Ajax 기술의 핵심과 메소드 속성
- php中世界最好的语言원래의
- 2018-03-31 15:06:202348검색
이번에는 Ajax 기술의 핵심과 메소드 속성에 대해 알려드리겠습니다. Ajax 기술의 핵심과 메소드 속성을 사용할 때 주의사항은 무엇인지 살펴보겠습니다.
1. Ajax란 무엇입니까
Ajax, 정식 영어 이름은 "Asynchr JavsScript and XML"(asynchronous JavaScript and XML)은 대화형 웹 페이지를 만들기 위한 개발 기술입니다.
2. Ajax 기술의 핵심
Ajax는 일련의 관련 기술의 융합입니다. 핵심에는 XMLHttpRequest, JavsScript 및 DOM 기술이 포함되어 있으며 Json 또는 XML 기술을 사용할 수 있습니다.
XMLHttpRequest는 페이지의 JavaScript 스크립트에 대한 특정 통신 방법을 제공하여 페이지의 JavaScript 스크립트와 서버 간의 동적 상호 작용 효과를 형성할 수 있습니다. XMLHTTPRequest의 가장 큰 장점은 페이지를 새로 고치지 않고도 스크립트가 서버와 직접 상호 작용할 수 있으므로 페이지 새로 고침 효과를 얻을 수 있습니다.
3. XMLHttpRequest 메소드 속성 설명
1. 메소드 설명
abort()는 현재 요청을 중지합니다.
getAllResponseHeaders()는 HTTP 요청의 모든 응답 헤더를 키/값 쌍으로 반환합니다.
getResponseHe ader( "header")는 지정된 헤더의 문자열 값을 반환합니다.
open("method", "URL", [asyncFlag], ["userName"], ["password"])는 서버에 대한 호출을 설정합니다. 메소드 매개변수는 GET, POST 또는 PUT일 수 있습니다.
url 매개변수는 상대 URL 또는 절대 URL일 수 있습니다. 이 메소드에는 비동기 여부, 사용자 이름, 비밀번호
send(content)가 서버에 요청을 보내는 3가지 선택적 매개변수도 포함됩니다.
setRequestHeader("header", "value")는 지정된 헤더를 제공된 값으로 설정합니다. open()은 헤더를 설정하기 전에 호출되어야 합니다.
헤더를 설정하고 요청과 함께 보냅니다('post' 메소드가 필요합니다)
XMLHttpRequest 객체 속성 설명
2. 메소드 설명
onreadystatechange 상태 변경에 대한 이벤트 트리거, 상태가 변경될 때마다 트리거됩니다. 이벤트 핸들러는 일반적으로 JavaScript 함수
readyState를 호출하여 상태를 요청합니다. 5가지 가능한 값이 있습니다: 0 = 초기화되지 않음, 1 = 로드 중, 2 = 로드됨, 3 = 대화형, 4 = 완료됨 responseText 서버의 응답, 반환된 데이터의 텍스트입니다. responseXML 서버의 응답은 데이터의 DOM 호환 XML 문서 개체를 반환합니다. 이 개체는DOM 개체로 구문 분석될 수 있습니다.
responseBody 서버에서 반환된 주제(텍스트가 아닌 형식) responseStream 서버에서 반환된 데이터 스트림 Status 서버의HTTP 상태 코드(예: 404 = "파일을 찾을 수 없음", 200 = "성공") " 등)
statusText 서버에서 반환된 상태 텍스트 정보, HTTP 상태 코드의 해당 텍스트(OK 또는 찾을 수 없음(찾을 수 없음) 등)4. Ajax의 작동 원리
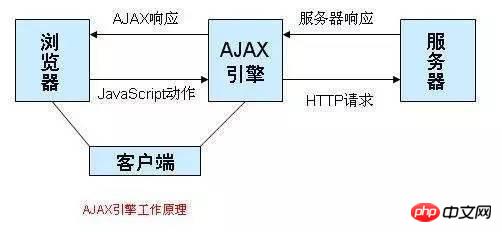
AJAX의 작동 원리는 사용자와 동일합니다. 서버와 사용자 사이에 중간 계층이 추가되어 사용자 작업이 서버와 비동기화됩니다. 모든 사용자 요청 이 서버에 제출되는 것은 아닙니다. 일부 데이터 확인 및 데이터 처리는 서버에서 새 데이터를 읽어야 한다고 판단된 경우에만 AJAX 엔진에 제출됩니다. 서버가 대신 물어봅니다. 사진과 같이
5. Ajax의 장점
1. 서버의 부담을 줄이고 웹사이트의 성능을 향상시킵니다. 2. 페이지는 새로 고침 없이 업데이트되므로 사용자가 웹사이트 로드를 기다리는 시간이 줄어듭니다. 3. 사용자 경험이 더 친숙해지고 흰색 화면을 피할 수 있습니다.4. Ajax는 표준화되어 널리 사용되는 기술을 기반으로 하며 거의 모든 주류 브라우저가 이 기술을 지원하므로 별도의 플러그인을 설치할 필요가 없습니다.
5. Ajax는 웹에서 페이지와 애플리케이션을 분리하여 노동 분업과 협력을 촉진할 수 있습니다.
6. Ajax의 단점
1. 모바일 기기를 잘 지원하지 않습니다.
2. Ajax는 뒤로 버튼을 종료하여 브라우저의 뒤로 메커니즘을 파괴합니다.
3. 안전 문제. 예: 크로스 사이트 스크립트 공격, SQL 주입 공격, 자격 증명 기반 보안 취약점 등
4. 검색 엔진에 대한 지원이 상대적으로 약합니다.
5. 프로그램의 예외 메커니즘을 삭제했습니다. 적어도 현재 관점에서 볼 때 ajax.dll 및 ajaxpro.dll과 같은 ajax 프레임워크는 프로그램의 예외 메커니즘을 파괴합니다.
디버깅에 어려움을 겪습니다.
7. 사용 원칙
1. Ajax 적용 시나리오
양식 기반 상호 작용
딥 트리 탐색
빠른 사용자 간 통신 응답
투표와 유사, yes/no 및 기타 무해한 시나리오
데이터 필터링 및 관련 데이터 조작 시나리오
일반 텍스트 입력 프롬프트 및 Autocompletescenarios
2 Ajax는 시나리오에 적합하지 않습니다
일부 간단한 형식
검색
기본 탐색
Re 장소 많은 양의 텍스트
프레젠테이션 조작
8. 네이티브 AJAX 쓰기
var XHR=null;
if (window.XMLHttpRequest) {
// 非IE内核
XHR = new XMLHttpRequest();
} else if (window.ActiveXObject) {
// IE内核,这里早期IE的版本写法不同,具体可以查询下
XHR = new ActiveXObject("Microsoft.XMLHTTP");
} else {
XHR = null;
}
if(XHR){
XHR.open("GET", "ajaxServer.action");
XHR.onreadystatechange = function () {
// readyState值说明
// 0,初始化,XHR对象已经创建,还未执行open
// 1,载入,已经调用open方法,但是还没发送请求
// 2,载入完成,请求已经发送完成
// 3,交互,可以接收到部分数据
// status值说明
// 200:成功
// 404:没有发现文件、查询或URl
// 500:服务器产生内部错误
if (XHR.readyState == 4 && XHR.status == 200) {
// 这里可以对返回的内容做处理
// 一般会返回JSON或XML数据格式
console.log(XHR.responseText);
// 主动释放,JS本身也会回收的
XHR = null;
}
};
XHR.send();
}
이 기사의 사례를 읽고 나면 방법을 마스터했다고 생각합니다. 더 흥미로운 내용은 PHP 중국어에 주목하세요. 기타 관련 기사를 온라인으로!
추천 자료:
Ajax를 사용하여 목록 및 보조 드롭다운 메뉴 옵션(코드 포함)의 무한 로딩을 달성합니다.
위 내용은 Ajax 기술의 핵심과 메소드 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

