장고 Ajax를 사용하는 방법
- php中世界最好的语言원래의
- 2018-03-31 15:30:281848검색
이번에는 Django Ajax 사용법과 Django Ajax 사용 시 주의사항에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
소개:
AJAX = 비동기 JavaScript 및 XML(비동기 JavaScript 및 XML).
AJAX는 새로운 프로그래밍 언어가 아니라 기존 표준을 사용하는 새로운 방식입니다.
AJAX는 전체 페이지를 다시 로드하지 않고도 서버와 데이터를 교환하고 웹 페이지의 일부를 업데이트하는 기술입니다.
Ajax
웹 페이지에서 작업을 요청할 때 페이지를 새로 고칠 필요가 없는 경우가 많습니다. 이 기능을 구현하기 위한 기술에는 Ajax가 필요합니다!
ajax는 페이지를 새로 고치지 않고도 백그라운드에 데이터를 요청하거나 제출하는 기능을 구현할 수 있습니다. 이제 django에서 ajax를 수행하는 데 사용되므로 버전이 높을수록 좋습니다.
1. Ajax는 간단한 data type을 보냅니다:
html 코드: 여기서는 간단한 string
views.py
#coding:utf8
from django.shortcuts import render,HttpResponse,render_to_response
def Ajax(request):
if request.method=='POST':
print request.POST
return HttpResponse('执行成功')
else:
return render_to_response('app03/ajax.html')
ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax</title>
</head>
<body>
<input id='name' type='text' />
<input type='button' value='点击执行Ajax请求' onclick='DoAjax()' />
<script src='/static/jquery/jquery-3.2.1.js'></script>
<script type='text/javascript'>
function DoAjax(){
var temp = $('#name').val();
$.ajax({
url:'app03/ajax/',
type:'POST',
data:{data:temp},
success:function(arg){
console.log(arg);
},
error:function(){
console.log('failed')
}
});
}
</script>
</html>
Run을 보냅니다. 결과는 :


2. Ajax는 복잡한 데이터 유형을 보냅니다.
html 코드: 사전 데이터 유형이 포함된 목록만 여기로 전송됩니다.
전송되는 데이터 유형이 목록 사전 형식이므로 우리는 미리 문자열 형식으로 변환해야 합니다. 그렇지 않으면 백그라운드 프로그램에서 수신한 데이터 형식이 우리가 원하는 형식이 아니므로 ajax
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-">
<title>Ajax</title>
</head>
<body>
<input id='name' type='text' />
<input type='button' value='点击执行Ajax请求' onclick='DoAjax()' />
<script src='/static/jquery/jquery-3.2.1.js'></script>
<script type='text/javascript'>
function DoAjax(){
var temp = $('#name').val();
$.ajax({
url:'app03/ajax/',
type:'POST',
data:{data:temp},
success:function(arg){
var obj=jQuery.parseJSON(arg);
console.log(obj.status);
console.log(obj.msg);
console.log(obj.data);
$('#name').val(obj.msg);
},
error:function(){
console.log('failed')
}
});
}
</script>
</html>
views.py
#coding:utf
from django.shortcuts import render,HttpResponse,render_to_response
import json
# Create your views here.
def Ajax(request):
if request.method=='POST':
print request.POST
data = {'status':,'msg':'请求成功','data':['','','']}
return HttpResponse(json.dumps(data))
else:
return render_to_response('app/ajax.html')
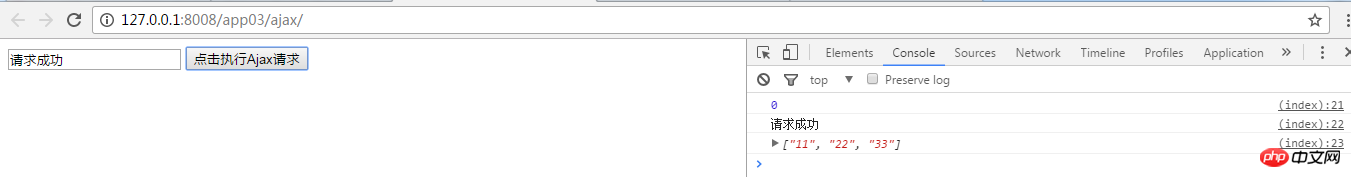
를 통해 데이터를 전송할 때 JSON이 필요합니다. 인쇄 데이터 스타일:


이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Ajax 도메인 간 문제에 대한 자세한 그래픽 설명(코드 포함)
위 내용은 장고 Ajax를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

