Springboot+gradle+vue+webpack 조합 사용
- 不言원래의
- 2018-03-31 09:17:372986검색
이 글에서는 springboot+gradle+vue+webpack을 함께 사용하는 방법에 대해 공유합니다. 주로 개발+디버깅+패키징의 과정과 사례를 기록하고 있으니 관심 있는 친구들은 한 번 구경해 보세요.
최근에는 springboot, vue, webpack SPA 애플리케이션으로, 주로 개발 + 디버깅 + 패키징의 프로세스와 사례를 기록합니다.
사용된 기술
gradle
springboot
vue.js
webpack
다음은 개발 시 프로젝트 구조 디렉터리로, 주로 백엔드 프로젝트와 프론트엔드 프로젝트로 구분됩니다. 백엔드는 주로 서버 작성에 사용됩니다. 로직이며 프런트엔드는 페이지를 작성하고 정적 리소스를 저장하는 데 사용됩니다.
-- springboot-vue-webpack-examples | |-- server | | | |-- src // 源码 | |-- build // 构建输出目录 | |-- ui | | | |-- build-scripts // vue 构建脚本 | |-- config // vue 配置文件 | |-- src // 源码 | |-- static // 静态资源 | |-- build // 构建输出目录
ui 프로젝트는 vue init webpack ui 명령을 통해 생성되며 vue에서 제공하는 템플릿을 사용합니다. 이 템플릿을 사용하는 이유는 그 안에 디버깅 및 프로덕션 패키징 방법이 구성되어 있기 때문입니다. 변경할 필요가 없으며 직접 사용할 수 있습니다. vue init webpack ui命令创建使用的是vue提供的模板,之所以使用该模板因为里面已经配置好了调试与生产打包方式,我们不需要做什么更改就可以直接使用。
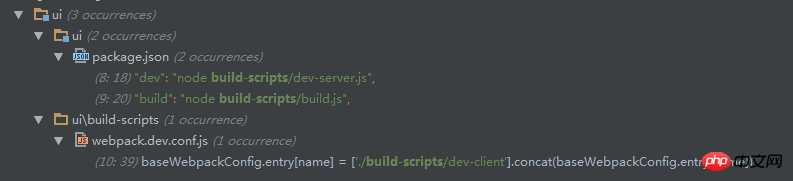
默认在vue的模板中构建脚本是放置在build目录中,这里将构建脚本移置build-scripts目录中,主要是因为gradle的默认构建输出目录是build为了减少配置而修改了vue构建脚本的目录,我感觉这是最简单方便的,因为比如我们在使用代码版本控制器的时候build目录会被忽略而不提交至服务器,我不想去修改太多的配置。将vue构建脚本移动后需要修改几个点,如下图
ui项目的gradle脚本配置,最终我们打包发布都是直接通过gradle命令,所以需要将node构建集成到gradle中。
project(':ui') {
apply plugin: 'com.moowork.node'
task cnpmInstall(type: NpmTask) {
group = 'node'
args = ['install', '--registry=http://registry.cnpmjs.org']
}
task buildUI(type: NpmTask, dependsOn: cnpmInstall) {
group = 'node'
args = ['run', 'build']
}
jar.dependsOn buildUI
task runDev(type: NpmTask, dependsOn: cnpmInstall) {
group = 'node'
args = ['run', 'dev']
}
}cnpmInstall 该命令主要用于依赖安装,之所以需要这个命令主要是因为我们的网络环境不太好,将镜像设置为国内的下载依赖比较稳定。buildUI 调用package.json中的命令构建ui。runDev 可以通过gradlew :ui:runDev命令启动ui。
ui/config/index.js 配置修改
// see http://vuejs-templates.github.io/webpack for documentation.
var path = require('path')
var assetsRoot = path.resolve(__dirname, '../build/resources/main/ui')
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(assetsRoot, 'index.html'),
assetsRoot: assetsRoot,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css']
},
dev: {
env: require('./dev.env'),
port: 3000,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api/**': 'http://localhost:8080'
},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false
}
}assetsRoot 将webpack构建的资源输出至build/resources/main/ui目录,gradle打包会将ui加入至classpath中,spring查找静态资源有ui目录区分比较方便。proxyTable 增加代理配置将/api/** URL下的所有请求转发至服务后端即springboot启动的服务,这样做的目的是为了方便debug,在vue webpack中已经配置好了hot-dev,在开发中我们修改了前端js或者vue不需要重新构建或重启应用前端就能响应。所以在开发中我们启动服务后的访问入口是http://localhost:3000
其实3000是express dev-server的端口,这里也体现了上面为什么要配置proxyTable,当我们从dev-server作为访问入口时与后端服务并不是同一个,存在跨域问题,但是通过代理可以避免这个问题,同时这并不会对生产环境造成影响,当我们发布项目之后可以直接通过springboot服务作为访问入口,因为在生产环境中我们不需要hot-reload功能。
服务端WEB配置
@Configuration
@RestController
public class WebConfiguration extends WebMvcConfigurerAdapter {
@Value("classpath:/ui/index.html")
private Resource indexHtml;
@Bean
@Order(Ordered.HIGHEST_PRECEDENCE)
public CharacterEncodingFilter characterEncodingFilter() {
CharacterEncodingFilter filter = new CharacterEncodingFilter("UTF-8", true);
return filter;
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**").addResourceLocations("classpath:/ui/");
}
@Bean
public ServletRegistrationBean apiV1ServletBean(WebApplicationContext wac) {
DispatcherServlet servlet = new DispatcherServlet(wac);
ServletRegistrationBean bean = new ServletRegistrationBean(servlet, "/api/v1/*");
bean.setName("api-v1");
return bean;
}
@RequestMapping("/")
public Object index() {
return ResponseEntity.ok().body(indexHtml);
}
}addResourceHandlers 增加静态资源访问路径。apiV1ServletBean 之所以增加一个servlet配置,是为了与静态资源区分,后端服务都是通过restful接口交互而静态资源是通过/根目录的方式访问。index 根目录返回index.html。
至此基础配置就差不多是这样打包发布就可以直接通过gradlew build。发布时我们无需修改任何配置及代码,与开发环境是一致。而在开发环境中我们也保留良好的开发,及调试环境。
注:运行时不需要nodejs기본적으로 vue 템플릿의 빌드 스크립트는 build 디렉터리에 배치됩니다. 여기서 빌드 스크립트는 주로 다음과 같은 이유로 build-scripts 디렉터리로 이동됩니다. gradle의 기본 빌드 출력 디렉터리는 build입니다. 구성을 줄이기 위해 vue 빌드 스크립트의 디렉터리가 수정되었습니다. 예를 들어 코드 버전 컨트롤러를 사용할 때 build 디렉터리가 무시되고 서버에 제출되지 않기 때문에 가장 편리합니다. 너무 많은 구성을 수정하고 싶지 않습니다. vue 빌드 스크립트를 이동한 후에는 아래와 같이 몇 가지 사항을 수정해야 합니다
 ui 프로젝트의
ui 프로젝트의 gradle 스크립트 구성. 결국 gradle을 통해 직접 패키징하고 퍼블리싱합니다. code> 명령을 실행해야 하므로 code>node 빌드가 gradle에 통합되어 있어야 합니다. rrreeecnpmInstall 이 명령이 필요한 이유는 주로 우리의 네트워크 환경이 국내 다운로드 종속성으로 설정하는 것이 더 안정적이기 때문입니다.
buildUI는 package.json의 명령을 호출하여 UI를 빌드합니다. runDev는 gradlew :ui:runDev 명령을 통해 UI를 시작할 수 있습니다.
ui/config/index.js 구성 수정rrreee
assetsRoot webpack에서 빌드한 리소스를 build/resources/main/ui로 출력합니다. 디렉토리, gradle 패키징은 classpath에 ui를 추가하고, spring는 ui를 사용하여 정적 리소스를 찾습니다. code> 디렉토리 구분이 더 편리해졌습니다. 🎜proxyTable /api/** URL 아래의 모든 요청을 서비스 백엔드, 즉 springboot에 의해 시작된 서비스)로 전달하도록 프록시 구성을 추가합니다. > 이렇게 하세요. debug를 용이하게 하기 위한 것입니다. hot-dev는 개발 중에 프론트엔드 js를 수정했습니다. code> 또는 vue는 응답하기 위해 애플리케이션 프런트 엔드를 재구축🎜하거나 다시 시작🎜할 필요가 없습니다. 그래서 개발 중에 서비스 시작 후 접속 입구는 🎜http://localhost:3000🎜사실 3000은 express dev-server용입니다. code> 포트, 이는 위에서 <code>proxyTable을 구성해야 하는 이유도 반영합니다. dev-server를 액세스 입구로 사용할 때 백엔드와 동일하지 않습니다. 서비스에 교차 도메인🎜 문제가 있지만 이 문제는 프록시를 통해 피할 수 있으며 이는 프로젝트를 출시할 때 springboot)를 직접 사용할 수 있습니다. > 프로덕션 환경에서는 hot-reload 기능이 필요하지 않기 때문에 액세스 입구로 서비스합니다. 🎜🎜서버측 WEB 구성🎜rrreee🎜addResourceHandlers 정적 리소스 액세스 경로를 추가합니다. 🎜apiV1ServletBean servlet 구성이 추가되는 이유는 이를 정적 리소스와 구별하기 위한 것입니다. 백엔드 서비스는 restful 인터페이스와 정적을 통해 상호 작용합니다. 리소스는 / 루트 디렉터리를 통해 액세스됩니다. 🎜index 루트 디렉터리는 index.html을 반환합니다. 🎜🎜현재 기본 구성은 거의 동일하며 gradlew 빌드를 통해 직접 패키징하여 출시할 수 있습니다. 게시할 때 구성이나 코드를 수정할 필요가 없으며 이는 개발 환경과 일치합니다. 개발 환경에서도 우리는 좋은 개발 및 디버깅 환경을 유지하고 있습니다. 🎜참고: 런타임에는 nodejs 환경이 필요하지 않습니다. 🎜🎜🎜예제 코드: springboot-vue-webpack-examples🎜🎜🎜🎜🎜🎜🎜🎜🎜위 내용은 Springboot+gradle+vue+webpack 조합 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

