JavaScript는 js 클로저에 대해 심층적으로 이해하고 있습니다.
- 不言원래의
- 2018-03-31 15:12:302705검색
클로저는 Javascript 언어의 어려움이자 특징입니다. 많은 고급 애플리케이션이 클로저에 의존합니다. 이 글은 js 클로저에 대한 심층적인 이해를 공유합니다. 관심 있는 친구들은 이 글을 참고하면 됩니다.
1. 변수의 범위
클로저를 이해하려면 먼저 Javascript 변수 범위의 특별한 기능을 이해해야 합니다.
변수의 범위는 전역 변수와 지역 변수의 두 가지 유형에 지나지 않습니다.
Javascript 언어의 특별한 점은 전역 변수를 함수 내에서 직접 읽을 수 있다는 것입니다.
Js code
var n=999;
function f1(){
alert(n);
}
f1(); // 999한편, 함수 내부의 지역 변수는 함수 외부에서 자연스럽게 읽을 수 없습니다.
Js code
function f1(){
var n=999;
}
alert(n); // error여기서 주의할 점이 하나 있는데, 함수 내부에서 변수를 선언할 때 반드시 var 명령어를 사용해야 합니다. 사용하지 않으면 실제로 전역 변수를 선언하는 것입니다!
Js 코드
function f1(){
n=999;
}
f1();
alert(n); // 999----------------------------------------- ------------------------------------- ----------------
2. 외부에서 지역 변수를 읽는 방법은 무엇입니까?
여러 가지 이유로 함수 내에서 지역 변수를 가져와야 하는 경우가 있습니다. 그러나 앞서 언급한 것처럼 이는 일반적인 상황에서는 불가능하며 해결 방법을 통해서만 가능합니다.
함수 안에 또 다른 함수를 정의하는 것입니다.
Js 코드
function f1(){
n=999;
function f2(){
alert(n); // 999
}
}위 코드에서 함수 f2는 함수 f1 안에 포함되어 있습니다. 이때 f1 내부의 모든 지역 변수는 f2에서 볼 수 있습니다. 그러나 그 반대는 작동하지 않습니다. f2 내부의 지역 변수는 f1에 표시되지 않습니다. 이는 Javascript 언어의 고유한 "체인 범위" 구조입니다.
하위 개체는 모든 상위 개체의 변수를 수준별로 조회합니다. 따라서 상위 개체의 모든 변수는 하위 개체에 표시되지만 그 반대의 경우는 표시되지 않습니다.
f2는 f1의 지역 변수를 읽을 수 있으므로 f2가 반환 값으로 사용되는 한 f1 외부의 내부 변수를 읽을 수는 없습니다!
Js 코드
function f1(){
n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999-------------------------------------- --- ---------------------------------- --- ------------------
3. 클로저의 개념
이전 코드 섹션의 f2 함수는 클로저입니다. .
다양한 전문 문헌에서 '폐쇄'에 대한 정의는 매우 추상적이고 이해하기 어렵습니다. 제가 이해한 바에 따르면 클로저는 다른 함수의 내부 변수를 읽을 수 있는 함수입니다.
Javascript 언어에서는 함수 내부의 하위 함수만 지역 변수를 읽을 수 있으므로 클로저는 간단히 "함수 내부에 정의된 함수"로 이해하면 됩니다.
그래서 클로저란 본질적으로 함수 내부와 함수 외부를 연결하는 다리입니다.
-------------------------------------------------- --- ---------------------------------- --- -------b
4. 클로저의 용도
클로저는 다양한 곳에서 사용될 수 있습니다. 두 가지 가장 큰 용도가 있는데, 하나는 앞서 언급한 것처럼 함수 내부의 변수를 읽는 것이고, 다른 하나는 이러한 변수의 값을 메모리에 유지하는 것입니다. 이 문장을 어떻게 이해하나요? 아래 코드를 살펴보시기 바랍니다.
Js code function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
nAdd();
result(); // 1000이 코드에서 결과는 실제로 클로저 f2 함수입니다. 두 번 실행했는데, 처음에는 값이 999였고, 두 번째에는 값이 1000이었습니다. 이는 함수 f1의 지역 변수 n이 항상 메모리에 저장되며 f1이 호출된 후에 자동으로 지워지지 않음을 증명합니다.
이게 왜죠? 그 이유는 f1이 f2의 상위 함수이고 f2가 전역 변수에 할당되어 f2가 항상 메모리에 있고 f2의 존재가 f1에 따라 달라지므로 f1은 항상 메모리에 있고 삭제되지 않기 때문입니다. 호출이 완료된 후 가비지 수집 메커니즘(가비지 수집)에 의해 재활용됩니다.
이 코드에서 주목할 만한 또 다른 점은 "nAdd=function(){n+=1}" 줄입니다. 우선 nAdd 이전에는 var 키워드가 사용되지 않으므로 nAdd는 로컬 변수가 아닌 전역 변수입니다. . 둘째, nAdd의 값은 익명 함수이고 이
익명 함수 자체도 클로저이므로 nAdd는 함수 외부의 함수 내부 지역 변수에 대해 연산을 수행할 수 있는 setter와 동일합니다.
-------------------------------------------------- --- ---------------------------------- --- -------
5. 클로저 사용 시 주의사항
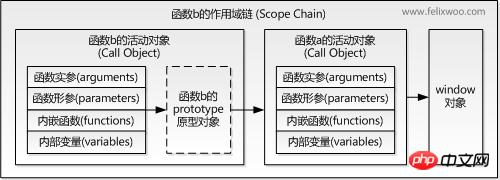
1) 클로저는 함수 내의 변수를 메모리에 저장하게 되므로 메모리 소모가 매우 크다 , 따라서 클로저를 남용할 수 없습니다. 그렇지 않으면 웹 페이지에서 성능 문제를 일으키고 IE에서 메모리 누수를 일으킬 수 있습니다. 해결책은 함수를 종료하기 전에 사용되지 않는 모든 지역 변수를 삭제하는 것입니다. 2)闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便 改变父函数内部变量的值。 -------------------------------------------------------------------------------------------------------- 六、思考题 如果你能理解下面代码的运行结果,应该就算理解闭包的运行机制了。 Js代码 -------------------------------------------------------------------------------------------------------- 上面的代码是错误的.innerFun()的作用域在outerFun()内部,所在outerFun()外部调用它是错误的. 改成如下,也就是闭包: Js代码 什么是闭包: 当内部函数 在定义它的作用域 的外部 被引用时,就创建了该内部函数的闭包 ,如果内部函数引用了位于外部函数的变量,当外部函数调用完毕后,这些变量在内存不会被 释放,因为闭包需要它们. -------------------------------------------------------------------------------------------------------- 再来看一个例子 Js代码 结果是 0,4 . 因为在函数内部使用了var关键字 维护a的作用域在outFun()内部. 再看下面的代码: Js代码 结果为 0,0 真是奇怪,为什么呢? 作用域链是描述一种路径的术语,沿着该路径可以确定变量的值 .当执行a=0时,因为没有使用var关键字,因此赋值操作会沿着作用域链到var a=4; 并改变其值. -------------------------------------------------------------------------------------------------------------------------------------------------- 如果你对javascript闭包还不是很理解,那么请看下面转载的文章:(转载:http://www.felixwoo.com/archives/247) 一、什么是闭包? 官方”的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。 这段代码有两个特点: 1、函数b嵌套在函数a内部; 2、函数a返回函数b。 引用关系如图: 这样在执行完var c=a()后,变量c实际上是指向了函数b,再执行c()后就会弹出一个窗口显示i的值(第一次为1)。这段代码其实就创建了一个闭包,为什么?因为函数a外的变量c引用了函数a内的函数b,就是说: 当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。 让我们说的更透彻一些。所谓“闭包”,就是在构造函数体内定义另外的函数作为目标对象的方法函数,而这个对象的方法函数反过来引用外层函数体中的临时变量。这使得只要目标 对象在生存期内始终能保持其方法,就能间接保持原构造函数体当时用到的临时变量值。尽管最开始的构造函数调用已经结束,临时变量的名称也都消失了,但在目 标对象的方法内却始终能引用到该变量的值,而且该值只能通这种方法来访问。即使再次调用相同的构造函数,但只会生成新对象和方法,新的临时变量只是对应新 的值,和上次那次调用的是各自独立的。 二、闭包有什么作用? 简而言之,闭包的作用就是在a执行完并返回后,闭包使得Javascript的垃圾回收机制GC不会收回a所占用的资源,因为a的内部函数b的执行需要依赖a中的变量。这是对闭包作用的非常直白的描述,不专业也不严谨,但大概意思就是这样,理解闭包需要循序渐进的过程。 在上面的例子中,由于闭包的存在使得函数a返回后,a中的i始终存在,这样每次执行c(),i都是自加1后alert出i的值。 那 么我们来想象另一种情况,如果a返回的不是函数b,情况就完全不同了。因为a执行完后,b没有被返回给a的外界,只是被a所引用,而此时a也只会被b引 用,因此函数a和b互相引用但又不被外界打扰(被外界引用),函数a和b就会被GC回收。(关于Javascript的垃圾回收机制将在后面详细介绍) 三、闭包内的微观世界 如果要更加深入的了解闭包以及函数a和嵌套函数b的关系,我们需要引入另外几个概念:函数的执行环境(excution context)、活动对象(call object)、作用域(scope)、作用域链(scope chain)。以函数a从定义到执行的过程为例阐述这几个概念。 当定义函数a的时候,js解释器会将函数a的作用域链(scope chain)设置为定义a时a所在的“环境”,如果a是一个全局函数,则scope chain中只有window对象。 当执行函数a的时候,a会进入相应的执行环境(excution context)。 在创建执行环境的过程中,首先会为a添加一个scope属性,即a的作用域,其值就为第1步中的scope chain。即a.scope=a的作用域链。 然后执行环境会创建一个活动对象(call object)。活动对象也是一个拥有属性的对象,但它不具有原型而且不能通过JavaScript代码直接访问。创建完活动对象后,把活动对象添加到a的作用域链的最顶端。此时a的作用域链包含了两个对象:a的活动对象和window对象。 下一步是在活动对象上添加一个arguments属性,它保存着调用函数a时所传递的参数。 最后把所有函数a的形参和内部的函数b的引用也添加到a的活动对象上。在这一步中,完成了函数b的的定义,因此如同第3步,函数b的作用域链被设置为b所被定义的环境,即a的作用域。 到此,整个函数a从定义到执行的步骤就完成了。此时a返回函数b的引用给c,又函数b的作用域链包含了对函数a的活动对象的引用,也就是说b可以访问到a中定义的所有变量和函数。函数b被c引用,函数b又依赖函数a,因此函数a在返回后不会被GC回收。 当函数b执行的时候亦会像以上步骤一样。因此,执行时b的作用域链包含了3个对象:b的活动对象、a的活动对象和window对象,如下图所示: 如图所示,当在函数b中访问一个变量的时候,搜索顺序是: 先搜索自身的活动对象,如果存在则返回,如果不存在将继续搜索函数a的活动对象,依次查找,直到找到为止。 如果函数b存在prototype原型对象,则在查找完自身的活动对象后先查找自身的原型对象,再继续查找。这就是Javascript中的变量查找机制。 如果整个作用域链上都无法找到,则返回undefined。 小结,本段中提到了两个重要的词语:函数的定义与执行。文中提到函数的作用域是在定义函数时候就已经确定,而不是在执行的时候确定(参看步骤1和3)。用一段代码来说明这个问题: 这段代码中变量h指向了f中的那个匿名函数(由g返回)。 假设函数h的作用域是在执行alert(h())确定的,那么此时h的作用域链是:h的活动对象->alert的活动对象->window对象。 假设函数h的作用域是在定义时确定的,就是说h指向的那个匿名函数在定义的时候就已经确定了作用域。那么在执行的时候,h的作用域链为:h的活动对象->f的活动对象->window对象。 如果第一种假设成立,那输出值就是undefined;如果第二种假设成立,输出值则为1。 실행 결과는 두 번째 가정이 정확하다는 것을 증명하며, 함수가 정의될 때 함수의 범위가 실제로 결정된다는 것을 나타냅니다. 4. 클로저 적용 시나리오 메모리에 변수를 유지합니다. 이전 예제와 마찬가지로 클로저로 인해 함수 a의 i는 항상 메모리에 존재하므로 c()가 실행될 때마다 i는 1씩 증가합니다. 변수의 보안을 보호하여 JS 프라이빗 속성과 프라이빗 메서드를 구현합니다(외부에서 접근할 수 없음) function Constructor(...) { 위의 세 가지 사항은 클로저의 가장 기본적인 적용 시나리오이며 많은 고전적인 사례가 여기에서 유래합니다. 5. Javascript의 가비지 수집 메커니즘 Javascript에서 객체가 더 이상 참조되지 않으면 해당 객체는 GC에 의해 재활용됩니다. 두 객체가 서로를 참조하고 더 이상 제3자가 참조하지 않는 경우, 서로를 참조하는 두 객체도 재활용됩니다. 함수 a는 b에 의해 참조되고 b는 a 외부의 c에 의해 참조되기 때문에 함수 a는 실행 후 재활용되지 않습니다. 6. 결론 JavaScript 클로저를 이해하는 것은 고급 JS 프로그래머가 되는 유일한 방법입니다. 해석 및 작동 메커니즘을 이해해야만 더 안전하고 우아한 코드를 작성할 수 있습니다. 관련 권장 사항:
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()()); //The Window
JavaScript闭包例子function outerFun()
{
var a=0;
function innerFun()
{
a++;
alert(a);
}
}
innerFun()function outerFun()
{
var a=0;
function innerFun()
{
a++;
alert(a);
}
return innerFun; //注意这里
}
var obj=outerFun();
obj(); //结果为1
obj(); //结果为2
var obj2=outerFun();
obj2(); //结果为1
obj2(); //结果为2function outerFun()
{
var a =0;
alert(a);
}
var a=4;
outerFun();
alert(a);function outerFun()
{
//没有var
a =0;
alert(a);
}
var a=4;
outerFun();
alert(a);
相信很少有人能直接看懂这句话,因为他描述的太学术。其实这句话通俗的来说就是:JavaScript中所有的function都是一个闭包。不过一般来说,嵌套的function所产生的闭包更为强大,也是大部分时候我们所谓的“闭包”。看下面这段代码: a
i
b i
b c ac


fx
g x g h fh
함수 내 변수의 안전성을 보호하세요. 초기 예를 들어, 함수 a의 i는 함수 b를 통해서만 접근할 수 있고 다른 수단으로는 접근할 수 없으므로 i의 보안이 보호됩니다.
프라이빗 속성과 메서드는 생성자 외부에서 접근할 수 없습니다.
var that = this;
var membername = value;
function membername(...) {...}
}
위 내용은 JavaScript는 js 클로저에 대해 심층적으로 이해하고 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

