실용적: 프런트 엔드 인터페이스 대화형 JS 코드를 빠르게 찾습니다.
- 不言원래의
- 2018-03-30 17:41:312095검색
이 기사에서는 주로 프런트 엔드 인터페이스의 대화형 JS 코드를 빠르게 찾는 방법에 대해 공유합니다. 필요한 친구는 한 번 살펴볼 수 있습니다.
내 백엔드 동료가 이 대화형 코드를 읽는 방법을 물었습니다.
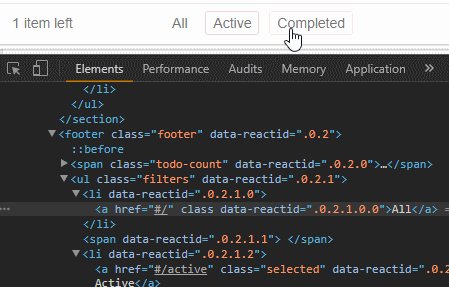
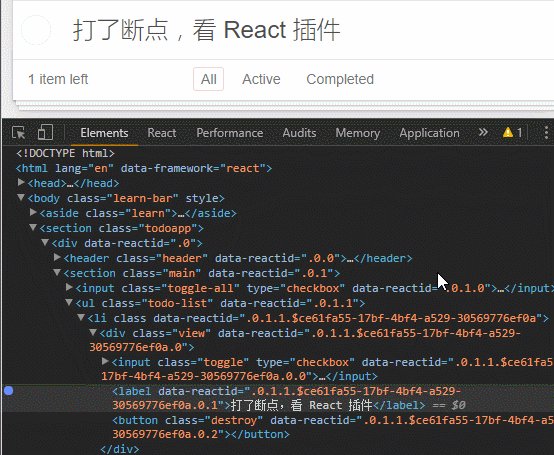
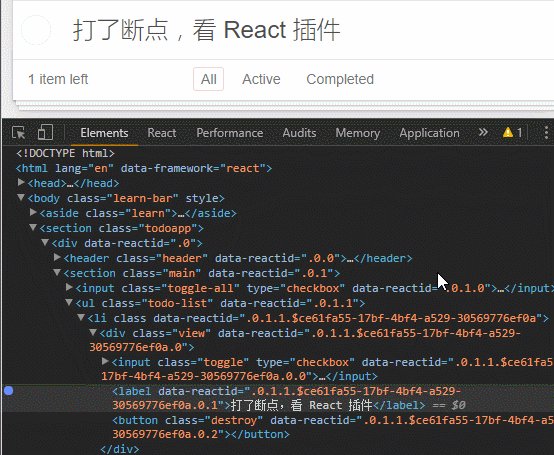
UI를 마우스 오른쪽 버튼으로 클릭하고 요소를 검사한 다음 요소를 마우스 오른쪽 버튼으로 클릭하여 요점을 깨뜨립니다.
중단: 속성 수정Break on: attribute modifications

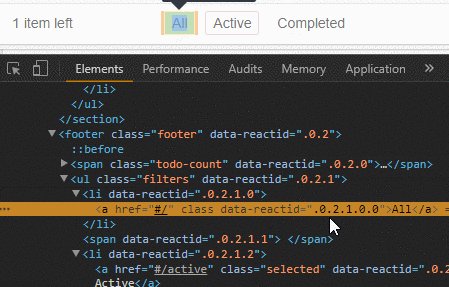
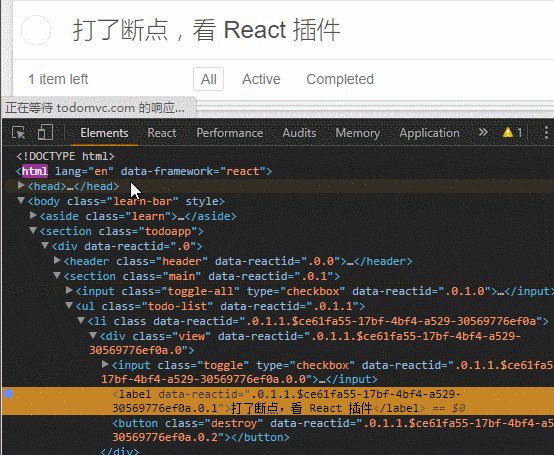
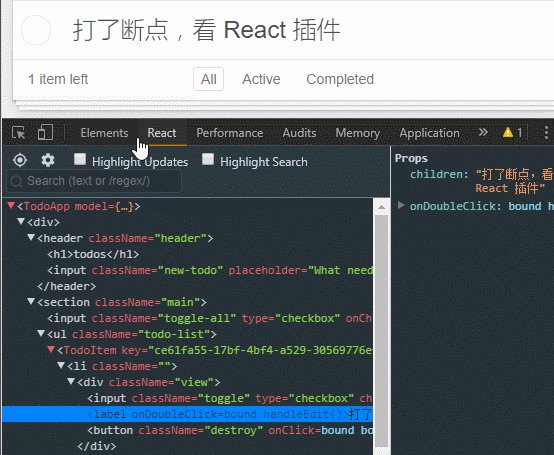
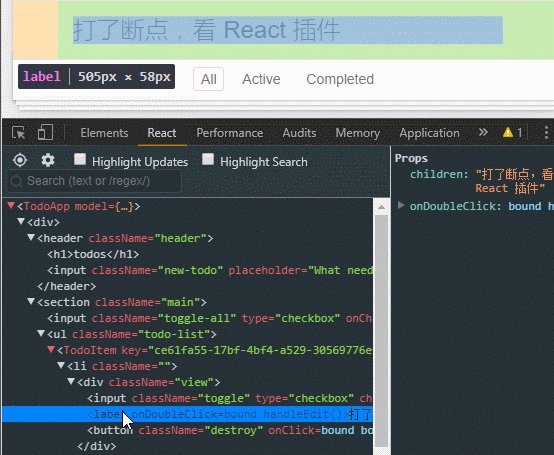
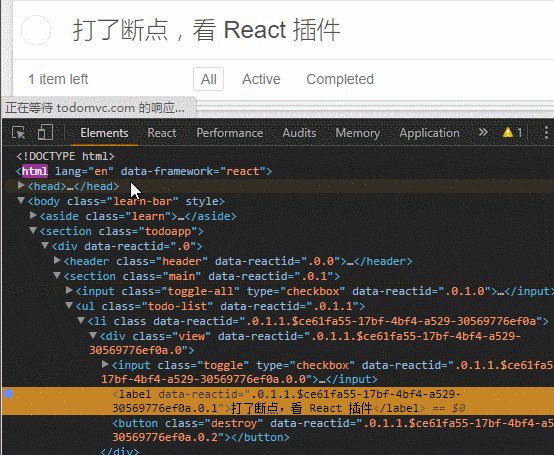
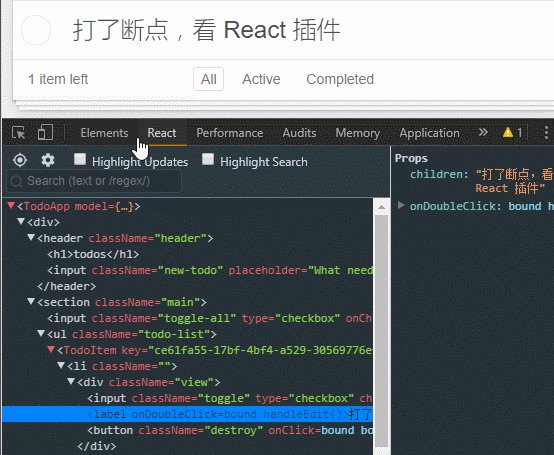
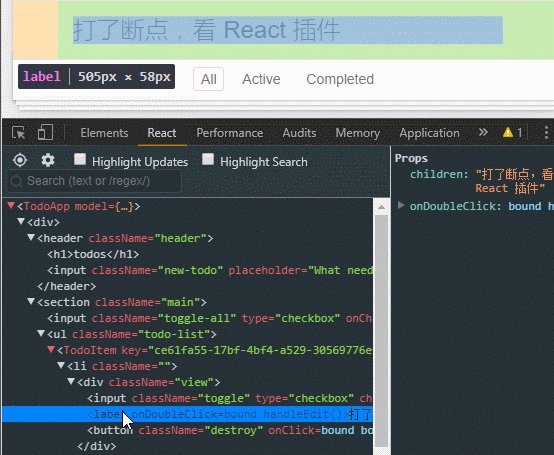
元素打断点后,刷新页面会展开断点元素。(使用 React


React 플러그인을 사용하면 매우 편리합니다)
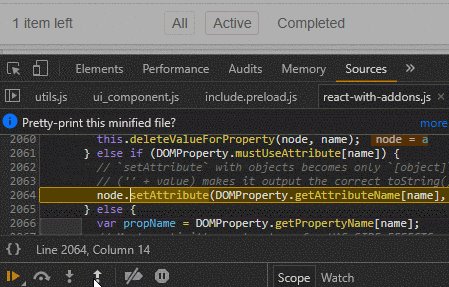
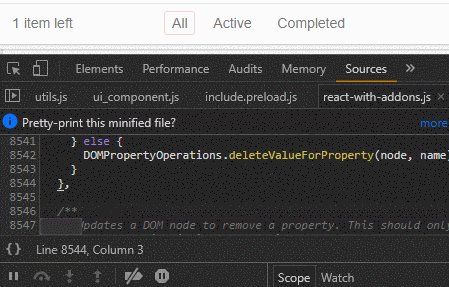
[19:30 추가 사진]
위 내용은 실용적: 프런트 엔드 인터페이스 대화형 JS 코드를 빠르게 찾습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

