Angular CLI_AngularJS를 사용하여 경로를 생성하는 방법
- 不言원래의
- 2018-03-31 16:16:011493검색
이 글에서는 Angular CLI를 사용하여 경로를 생성하는 방법을 주로 소개합니다. 이제 참고용으로 공유하겠습니다. 함께 살펴보겠습니다
첫 번째 글은 "angular cli를 사용하여 angle5 프로젝트 생성"입니다:http://www.jb51.net/article/136621.htm
두 번째 글은 "Angular cli를 사용하여 생성 Blueprint 생성 코드의 angle5 프로젝트": http://www.jb51.net/article/137031.htm
우리는 ng g 모듈 관리를 사용하면 관리 모듈이 생성된다는 것을 알고 있습니다.
그리고 ng g m sales --routing을 사용하면 생성됩니다. sales 및 sales-routing 두 모듈
sales-routing에는 라우팅 정보가 포함되어 있으며 이는 판매 모듈로 가져옵니다.
먼저 프로젝트를 생성합니다.
ng new my-routing --routing
두 개의 모듈이 생성된 것을 볼 수 있습니다.
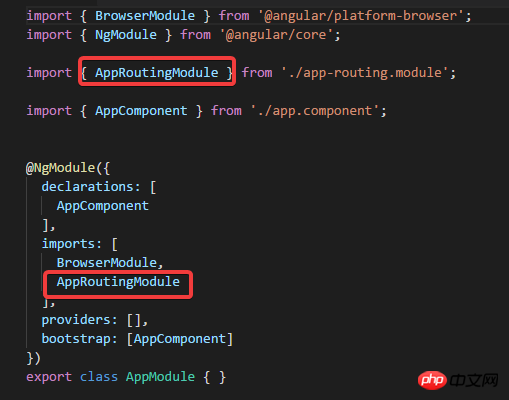
앱 모듈을 보세요:
AppRoutingModule을 가져왔습니다.
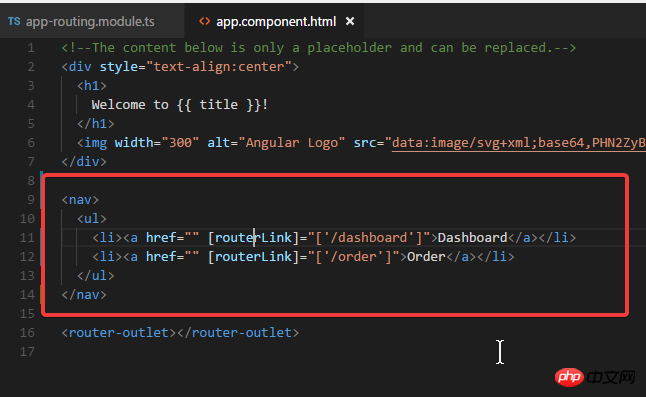
router-outlet이 작성되었습니다. 매우 좋습니다.
ng g c dashboard ng g c order
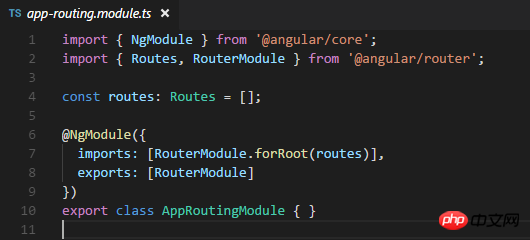
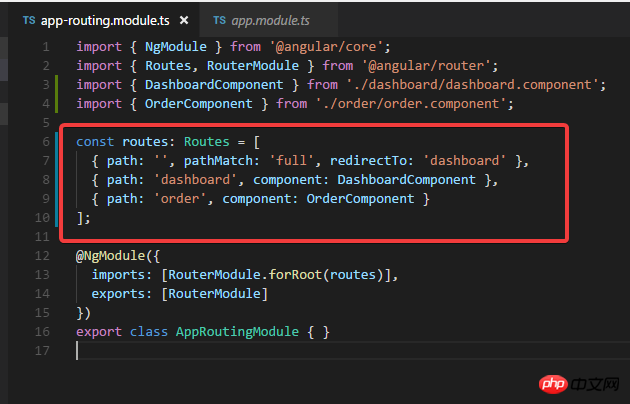
그런 다음 app-routing.module에서 라우팅을 설정합니다. 




라우팅 모듈로 다른 모듈 생성(-d 매개변수를 사용하여 먼저 생성될 파일을 볼 수 있음):
ng g m admin --routing관리 모듈에서 다른 관리 구성 요소를 만듭니다.

ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
사실 마지막 두 명령의 -m 매개변수는 admin/ 경로가 지정되었기 때문에 제거될 수 있으므로 기본적으로 앱 모듈이 아닌 관리 모듈에서 선언됩니다.
앱을 나중에 수정해야 합니다. .module:
 관리 모듈을 추가하세요.
관리 모듈을 추가하세요.
그런 다음 admin.comComponent.html을 수정하고 router-outlet을 추가하세요.
그런 다음 admin-routing.module.ts를 수정하세요. 
 주소를 직접 입력하십시오: http://localhost:4200/admin
주소를 직접 입력하십시오: http://localhost:4200/admin
그러면 다음이 표시됩니다:
그리고 URL을 입력하십시오: http://localhost:4200 /admin/email 그러면 다음이 표시됩니다:
그러면 다음이 표시됩니다:

ng g guard xxx
이 명령은 xxx.guard.ts
위의 전체 내용입니다. 이 글의 내용이 모든 분들의 공부에 도움이 되길 바라며, 모두가 Script House를 응원해 주시길 바랍니다.
관련 권장 사항:
Mac 환경에서 Angular CLI를 구성하는 방법.Net Core + Angular Cli로 개발 환경 구축 구현
위 내용은 Angular CLI_AngularJS를 사용하여 경로를 생성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

