Node.js가 등록 이메일 활성화를 구현하는 방법의 예 function_node.js
- 不言원래의
- 2018-03-31 16:34:191579검색
요즘에는 많은 웹사이트에서 등록 이메일 활성화 기능을 필요로 합니다. 이 글에서는 Node.js에서 등록 이메일 활성화 기능을 구현하는 방법의 예를 주로 소개하고 참고용으로 제공합니다. 함께 살펴보시죠
저만의 노드 프로젝트 괴짜 튜토리얼을 할 때, 등록 이메일을 활성화하는 기능을 개발해야 합니다. 이 기능은 계정을 등록할 때 확실히 어떻게 되는지 살펴보겠습니다. 이 기능을 구현합니다.
1. 이메일 주소 등록
먼저 인증 이메일 발송을 지원하는 이메일 주소를 등록하세요. 여기에 NetEase의 163 이메일 주소를 등록했으니 다음은 163 이메일 주소를 발송 이메일 주소로 사용하겠습니다
성공 후 로그인하세요. 등록 후 탐색 모음에서 설정을 클릭하고 POP3/SMTP/IMAP을 선택한 후 POP3/SMTP/IMAP 서비스를 활성화하고 인증 코드를 설정하세요.
2. nodemailer 플러그인을 다운로드합니다.
명령줄에 npm install --save nodemailer를 입력합니다.
3 이메일을 보내는 코드를 작성합니다.
3.1 활성화를 보내는 코드를 캡슐화합니다. 이메일로 보낸 후 내보내기:
//email.js
// 引入 nodemailer
const nodemailer = require('nodemailer');
// 创建一个SMTP客户端配置
const config = {
host: 'smtp.163.com',
port: 465,
auth: {
user: 'xxxx@163.com', //刚才注册的邮箱账号
pass: 'xxxxxx' //邮箱的授权码,不是注册时的密码
}
};
// 创建一个SMTP客户端对象
const transporter = nodemailer.createTransport(config);
// 发送邮件
module.exports = function (mail){
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
console.log('mail sent:', info.response);
});
};
3.2 테스트:
//sendtest.js
var send = require('./email.js');
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);
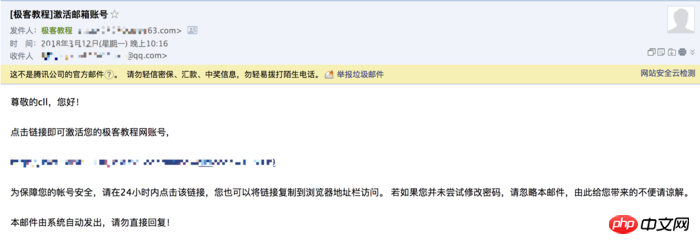
성공하면 테스트 메일함에 전송된 메시지를 볼 수 있습니다.

4. 확인 단계
이메일 확인 구현 방법에 대해 간단히 이야기하겠습니다.
1 다음과 같이 사용자 이름과 활성화 코드가 포함됩니다.{
code: String, //激活码,格式自己定义
date: Number, //过期日期,过期后不能激活
islive: Boolean //判断是否激活
}
3. 활성화 요청에 응답하고 활성화 링크의 사용자 이름에 따라 검색합니다. 사용자가 존재하는 경우 활성화 코드가 있는지 확인합니다. 모두 활성화 코드가 만료되었는지 확인합니다. 이때 다음 코드와 같이 활성화 상태를 변경합니다.
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);
5. 개발 중에 다음 문제가 발생했습니다.
{ [AuthError: 잘못된 로그인 - 535 오류: 인증 실패]name: 'AuthError',
data: '535 오류: 인증 실패',stage: 'auth' }
NetEase 메일함은 인증 제한이 있어서 smtp 서버 인증에 실패하였으므로 반드시 이메일 주소 등록 시 사용한 계정번호와 인증코드를 주의 깊게 확인하시기 바랍니다.
관련 권장 사항:
Node.js는 압축 및 압축 해제를 구현합니다.
Node.js는 트랜잭션을 사용하여 연결을 자동으로 재활용하는 mysql 연결 풀 방법을 구현합니다.
위 내용은 Node.js가 등록 이메일 활성화를 구현하는 방법의 예 function_node.js의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

