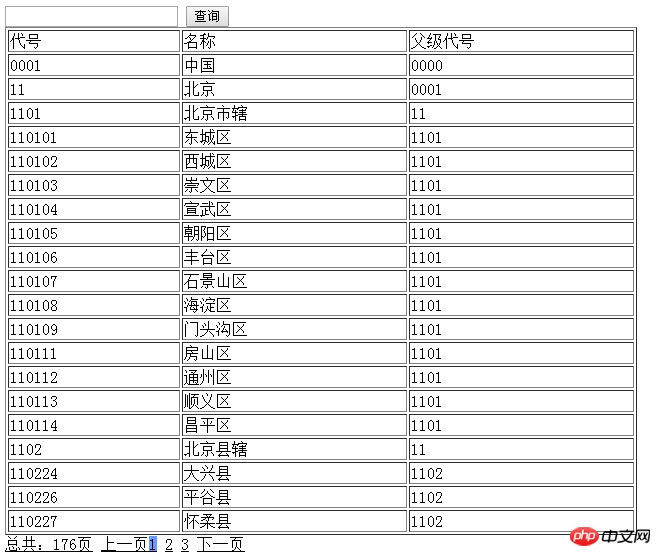
다음은 우리 표시 효과:

다음 페이지를 클릭하면 아래에 5페이지가 표시되며, 현재 페이지의 왼쪽과 오른쪽에 2개의 페이지가 있습니다. 각 페이지에 표시되는 정보는 사용자가 직접 조정할 수 있습니다.
위 텍스트 상자에 키워드를 입력하면 관련 정보가 표시됩니다. 이것은 ajax를 사용하여 수행하는 페이징입니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
사진 및 텍스트에 대한 ajax 페이징 쿼리에 대한 자세한 설명
fileinput을 사용하여 비동기 ajax 업로드를 구현하는 방법
위 내용은 Ajax는 페이지를 새로 고치지 않고 페이징 쿼리를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:예제를 통해 클로저 이해에 대한 간략한 분석다음 기사:예제를 통해 클로저 이해에 대한 간략한 분석

