네이티브 Ajax와 캡슐화된 Ajax를 사용하는 방법(코드 포함)
- php中世界最好的语言원래의
- 2018-03-31 11:47:492072검색
이번에는 Native Ajax와 Encapsulated Ajax(코드 포함) 사용법을 알려드리겠습니다. Native Ajax와 Encapsulated Ajax 사용시 주의사항은 무엇인가요?
Ajax를 테스트하기 위해 백엔드 인터페이스를 작성하는 방법을 모르는 경우 노드 환경을 사용하여 백엔드 인터페이스를 시뮬레이션할 수 있습니다.
1. 웹사이트 개발의 작은 예를 참조하여 명령줄에 npm install express --save를 입력하여 express를 설치하면 됩니다. 미들웨어 .


2. app.js의 콘텐츠를
var express=require('express');
//var path=require('path');
var app=express();
//app.set('view',path.join(dirname,'views')); //在views目录下搜索所有模板
app.engine('html',require('ejs').express); //让ejs能够识别后缀为'.html'的文件 or app.engine("html",require("ejs").renderFile);
app.set('view engine','html');//在调用render函数时能自动为我们加上'.html' 后缀。如果没有第二句,我们就得把res.render(‘users')写成res.render(‘users.html'),否则会报错
var service=require('./webService/service.js');
app.use('/public',express.static('public'));
app.get('/',function(req,res){ //路由HTTP GET请求到有特殊回调的特殊路径。
res.render('index');
});
app.get('/ajax/index',function(req,res){ //创建了一个模拟后端接口
res.send(service.get_index_data());
});
/*若路径找不到,都返回404报错页面*/
app.use(function(req,res,next){
var err=new Error('this page Not found');
err.status=404;
next(err);
});
app.listen(3003); //在浏览器输入localhost:3003即可浏览
3으로 바꿉니다.
rreee
4.index.html 콘텐츠
{
"items":"Express 是一个自身功能极简,完全是由路由和中间件构成一个的 web 开发框架:从本质上来说,一个 Express 应用就是在调用各种中间件。中间件(Middleware) 是一个函数,它可以访问请求对象(request object (req)), 响应对象(response object (res)), 和 web 应用中处于请求-响应循环流程中的中间件,一般被命名为 next 的变量。"
} 5.html 구조
.content-box{
width: 400px;
}
#text{
padding: 0px 10px;
width: 400px;
height: 300px;
}
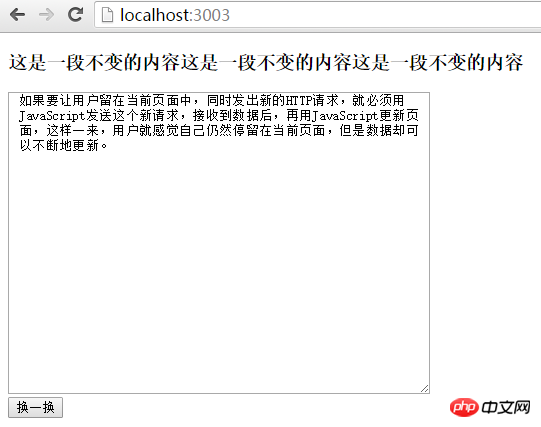
6. 네이티브 Ajax 작성 방법
<h3>这是一段不变的内容这是一段不变的内容这是一段不变的内容</h3> <p class="content-box"> <textarea id="text">如果要让用户留在当前页面中,同时发出新的HTTP请求,就必须用JavaScript发送这个新请求,接收到数据后,再用JavaScript更新页面,这样一来,用户就感觉自己仍然停留在当前页面,但是数据却可以不断地更新。</textarea> </p> <button id="btnchange">换一换</button>
또는 jquery 작성 방법
window.onload=function(){
function clickbtn(){
var request;
if(window.XMLHttpRequest){
request=new XMLHttpRequest(); // 新建XMLHttpRequest对象
}else{
request=new ActiveXObject('Microsoft.XMLHTTP'); //兼容ie
}
request.open('GET','/ajax/index',true);
request.onreadystatechange=function(){ // 状态发生变化时,函数被回调
if(request.readyState===4){ // 成功完成
if(request.status===200){
var text=request.responseText;//成功,通过responseText拿到响应的文本
document.getElementById('text').value=text;
}else{
var err=fail(response.status);// 失败,根据响应码判断失败原因
alert(err);
}
}else{
// HTTP请求还在继续...
}
}
// 最后调用send()方法才真正发送请求
request.send();//POST请求需要把body部分以字符串或者FormData对象传进去
}
document.getElementById('btnchange').onclick=clickbtn;
}
$(document).ready(function(){
$('#btnchange').click(function(){
$.ajax({
type:"GET",
url:"/ajax/index",
datatype:"json",
success:function(data){
$('#text').val(data);
}
});
});
}); 
 이 사례를 읽으신 후 방법을 마스터하신 것 같습니다. 기사, 더보기 PHP 중국어 웹사이트의 다른 관련 기사도 주목해주세요!
이 사례를 읽으신 후 방법을 마스터하신 것 같습니다. 기사, 더보기 PHP 중국어 웹사이트의 다른 관련 기사도 주목해주세요!
추천 자료:
Form 양식 제출을 구현하는 Ajax 방법HTTP 메시지 및 ajax에 대한 기본 지식에 대한 자세한 설명위 내용은 네이티브 Ajax와 캡슐화된 Ajax를 사용하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:js 기본 입력 기능다음 기사:js 기본 입력 기능

