nodeJS_node.js에 대한 첫 번째 살펴보기
- 不言원래의
- 2018-03-31 17:11:552100검색
이 글은 주로 nodeJS의 기본 지식을 소개합니다. 참고할만한 가치가 아주 좋습니다. 도움이 필요한 친구들은 한 번 살펴보세요
1. 노드 개요
nodeJS에 대해 오랫동안 들어왔지만 한번도 시작해본 적이 없습니다. 하하하. 오늘 한번 보세요.
nodeJS란 무엇인가요?
nodeJS, 제가 이해한 바는 백엔드에서 실행될 수 있는 JavaScript입니다.
왜 백엔드에서 실행될 수 있나요?
이것은 V8 엔진(V8은 Google Chrome 브라우저의 JavaScript 엔진) 덕분입니다. 고성능 V8 엔진을 캡슐화하고 일련의 최적화된 API 라이브러리를 사용하여 백엔드에서 실행할 수 있습니다.
그리고 노드에는 두 가지 주요 기능이 있습니다:
1. 이벤트 중심
2.
따라서 nodeJS는 동시 요청을 처리하는 데 매우 적합합니다.
nodeJS가 본질적으로 JavaScript라는 것은 누구나 알고 있으므로 이벤트 중심적이고 이해하기 어렵지 않지만 논블로킹은 어떻습니까?
JavaScript는 단일 스레드이므로 비차단을 달성하기 위해 노드는 수많은 콜백 함수를 통해 이 목표를 달성합니다.
알겠습니다. 더 이상 말도 안되는 소리는 하지 마세요. 다음으로 우리는 처음에 그것을 경험하기 시작할 것입니다.
2. node&npm 설치
nodeJS는 백엔드에서 실행되는 JavaScript이기 때문에 실행 환경이 필요합니다. 하지만 nodeJS 설치 환경은 비교적 간단합니다.
1 먼저 공식 웹사이트에 가서 nodeJS 설치 패키지를 다운로드하세요.
공식 웹사이트에서 nodeJS에 대한 공식 설명도 볼 수 있습니다.
Node.js는 Chrome의 V8 JavaScript 엔진을 기반으로 구축된 JavaScript 런타임으로, Node.js는 이벤트 중심의 비차단 I/O 모델을 사용합니다. Node.js의 패키지 생태계인 npm은 세계 최대 규모의 오픈소스 라이브러리 생태계입니다.
2. 설치 패키지를 다운로드한 후 Windows에서 기본 프로그램을 따릅니다.
3. 설치가 성공했는지 확인합니다. Windows 환경에서 명령 프롬프트를 열고 node – v를 입력합니다. 정상이면 버전 번호가 출력됩니다.
는 다음과 같습니다.

공식 소개에서는 npm에 대해 언급하지 않았습니다(Node.js의 패키지 생태계인 npm은 세계에서 가장 큰 오픈 소스 라이브러리 생태계입니다. 실제로 npm은). nodeJS를 설치할 때 사용됩니다. 설치를 도와드리겠습니다.
믿기지 않는다면 명령 프롬프트에 npm –v를 입력하고 살펴보자.
다음과 같습니다

자 노드 개발 환경이 너무 완벽하게 '설정'되어 있습니다. 하하, 아주 간단하지 않나요?
다음으로 첫 번째 노드 프로그램을 입력해 보겠습니다.
3. 시작하기
모든 것은 "hello world"로 시작됩니다. 결국 우리는 모두 감정을 가진 사람들입니다.
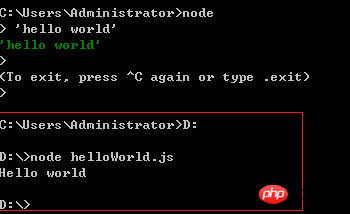
간단합니다. 명령 프롬프트에 프로그램을 입력하고 Enter만 누르면 명령 프롬프트에 노드의 대화형 환경이 시작됩니다.
다음과 같습니다.

노드 대화형 환경에 들어간 후 "hello world" 문자열을 입력하고 Enter를 누릅니다.
결과는 다음과 같습니다.

노드의 대화형 환경을 종료하려면 Ctrl + C를 두 번 눌러 종료하고 Windows 명령 프롬프트로 돌아갑니다.
는 다음과 같습니다.

노드의 대화형 환경에서 프로그래밍하려면 시간이 너무 많이 소모됩니다. 따라서 다음과 같이 실행을 위해 js 파일을 도입할 수 있습니다.
전제 조건: js 파일이 있어야 합니다.
이 js(helloWorld.js) 파일을 D 드라이브에 넣었더니 실행 결과는 다음과 같습니다.
'use strict' console.log('Hello world');

하, 흥미롭네요.
nodeJS가 백엔드에서 실행되는 JavaScript라는 의미는 아닙니까? 다음으로 nodeJS를 사용하여 가장 간단한 서버 프로그램을 개발하겠습니다.
4. 서버용 노드
전제: nodeJS는 CommonJS 사양을 따릅니다.
즉,
각 .js 파일은 모듈입니다. 모듈의 장점은 네임스페이스 오염을 방지한다는 것입니다. 모듈이 변수를 외부 세계에 노출시키려면 module.exports = 변수를 사용할 수 있습니다.
모듈이 다른 모듈에 의해 노출된 변수를 참조하려면 var ref =와 같은 require 키워드를 사용하면 됩니다. require('모듈_이름');
好了,简单的知道了nodeJS的运用规则,那么我们想要编写一个http服务器,就得先引入这个模块。
如下:

接下来就是调用引入的HTTP模块的一个工厂模式方法(createServer)来创建一个新的http服务器。
如下:

由于nodeJS的特性之一是事件驱动,so当我们访问一个http服务器时,它会触发一个request事件,我们利用其进行相应处理。
例如,我们的处理方式是,利用writeHead来设置HTTP的响应头和HTTP正文。
具体代码如下:

最后,就是想监听的端口号咯。比如我们监听的是80端口。

代码以及很完美了,但,为了方便在nodeJS交互环境下运行该js文件后,知道服务器已经启好了,我们还是打印一条日志吧。
如下:

'use strict'
//通过require将http库包含到程序中
var http = require('http');
//创建新的HTTP服务器
var server = http.createServer();
//通过request事件来响应request请求
server.on('request',function(req, res){
res.writeHead(200, {'Content-Type':'text/plain'});
res.end('Hell World\n');
});
server.listen('80');
console.log('Server running!');
EntireCode
好了,开启nodeJS交互环境,运行该js文件,我的命名是http.js。
so:

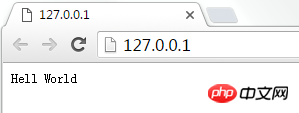
这样http服务器就启好了,接下来我们再打开网页,输入127.0.0.1:80,看看效果:

good!!有木有一点小小的激动,这样就把http服务器启好并运行起来了。
相关推荐:
위 내용은 nodeJS_node.js에 대한 첫 번째 살펴보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

