Ajax를 사용하여 데이터베이스 수정 및 추가 기능을 구현하는 세부 단계
- php中世界最好的语言원래의
- 2018-04-02 09:42:3910832검색
이번에는 데이터베이스 수정 및 추가 기능을 구현하는 Ajax의 세부 단계를 알려 드리겠습니다. Ajax가 데이터베이스 수정 및 추가 기능을 구현하는 데 필요한 Notes는 무엇입니까? 다음은 실제 사례입니다.
데이터베이스에 대한 정보를 수정하고 추가하며 추가 및 수정에 사용할 수 있습니다. 이 데이터베이스는 이전 에세이 데이터베이스와 동일합니다
1. 데이터베이스에 정보를 표시합니다.
(1) 표시 효과 bootstrap의 탭 페이지를 사용하여 표시할 수도 있습니다(부트스트랩이 먼저 소개되어야 함)
<ul id="myTab" class="nav nav-tabs"> <li class="active" style=" font-size:30px" ><a href="#home" rel="external nofollow" data-toggle="tab"> 饭面类</a> </li> <li style=" font-size:30px"><a href="#ios" rel="external nofollow" data-toggle="tab">特色小吃</a></li> <li class="dropdown" style=" font-size:30px"> <a href="#" rel="external nofollow" id="myTabDrop1" class="dropdown-toggle"data-toggle="dropdown">酒水饮品 <b class="caret"></b> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1" style=" font-size:25px"> <li><a href="#jmeter" rel="external nofollow" tabindex="-1" data-toggle="tab"> 酒水</a> </li> <li><a href="#ejb" rel="external nofollow" tabindex="-1" data-toggle="tab"> 饮品</a> </li> </ul> </li> </ul>

2. 내용 수정
(1) 제목이 표시된 후 거기에 이제 ajax traversal
<p id="mian"> </p>
(2)을 사용하여 데이터베이스를 탐색할 수 있습니다
$.ajax({
url:"mianlei.php", //编写处理页面
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<input type='button' value='"+lie[2]+"' class='aa1' code='"+lie[1]+"' data-toggle='modal' data-target='#myModal'/> ";
}
$("#mian").html(str); //把遍历的内容写在上面的
}
})
(3) 처리 페이지는 다음과 같이 작성됩니다
<?php
include("DBDA.php"); //调用封装好的数据库类
$db = new DBDA();
$sql = "select * from caidan where fcode =('1101')"; //查询符合父级号的所有信息
echo $db->StrQuery($sql); //输出结果
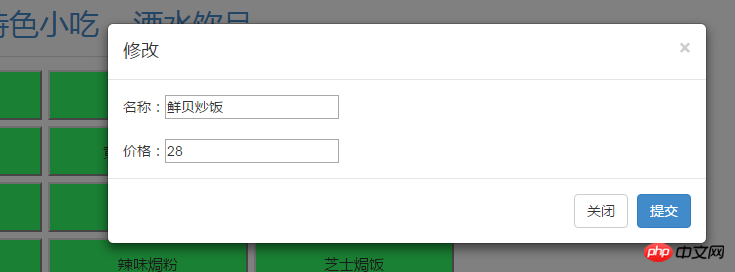
(4) 그런 다음 수정된 내용은 다음을 사용하여 수정할 수 있습니다. the modal box
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <p class="modal-dialog"> <p class="modal-content"> <p class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">修改</h4> </p> <p class="modal-body" id="content"> <!--这里是显示的修改的内容--> </p> <p class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" id="tijiao">提交</button> </p> </p><!-- /.modal-content --> </p><!-- /.modal --> </p>
(5) 기본적으로 원래 이름과 가격이 표시되어야 하므로 이전에 통과한 코드는 반드시 전달되어야 합니다
$(".aa1").click(function(){
var code = $(this).attr("code"); //找到code值
$.ajax({
url:"xiugaichuli.php", //编写处理页面
data:{c:code}, //将code值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<p>名称:<input type='text' value='"+lie[2]+"' code='"+lie[1]+"' class='name' /></p><br /><p>价格:<input type='text' value='"+lie[0]+"' code='"+lie[1]+"' class='price' /></p>";
}
$("#content").html(str); //写入模态框中的content的位置
}
})
})

(6) 제출 버튼을 클릭하고 데이터베이스에 작성합니다. , 여기에서도 수정이 되었는데, 제출 버튼을 눌러 진행하세요. 수정
$("#tijiao").click(function(){
var code = $(".name").attr("code"); //找到名称中的代号
var code = $(".price").attr("code"); //找到价格的代号
var name = $(".name").val(); //找到名称的值
var price = $(".price").val(); //找到价格的值
$.ajax({
url:"tjsk.php", //处理页面的编写
data:{n:name,p:price,c:code}, //将值传到处理页面
type:"POST",
dataType:"TEXT",
success: function(data){ ///处理页面成功后输出
if(data.trim()=="ok")
{
alert("修改成功!");
}
}
})
})



3. 콘텐츠 추가
(1) 위와 같이 팝업창을 작성하고 안에 텍스트 상자를 작성합니다.
<p id="tianjia" data-toggle='modal' data-target='#myModall'>添加菜品</p> <p class="modal-content"> <p class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">添加菜品</h4> </p> <p class="modal-body" id="content"> <p id="name">名称:<input type="text" id="ming"/></p> <br /> <p id="price">价格:<input type="text" id="jia"/></p> </p> <p class="modal-footer"> <button type="button" class="btn btn-primary" id="tijiao1">提交</button> </p> </p>


(2) 정보를 입력한 후 제출 버튼이 데이터베이스에 기록됩니다
$("#tijiao1").click(function(){
var n = $("#ming").val(); //找到名称文本框的值
j = $("#jia").val(); //找到价格文本框的值
$.ajax({
url:"tianjia.php", //编写处理页面
data:{n:n,j:j}, //将值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
if(d.trim()=="ok")
{
alert ("添加成功!");
}
window.location.href="xiugaicanpin.php" rel="external nofollow" ;
}
})
})
(3) 페이지 작성 처리 중
<?php
include("DBDA.php");
$db = new DBDA();
$n = $_POST["n"]; //将传来的值接收
$j = $_POST["j"];
$sql = " select max(code) from caidan where fcode='1101' "; //查找这个父级代号的最大代号
$attr = $db->Query($sql);
foreach($attr as $v)
{
$c = $v[0]+1; //使最大值加1
$sqll = " insert into caidan values('{$j}','{$c}','{$n}','1101','','','')"; //写入数据库
$db->Query($sqll,0);
echo "ok";
}
?>
(4) 추가 후 결과 확인


이제 끝입니다. 간단한 추가 및 수정 기능은 추후 추가하겠습니다. 삭제 기능 추가~~
이 기사의 사례를 읽으신 후 방법을 익히셨을 것이라 믿습니다. PHP 중국어 웹사이트의 다른 관련 기사를 확인하세요!
추천 자료:
Ajax 요청 서버 로딩 데이터 목록 대기의 사용자 경험 최적화
Ajax를 사용하여 반환된 태그에 스타일을 동적으로 추가하는 방법
위 내용은 Ajax를 사용하여 데이터베이스 수정 및 추가 기능을 구현하는 세부 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

