간단한 장바구니를 구현하는 HTML 코드
- 零到壹度원래의
- 2018-03-31 14:28:3831203검색
인터넷에는 장바구니 구현을 위한 코드가 많이 있습니다. 이 글에서는 주로 간단한 장바구니를 구현하는 HTML 코드를 공유합니다. 다음으로 구체적인 구현을 설명하겠습니다.
1. html을 사용하여 콘텐츠를 구현합니다.
2. CSS를 사용하여 모양을 수정합니다.
3.
첫 번째 단계는 html 페이지를 디자인하는 것입니다. 그런 다음 다른 p를 사용하여 제품 목록에 캡슐화합니다. ul li를 사용하여 구현됩니다. 구체적인 구현 코드는 다음과 같습니다(코드에 포함된 제품은 모두 온라인에서 임의로 복사되었으며 참조 값이 없습니다).
<p id="goods">
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/1.png"></li>
<li class="godprice">¥25.00</li>
<li class="godinfo">《飞鸟集》中很多诗歌是用孟加拉文创作的,这部诗集最早由郑振铎先生译介到中国。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/2.png"></li>
<li class="godprice">¥56.00</li>
<li class="godinfo">本书主要介绍了如何使用现有的Web 相关技术构建Android 应用程序。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/3.png"></li>
<li class="godprice">¥37.00</li>
<li class="godinfo">用文字打败时间。冯唐最畅销作品,杂文才是其销量最好、最受欢迎的作品。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/1.png"></li>
<li class="godprice">¥25.00</li>
<li class="godinfo">《飞鸟集》中很多诗歌是用孟加拉文创作的,这部诗集最早由郑振铎先生译介到中国。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/2.png"></li>
<li class="godprice">¥56</li>
<li class="godinfo">本书主要介绍了如何使用现有的Web 相关技术构建Android 应用程序。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/3.png"></li>
<li class="godprice">¥37.00</li>
<li class="godinfo">用文字打败时间。冯唐最畅销作品,杂文才是其销量最好、最受欢迎的作品。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</p>
</p>
<p id="godcar">
<p class="dnum">0</p>
<p class="dcar">
<img src="images/car.jpg">
</p>
</p>
에서는 javascript:;를 사용했습니다. 이는 점프가 없음을 의미합니다. 빈 이벤트를 실행합니다.
2단계: 외관 디자인 더 나은 표시를 위해 각 제품 목록이 포함된 p의 너비와 높이 및 쇼핑을 허용한다는 점에 유의할 가치가 있습니다. 자동차는 특정 위치에 고정되어 있으며, 그 위치를 고정으로 설정한 후 상단과 좌측으로 설정하여 원하는 위치에 고정합니다. 또한, 디스플레이를 더욱 아름답게 만들기 위해서는 마진과 패딩을 유연하게 사용하는 방법을 배워야 합니다.
참고:
인라인 요소에 대한 너비 및 높이 속성이나 기타 블록 수준 요소를 설정하려면 디스플레이:블록을 설정해야 합니다.구체적인 디자인 코드는 다음과 같습니다. <li class="godadd"><a href="javascript:;">加入购物车</a></li>
첫 번째 *는 모든 요소에 대한 속성을 설정한다는 의미로 처음부터 margin과 padding을 설정하는 것이 좋은 습관입니다.
3단계: 정적 페이지 구현 다음으로 장바구니 추가, 장바구니 수 변경 등 특정 장바구니를 구현하려면 jq를 사용해야 합니다. 나는 디자인하는 데 시간을 보냈습니다. 이미지가 장바구니로 천천히 이동한 다음 작아지고 장바구니에 제품이 추가되면 최종적으로 사라지게 만드는 방법입니다. 그 중 이 과정을 구현하기 위해 animate 기능을 사용했습니다. 이 기능을 구현하기 어려운 점은 그림을 이동하고 변경하는 방법입니다. 다음은 이 프로세스를 구현하는 방법을 설명합니다.
1) 먼저 제품 사진을 얻은 다음 얻은 사진을 복사해야 합니다.
* {
padding: 0px;
margin: 0px;
font-family: "微软雅黑";
}
.goodsItem{
width:280px;
height: 400px;
float: left;
border: 1px solid #ccc;
margin:5px;
}
#goods{
width:910px;
}
.goditem{
list-style: none;
}
.godpic img{
display: block;
width:250px;
height: 250px;
margin:0px auto;
}
.godprice,.godinfo,.godadd{
display: block;
width:220px;
margin:0px auto;
text-align: center;
}
.godprice{
font-size: 20px;
color: #f00;
}
.godinfo{
text-align: center;
font-size: 14px;
margin: 10px 0px;
}
.godadd a{
display: block;
width: 150px;
height: 36px;
background-color: #fd6a01;
border-radius: 10px;
margin: 0px auto;
text-decoration: none;
color:#fff;
line-height: 36px;
}
#godcar{
position: fixed;
right: 0px;
top:40%;
width: 72px;
height: 64px;
}
#godcar .dnum{
width:24px;
height: 24px;
border-radius: 12px;
background-color: #f00;
text-align: center;
line-height: 24px;
position: absolute;
font-size: 12px;
top:0px;
}
.godadd .bg {
background-color: #808080;
}
2) 애니메이션 기능을 통해 움직임을 구현할 수 있도록 제품 상단 및 왼쪽 값, 장바구니의 상단 및 왼쪽 값 그림
var img = $(this).parent().find(".godpic").find("img");
var cimg = img.clone();3) 특정 효과를 달성하기 위한 애니메이션 기능을 작성합니다.
var imgtop = img.offset().top;
var imgleft = img.offset().left;
var cartop = $("#godcar").offset().top;
var carleft = $("#godcar").offset().left; 단순한 움직임과 변화를 구현했습니다.
그런데 장바구니를 새로고침할 때마다 장바구니에 담긴 수량이 0으로 돌아가는 것이 모순되는 것 같다는 생각이 들어서 장바구니에 담긴 수량이 바뀌지 않게 하는 방법에 대해 고민했습니다. 페이지를 새로 고칠 때 세 가지 방법으로 결론을 내렸습니다.
(1) 데이터베이스에 저장
(2) 쿠키 방법을 통해;
(3)通过h5的localStorage方法;
最后我决定采用第三种方法,因为想试试h5的新方法(出于好奇心理~~,也是因为刚好看到这个方法,就试试看),localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。我的代码具体实现:localStorage.getItem。
好了,所有该讲的都讲完了,附上jq的所有代码,喜欢的就点个赞:
var i = 0;
$(function(){
var inum = 0;
if(localStorage.getItem("inum")!==null){
inum = localStorage.getItem("inum");
}
$(".dnum").text(inum);
$(".godadd").click(function(){
if (!$(this).find("a").hasClass("bg")) {
i++;
$(this).find("a").addClass("bg");
var img = $(this).parent().find(".godpic").find("img");
var cimg = img.clone();
var imgtop = img.offset().top;
var imgleft = img.offset().left;
var cartop = $("#godcar").offset().top;
var carleft = $("#godcar").offset().left;
cimg.appendTo($("body")).css({
"position": "absolute",
"opacity": "0.7",
"top": imgtop,
"left": imgleft
}).animate({
"top": cartop,
"left": carleft,
"width": "40px",
"height": "40px",
"opacity": "0.3"
}, 1000, function () {
cimg.remove();
$(".dnum").text(i);
localStorage.setItem("inum", i);
});
}
});
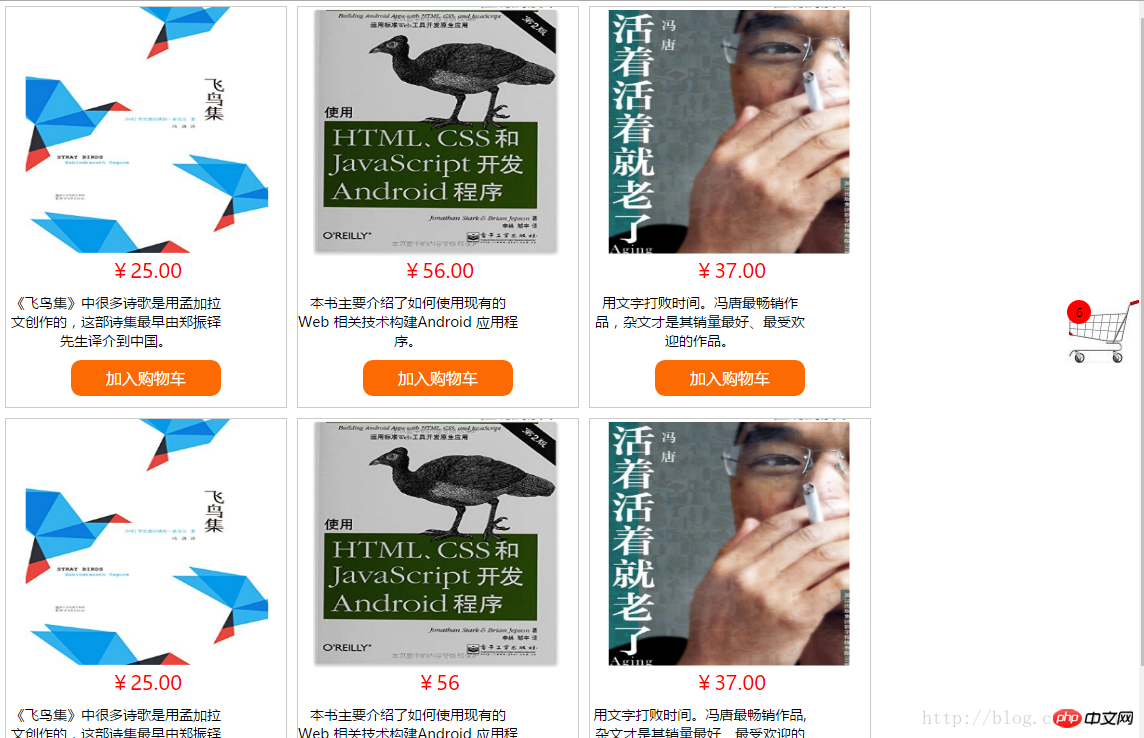
});最终效果图:

聪明的你学会了吗,赶快实践起来吧!
위 내용은 간단한 장바구니를 구현하는 HTML 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

