Node.js는 중단점 디버깅을 구현합니다.
- 小云云원래의
- 2018-03-30 15:42:582710검색
이 글은 주로 js에서 중단점 디버깅을 구현하는 방법을 주로 그림과 텍스트 형식으로 공유합니다.
1. 중단점 디버깅이란 무엇입니까? 어렵나요?
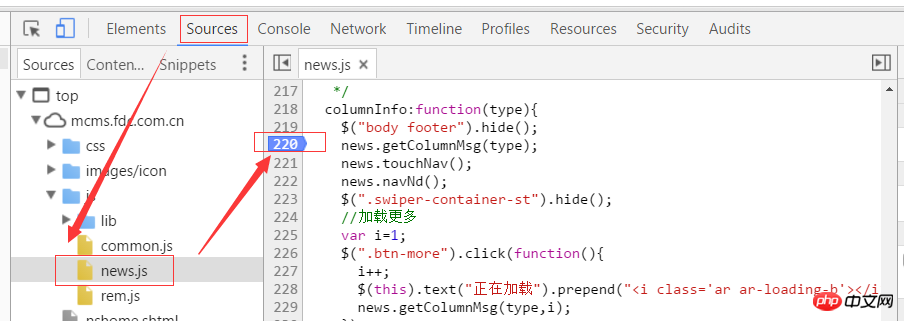
Breakpoint 디버깅은 실제로 그렇게 복잡하지 않습니다. 아웃바운드 호출이 없다는 것을 간단히 이해하려면 브라우저를 열고 소스를 열고 js 파일을 찾은 다음 줄 번호를 클릭하면 됩니다. 조작이 매우 간단해 보이지만 실제로 많은 사람들이 요점을 어디에서 깨뜨려야 할지 고민하고 있습니다. (Chrome 브라우저의 중단점을 예로 들어 중단점 스크린샷을 먼저 살펴보겠습니다.)

단계를 기억하시나요?
크롬 브라우저로 페이지 열기 → f12를 눌러 개발자 도구 열기 → 소스 열기 → 디버깅하려는 js 코드 파일 열기 → 줄 번호 클릭, OK 버진 중단점 설정을 축하합니다 예! , 하하~~
2. 중단점을 적절하게 설정하는 방법은 무엇입니까?
중단점 작업은 매우 간단합니다. 핵심 질문은 코드의 문제를 찾기 위해 중단점을 설정하는 방법입니다. 더 이상 고민하지 않고 모두가 이해할 수 있도록 위의 그림을 계속해서 예로 들어 보겠습니다.

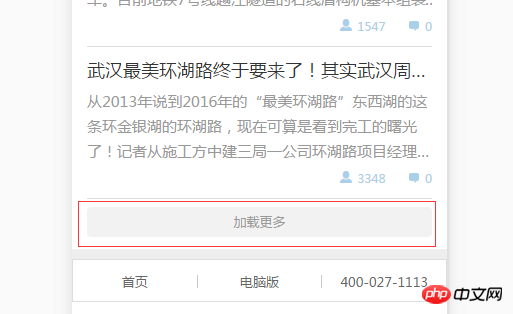
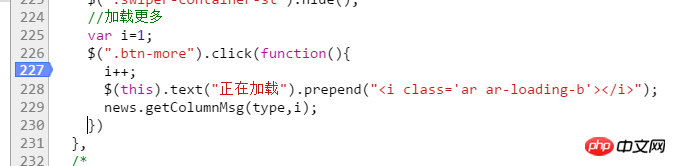
이제 다음과 같이 더 많은 것을 로드하는 함수를 구현한다고 가정합니다. 위 그림은 그런데, 이제 더 많은 기능을 로딩하는 데 문제가 생겼습니다. 이때, 먼저 데이터가 로딩되지 않습니다. (첫 번째 반응이 무엇인지 알 수 있도록 답을 다른 줄에 쓰십시오)
가장 먼저 생각한 것은 클릭이 성공했나요? 클릭 이벤트의 메소드가 실행됩니까? 좋습니다. 이 질문에 대한 답을 알고 싶다면 즉시 중단점을 설정해 보겠습니다. 먼저 스스로 생각해 보세요.
그럼 위 사진은

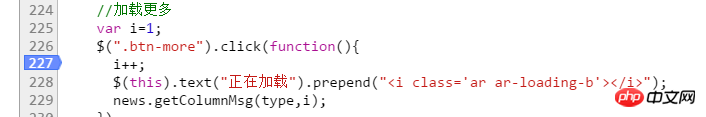
생각해 보셨나요? 맞습니다. 클릭이 성공했는지 알고 싶기 때문에 물론 코드의 클릭 이벤트에 중단점을 추가합니다. 226행에는 중단점을 추가하지 마세요. 선택이 아닌 클릭 메서드의 함수가 실행되기 때문입니다. 온라인 226. 장치. 이제 중단점이 설정되었습니다. 다음에는 무엇을 해야 합니까? 스스로 생각해 보세요~
위 그림으로 계속 진행하세요.

물론 다시 돌아가서 추가 로드 버튼을 클릭합니다. 왜죠? 이마. . . 요청하시면 이 이모티콘을 사용할 수 있도록 허용해주세요  . 더 보기 버튼을 클릭하지 않고 클릭 이벤트를 실행하려면 어떻게 해야 하나요? 클릭 이벤트를 트리거하지 않고 클릭 이벤트에서 함수를 실행하는 방법은 무엇입니까? 활발한. . 하지만 다들 그렇게 낮은 질문은 안하실 거라 믿습니다~ 말도 안돼요~
. 더 보기 버튼을 클릭하지 않고 클릭 이벤트를 실행하려면 어떻게 해야 하나요? 클릭 이벤트를 트리거하지 않고 클릭 이벤트에서 함수를 실행하는 방법은 무엇입니까? 활발한. . 하지만 다들 그렇게 낮은 질문은 안하실 거라 믿습니다~ 말도 안돼요~
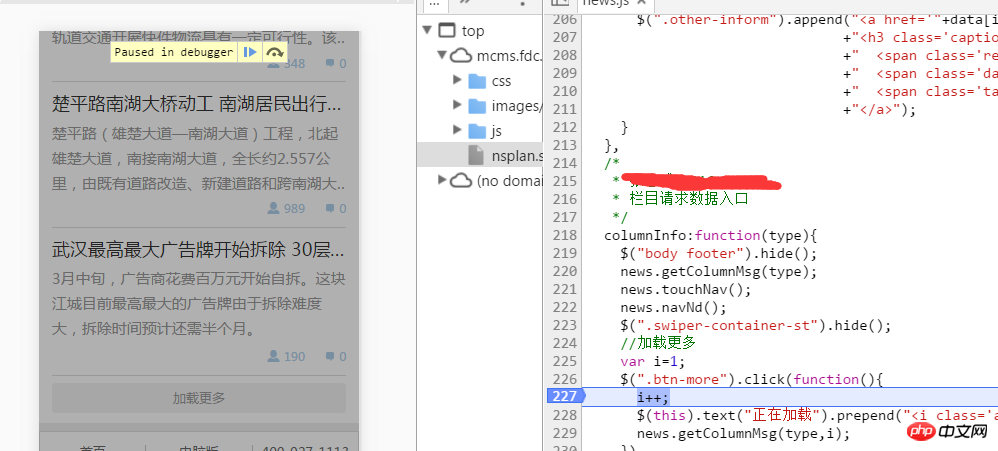
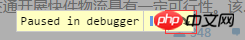
주제를 계속해서 살펴보겠습니다. 위의 사진은 더 보기 버튼을 클릭한 후의 상황입니다. 왼쪽의 페이지가 가려진 것을 볼 수 있습니다. 반투명으로 레이어가 덮이고, 페이지 상단에 영문 문자열과 두 개의 버튼이 있습니다. 이 경우 영문 의미와 관계없이 오른쪽의 227번째 코드 줄에 배경색이 추가됩니다. 이 버튼 중 어떤 버튼이 무엇인지, 이 사진에서 알 수 있는 정보는 무엇인가요? 계속 생각해보세요~
위의 상황이 발생하면 클릭 이벤트의 함수가 호출되어 클릭 이벤트가 적용된다는 점을 더 자세히 설명합니다. 그러면 이 문제에 대한 첫 번째 "범죄 용의자"가 제거되었습니다.
추가하려면:
위의 상황이 발생하지 않으면 어떻게 해야 하나요? 이는 클릭 이벤트가 적용되지 않았음을 의미합니까? 그렇다면 클릭 이벤트가 적용되지 않는 원인은 무엇입니까? 스스로 생각해 보세요~
클릭 이벤트가 적용되지 않는 이유에는 다중 선택기 오류, 구문 오류, 선택한 요소가 나중에 생성되는 등 여러 가지 이유가 있습니다. 어떻게 해결하나요?
선택기 오류, 콘솔 부분의 내용을 계속 보시면서 어떻게 대처해야 하는지 아실 거라 생각합니다
구문 오류, 잘 확인해보세요, 익숙하지 않은 구문은 바이두와 비교할 수 있습니다
선택한 요소가 생성되었습니다 나중에 가장 간단한 처리는 .on() 메서드를 사용하여 처리하는 것입니다. 자세한 내용은 Baidu에서 확인할 수 있습니다.
그럼 다음 '범죄 용의자'의 신원은 어디에 가릴까요?
이벤트 내부에 주목해 보겠습니다. 클릭 이벤트가 발생하므로 다음 문제는 내부 기능 문제입니다. 이유를 묻고 싶다면? 두부 한 조각 주세요. . .
예를 들어 펜을 주고 쓰라고 하면 종이에 단어를 써도 단어가 나오지 않는데요. 내가 썼다고 했는데 아직도 종이에 긁힌 자국이 남아 있어요. 펜에 잉크가 부족하거나 펜촉이 부러졌을 가능성이 있나요? 이 예는 클릭 로딩과 더 유사합니다. 쓰기 작업은 클릭 작업이며 내부 기능은 잉크 또는 펜촉입니다. 이해하셨나요~
그럼 세 문장으로 구성된 클릭 이벤트의 내용을 분석해 보겠습니다. 첫 번째 문장은 변수 i를 자동으로 증가시키는 것이고, 두 번째 문장은 버튼에 i 라벨을 추가하는 것입니다. 문장 데이터를 요청하기 위해 호출되는 메소드입니다.
이 세 문장의 기능을 통해 우리는 세 번째 문장에 더 큰 부분을 의심하고, 첫 번째와 두 번째 문장에 더 작은 부분을 배치할 수 있습니다. 어떤 사람들은 두 번째 문장이 어떻게 가능합니까? 의심스러워? 그 기능은 데이터에 전혀 영향을 미치지 않는 레이블을 추가하는 것입니다. 실제로 이 문장은 데이터에 영향을 미치지 않지만 엄밀히 말하면 여전히 실수가 있을 수 있습니다. 세미콜론? 아니면 문장 안에 잘못된 기호가 있는 걸까요? 우리의 시간을 많이 낭비하는 것은 종종 이와 같은 작은 문제입니다.
알겠습니다. "범죄 용의자"를 더욱 타깃으로 삼기 위해 위 그림에 나타나는 두 아이콘 중 하나인 도구를 소개하고 싶습니다.

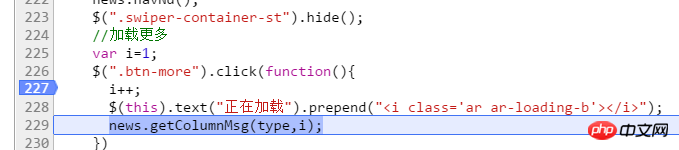
이 작은 아이콘의 기능을 "문별 실행" 또는 "단계별 실행"이라는 뜻으로 개인적으로 이해하는 용어입니다. 클릭할 때마다 js 문은 나중에 한 문장을 실행합니다. 또한 단축키 F10도 있습니다. 아래 그림은 클릭한 후의 효과를 보여줍니다.

이 버튼을 두 번 클릭했고(또는 F10 단축키를 사용했습니다) 227번째 줄에서 js 코드가 실행되었습니다. 229번째 줄, 그래서 저는 이것을 "문별 실행" 또는 "단계별 실행"이라고 부릅니다. 이 기능은 매우 실용적이며 대부분의 디버깅에 사용됩니다.
너무 늦었습니다. 내일 계속 쓰세요. 재미는 아직 오지 않았습니다~
——————————————————————— ——— —————————————
좋아, 계속 쓰세요!
위에서 말씀드린대로 "문별문 실행" 버튼을 두번 눌렀더니 227번째 줄부터 229번째 줄까지 코드가 실행되었습니다. 이게 무슨 뜻이라고 생각하시나요? 이것은 문법적으로 처음 두 문장이 정확하다는 것을 의미합니까? 이것은 또한 처음 두 문장이 의심을 제거한다는 것을 의미합니까? 나는 그렇게 생각하지 않습니다.
더 로딩은 다음 페이지 기능이라는 것은 다들 아시겠지만, 가장 중요한 것은 더 로딩 버튼을 클릭할 때마다 페이지 번호 값이 1씩 증가하므로, 백그라운드로 전달되는 페이지 번호 값이 중요합니다. 다음 페이지의 데이터가 나오지 않는다면, [i 변수](이하 i)인 페이지 번호 값에 문제가 있는 것이 아닐까요? 그렇다면 페이지 번호에 문제가 있는지 확인하는 방법은 무엇입니까? 먼저 우리 스스로 생각해 봅시다.
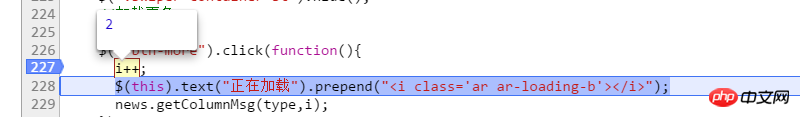
다음은 위 그림의 페이지 번호 i]의 실제 출력 값을 보는 두 가지 방법을 알려줍니다.
첫 번째:

단계는 다음과 같습니다.
1. 여전히 227번째 줄에 중단점을 둡니다 → 2. Load more 버튼을 클릭합니다. → 3. "Execute 문별 문" 버튼을 한 번 클릭하면 js 코드가 한 줄까지 실행됩니다. 228 → 4. 마우스로 i++ 선택(선택이 무엇인지 모르시나요? 복사하고 싶은데 선택하시겠습니까? 네, 이것이 선택입니다) → 5. 선택 후 마우스를 올려주세요. 타겟을 선택하면 위와 같은 결과를 볼 수 있습니다.
두 번째 방법:

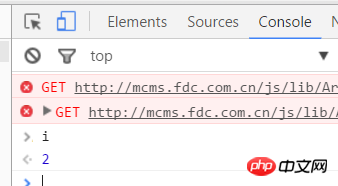
이 방법은 i 값을 콘솔에 출력한다는 점만 제외하면 실제로 첫 번째 방법과 유사합니다. 첫 번째 단계 따르기 이 방법을 따라 세 번째 단계까지 → 4. 소스와 동일한 레벨에서 콘솔을 엽니다 → 5. 콘솔 아래 입력 필드에 i를 입력합니다 → 6. Enter 키를 누릅니다.
위의 두 번째 방법에서는 콘솔이라고 부르면 상관없습니다. 콘솔의 기능은 디버깅 과정에서 매우 강력합니다. 특정 변수의 값이 출력되거나 선택기 [$”.p”)를 사용하여 원하는 요소를 선택하는지 여부 등을 콘솔에 인쇄할 수 있습니다. 물론 첫 번째 방법을 직접 사용할 수도 있습니다.
콘솔에서 선택하려는 요소를 인쇄하는 방법을 보여드리겠습니다. 위 사진~

선택한 요소를 가져오려면 콘솔에 $(this)를 입력하세요. 예, 클릭한 개체입니다. 더 많은 Button 요소를 로드합니다.
여기서 콘솔에 대한 나의 이해를 말씀드리고 싶습니다. 이것은 브라우저 자체에서 js를 구문 분석하고 실행하기 위해 사용하는 js 파서이지만, 브라우저를 통해 개발자는 디버깅 중에 콘솔을 사용할 수 있습니다. 프로세스를 통해 js의 실행 및 출력을 제어할 수 있습니다. 위의 두 가지 방법을 통해 사용법이 매우 간단하다고 생각하실 수도 있지만, 일부 초보자분들이 더 많이 접하게 되는 혼란스러울 수도 있다는 점 다시 한번 말씀드리고 싶습니다.
혼란 1: 중단점이 없을 때 콘솔에 i를 입력했지만 콘솔에서 오류를 보고합니다.
이것은 초보자에게 매우 일반적인 질문이 될 것입니다. 요점을 깨지 않고 콘솔에 변수 값을 직접 출력할 수 없는 이유는 무엇입니까? 개인적으로 i는 현재로서는 단지 로컬 변수일 뿐이라는 것을 이해합니다. 중단점을 설정하지 않으면 브라우저는 모든 js를 구문 분석합니다. 콘솔은 로컬 변수에 액세스할 수 없고 전역 변수에만 액세스하므로 이때 콘솔은 i를 사용할 수 없다는 오류를 보고하지만 js가 중단점을 설정하면 콘솔은 로컬 변수 i가 있는 함수로 확인되고 이때 i에 액세스할 수 있습니다.
혼란 2: 콘솔에 $(".xxx")를 직접 입력하면 왜 인쇄가 되나요?
아주 간단합니다. 콘솔 자체는 js 파서이고 $(".xxx")는 js 문이므로 자연스럽게 콘솔이 이 문을 구문 분석하고 결과를 출력할 수 있습니다.
"명령문별 명령문 실행" 버튼과 콘솔의 사용법을 소개한 후, 마지막으로 위 그림의 버튼을 소개하겠습니다. "Process Execution" 버튼은 "Statement-by-Statement Execution" 버튼과 다릅니다. "Process-by-Process Execution" 버튼은 하나의 메서드가 여러 js 파일을 호출할 때 자주 사용되며, 관련된 js 코드도 있습니다. 상대적으로 길면 이 버튼이 사용됩니다. havove 사진 : 위의 그림에서 나는 227 행에 중단 점을 넣은 다음 "진술로 명령 대상"버튼을 클릭했다. 229번째 줄로 가는 길, 다시 "문별 실행" 버튼을 누르면 아래 그림과 같은 js가 입력됩니다. zepto 라이브러리 파일의 내용은 흥미롭지 않습니다. 내부 작업은 매우 복잡합니다. 항상 "단계별 실행" 버튼을 사용할 수 없으므로 오랫동안 라이브러리 파일에 갇혀 있는 것을 발견하게 됩니다. 이때 무엇을 해야 할까요?
위 그림: 
229번째 줄까지 실행하면 "Execute step by step" 버튼을 클릭하면 js가 라이브러리 파일을 바로 건너뛰고 237번째 줄까지 실행되는 것을 확인할 수 있습니다. 최종 요약을 직접 경험해 볼 수 있습니다. :
이 글에서는 주로 "문별 명령문 실행" 버튼, "단계별 프로세스 실행" 버튼, 콘솔의 세 가지 도구를 소개하며, 버그 디버깅을 위한 몇 가지 아이디어도 자세히 설명하지 않습니다. , 사용법은 누구나 알지만, 좀 더 합리적으로 사용하려면 많은 연습을 통해 정리하고 개선하는 것이 모두가 필요합니다~
사실 제가 이 글에서 주로 이야기하고 싶은 것은 버그 디버깅 아이디어인데, 선택한 예제가 너무 많아서... 다 적으면 너무 길어질 것 같아 설명할 부분만 선택했습니다. 내 디버깅을 통해 어떤 이득을 얻을 수 있을지 모르겠습니다. 실제 프로젝트에서 저처럼 실제로 수행하면 실제 상황에서 문제를 개발하는 것보다 버그를 디버깅하는 데 훨씬 더 오랜 시간이 걸립니다. 최대한 빨리 문제를 마음 속으로 확인하고 문제가 발생할 가능성이 가장 높은 지점을 찾아내야 합니다. 가장 중요한 지점을 빠르게 찾을 수 없다면 "를 사용하여 가장 번거롭지만 신뢰할 수 있는 방법을 사용할 수 있습니다. "Execute" 버튼을 누르면 문제에 관련된 js 전체가 순차적으로 실행됩니다. 실행 과정에서 본인의 생각도 명확해집니다. 동시에 각 변수의 값과 선택한 요소가 선택되었는지 주의 깊게 살펴보세요. 선택기가 정확합니다. 일반적으로 이렇게 하면 버그가 거의 해결됩니다
.
그래서 저는 개인적으로 버그 디버깅에 대한 우리의 생각은 다음과 같아야 한다고 생각합니다: 첫째, js가 성공적으로 실행되는지, 둘째, js에 논리적 문제, 변수 문제, 매개변수 문제 등이 있는지 여부; 위와 관련된 문제는 다양한 기호를 주의 깊게 살펴보시기 바랍니다. . .
자 한계점은 여기까지입니다~ 이해가 안 되시면 아래에 메시지를 남겨주시면 됩니다~ 그리고 프론트엔드에 대해 이해가 안 가거나 헷갈리는 지식 포인트가 있다면 아래에 메시지도 남겨주세요. 시간이 되시면 저도 계속해서 여러분의 메시지에 대한 응답으로 몇 가지 문서를 작성하겠습니다~
출처: https://www.cnblogs.com/mqfblog/p /5397282.html
보충: http://www.runoo b.com/w3cnote/js-debugging-skills. html
서문: 디버깅 기술은 모든 기술 연구 및 개발에 필수적인 기술입니다. 다양한 디버깅 기술을 익히면 절반의 노력으로 확실히 두 배의 결과를 얻을 수 있습니다. 예를 들어, 문제를 신속하게 찾고, 실패 확률을 줄이고, 논리 오류를 분석하는 데 도움을 줄 수 있습니다. 오늘날 인터넷 프런트엔드 개발이 점점 더 중요해지고 있는 지금, 프런트엔드 개발에서 어떻게 개발 비용을 절감하고 작업 효율성을 향상시킬 수 있는지, 그리고 프런트엔드 개발 및 디버깅 기술을 마스터하는 방법이 특히 중요합니다.
이 글에서는 다양한 프론트엔드 JS 디버깅 기술을 하나씩 설명하겠습니다. 이미 능숙하실 수도 있으니, 이전에 본 적 없는 방법도 있을 테니 함께 배워 보세요. . 아직 디버깅 방법을 모르실 수도 있으니 서둘러서 활용해 보세요.
1. 하드코어 디버깅 마스터인 Alert
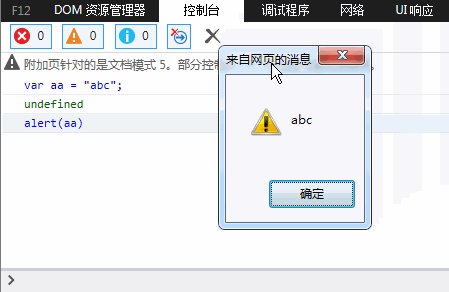
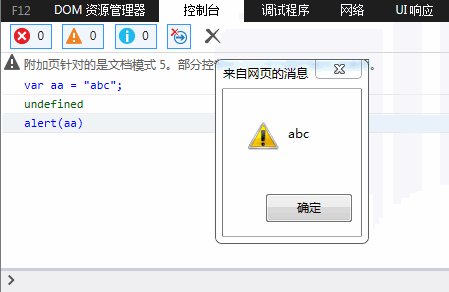
아직 인터넷이 막 시작된 시대였고, 웹페이지의 프런트 엔드는 주로 콘텐츠 표시에 중점을 두었고, 브라우저 스크립트는 매우 많은 정보만 제공할 수 있었습니다. 페이지에 대한 간단한 보조 기능. 당시 웹페이지는 주로 IE6 기반의 브라우저에서 실행되었으며 JS의 디버깅 기능은 여전히 매우 약했습니다. 당시에는 Window 개체에 내장된 경고 메서드를 통해서만 디버깅할 수 있었습니다.

여기서 본 효과는 올해의 IE 브라우저에서 본 효과가 아니라 IE 상위 버전에서 본 효과라고 설명해야 합니다. 게다가 당시에는 이런 고급 콘솔도 없었던 것 같고, 실제 페이지 JS 코드에도 Alert의 사용이 있었던 것 같습니다. 경고의 디버깅 방법은 매우 원시적이지만 당시에는 지울 수 없는 가치가 있었고 오늘날에도 그 자리를 차지하고 있습니다.
2. 차세대 디버깅왕 Console
JS가 웹 프론트엔드에서 할 수 있는 일이 점점 많아지면서 책임도 점점 커지고 위상도 점점 중요해지고 있습니다. 기존의 경고 디버깅 방법은 프런트엔드 개발의 다양한 시나리오를 점차 충족할 수 없게 되었습니다. 더욱이, 경고 디버깅 모드에서 팝업되는 디버깅 정보는 그다지 아름답지도 않고, 페이지 내용의 일부를 차단하여 정말 친숙하지 않습니다.
반면, 경고 디버깅 정보의 경우 "alert(xxxxx)"와 같은 문을 프로그램 로직에 추가해야 제대로 작동하며 경고로 인해 페이지가 계속 렌더링되지 않습니다. 이는 개발자가 디버깅을 완료한 후 이러한 디버깅 코드를 수동으로 지워야 한다는 것을 의미하며 이는 정말 번거로운 작업입니다.
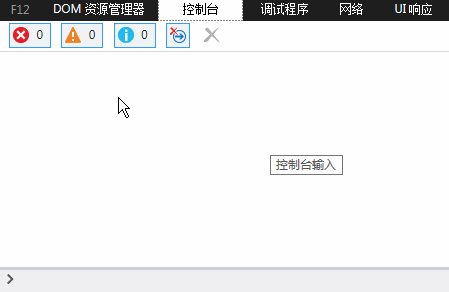
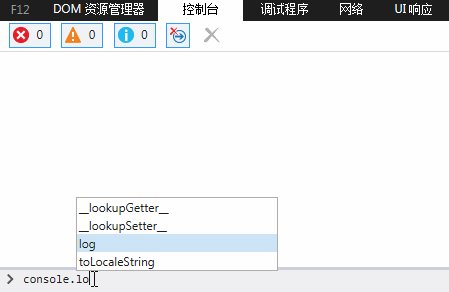
그래서 IE를 포함한 차세대 브라우저 Firefox, Chrome은 JS 디버깅 콘솔을 연속적으로 출시하여 "console.log(xxxx)"와 유사한 형식의 사용을 지원하여 디버깅 정보를 콘솔에 직접 영향을 주지 않고 인쇄합니다. 페이지가 표시됩니다. IE를 예로 들면 다음과 같습니다.

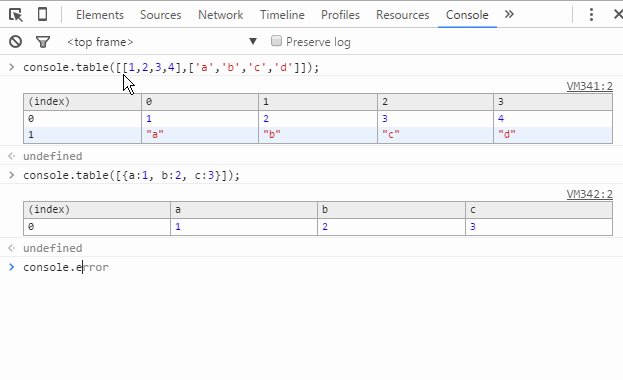
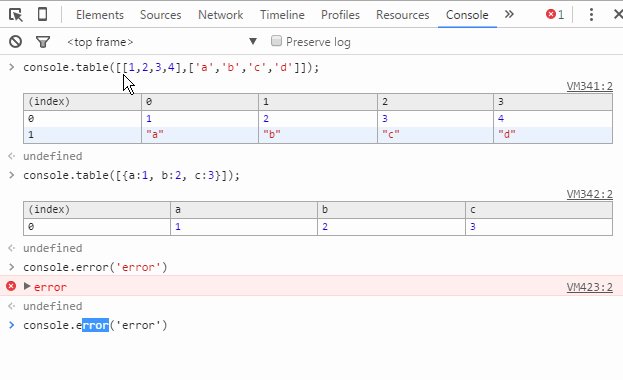
좋아, 못생긴 경고 팝업은 이제 안녕. 그리고 Chrome 브라우저를 필두로 떠오르는 스타들이 더욱 풍부한 기능으로 콘솔을 확장했습니다.

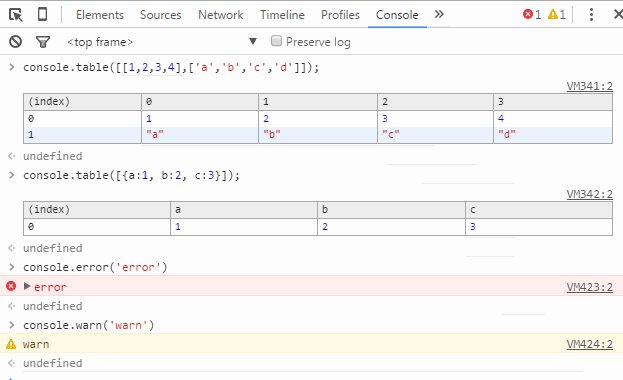
이것으로 충분하다고 생각하시나요? Chrome 개발팀의 상상력은 정말 존경받아야 합니다.

자, 주제에서 조금 더 벗어나 보겠습니다. 간단히 말해서, 콘솔과 브라우저에 내장된 Console 개체의 출현으로 프런트엔드 개발 및 디버깅에 큰 편의성이 제공되었습니다.
어떤 사람들은 디버깅이 완료된 후 이러한 디버깅 코드를 정리해야 합니까?라고 물을 수 있습니다.
이 문제에 관해서는 콘솔 객체를 사용하기 전에 존재 여부를 확인한다면, 이를 삭제하지 않고도 비즈니스 로직에 손상을 주지는 않을 것입니다. 물론, 깨끗한 코드를 위해서 디버깅이 완료된 후에는 비즈니스 로직과 관련이 없는 이러한 디버깅 코드를 최대한 삭제해야 합니다.
3. JS 중단점 디버깅
디버거의 기능 중 하나인 중단점은 필요한 경우 프로그램을 중단하여 분석을 용이하게 할 수 있습니다. 한 번의 디버깅 중에 중단점을 설정할 수도 있습니다. 다음 번에는 프로그램이 자동으로 설정된 중단점 위치로 실행되도록 하면 마지막으로 설정된 중단점 위치에서 중단될 수 있으므로 작업이 크게 촉진되고 시간이 절약됩니다. ——Baidu Encyclopedia
JS 중단점 디버깅은 브라우저 개발자 도구의 JS 코드에 중단점을 추가하여 JS 실행이 특정 위치에서 중지되도록 하여 개발자의 코드 세그먼트 처리 분석 및 논리를 용이하게 합니다. 중단점 디버깅의 효과를 관찰할 수 있도록 JS 코드 조각을 미리 준비했습니다.

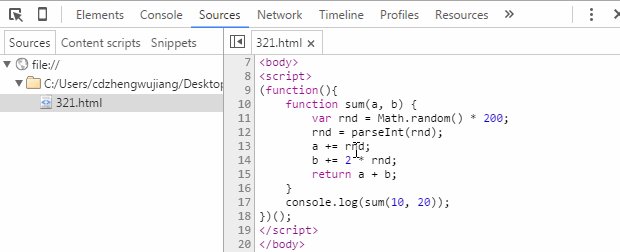
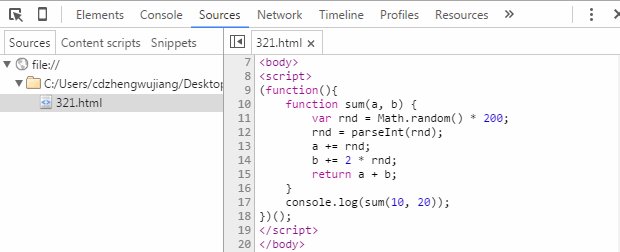
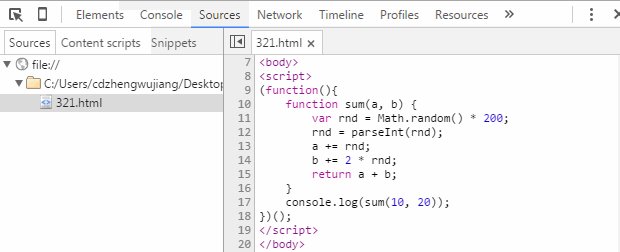
코드는 매우 간단합니다. 함수를 정의하고 두 개의 숫자를 전달하고 임의의 임의의 정수를 추가하면 됩니다. 각각을 반환한 다음 두 숫자의 합을 반환합니다. Chrome 개발자 도구를 예로 들어 JS 중단점 디버깅의 기본 방법을 살펴보겠습니다.
3.1, Sources breakpoint
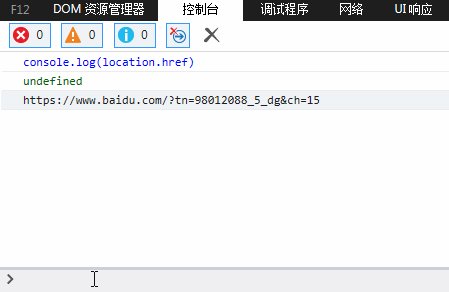
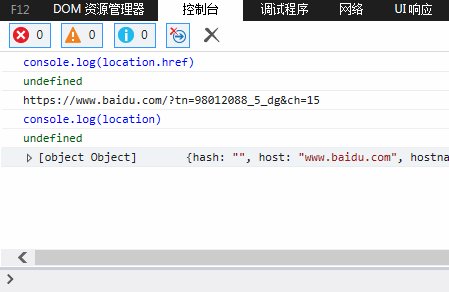
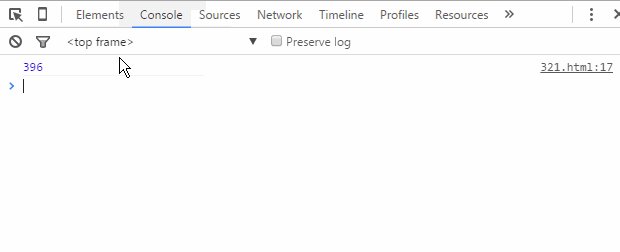
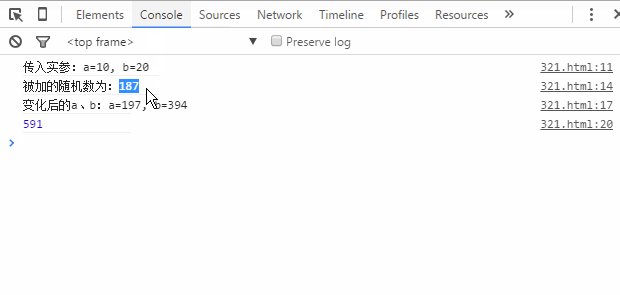
먼저 테스트 코드에서 위 그림의 콘솔 출력을 보면 코드가 정상적으로 실행되어야 하는 것을 알 수 있는데, 왜 그래야 할까요? 함수에 난수가 추가되기 때문에 최종 결과가 정말 정확할까요? 이것은 의미 없는 추측이지만 지금 확인하고 싶다고 가정해 보겠습니다. 함수에 의해 전달된 두 숫자, 추가된 난수 및 최종 합계입니다. 그럼 어떻게 해야 할까요?
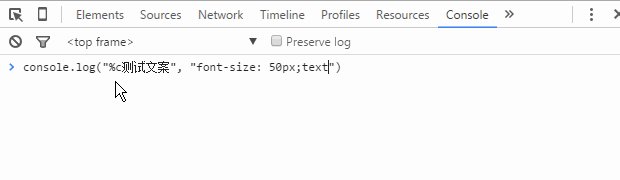
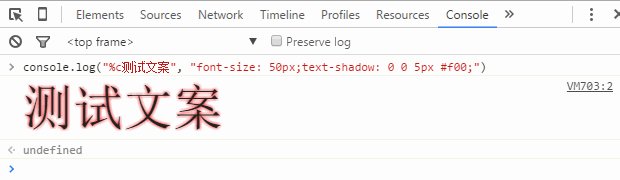
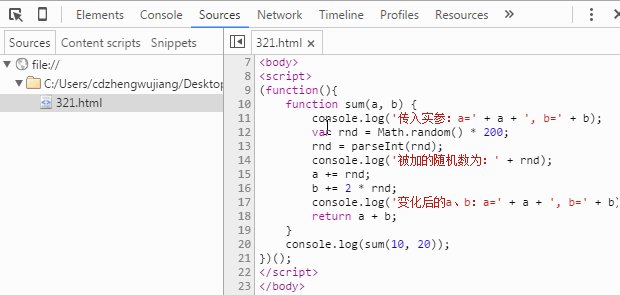
전에 언급한 가장 일반적인 방법인 첫 번째 방법은 경고를 사용하든 콘솔을 사용하든 다음과 같이 확인할 수 있습니다.

위 그림에서 We를 인쇄하기 위해 코드에 세 줄의 콘솔 코드를 추가했습니다. 데이터 변수에 주의를 기울이면 콘솔(콘솔 패널)의 최종 출력 결과를 통해 전체 계산 과정이 정상인지 명확하게 확인할 수 있어 우리 질문의 확인 요구 사항을 충족할 수 있습니다.
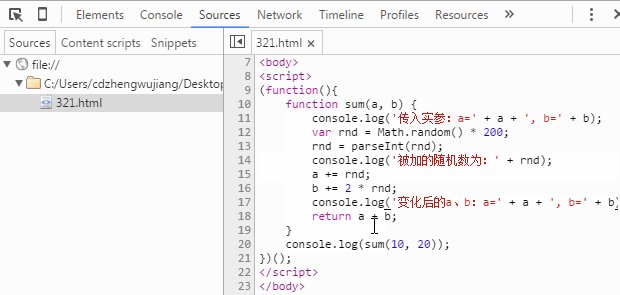
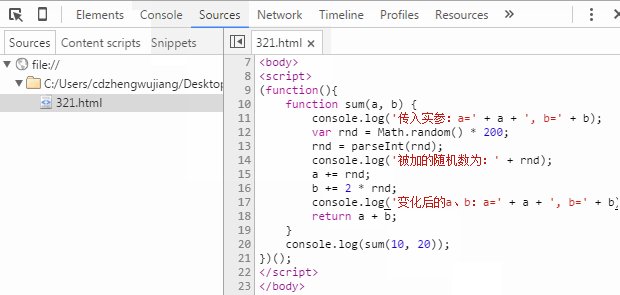
방법 2. 방법 1의 검증 과정의 명백한 단점은 중복되는 코드가 많이 추가된다는 것입니다. 다음으로 검증을 위해 중단점을 사용하는 것이 더 편리한지 살펴보겠습니다. 최종 효과는 무엇입니까?

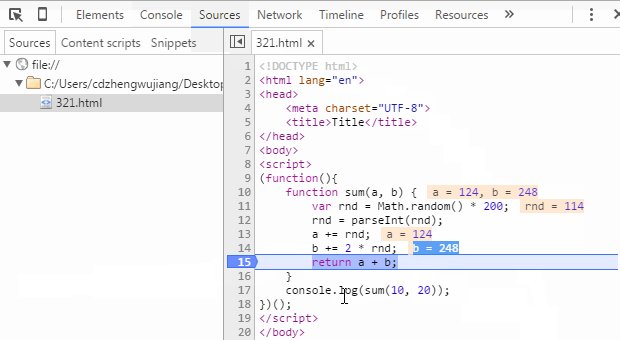
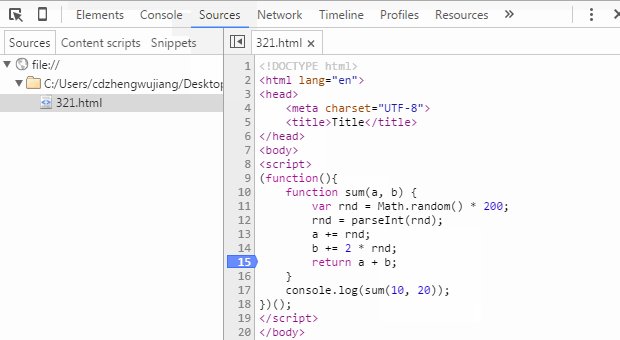
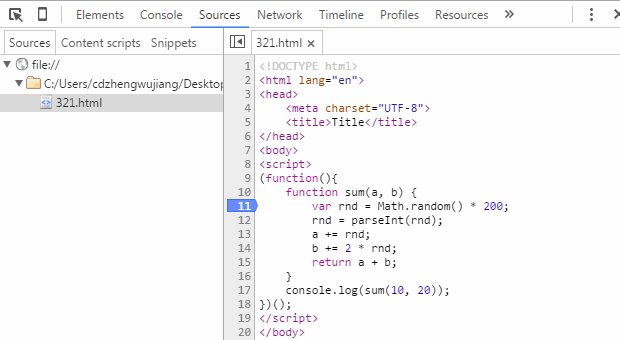
그림과 같이 코드 조각에 중단점을 추가하는 과정은 "F12(Ctrl + Shift + I)를 눌러 개발 도구를 엽니다" - " 소스 메뉴 클릭" - "왼쪽 해당 파일 트리에서 찾기" - "라인 번호 열 클릭"을 클릭하면 현재 라인에 중단점 추가/삭제 작업이 완료됩니다. 중단점이 추가된 후 페이지를 새로 고치면 JS 실행이 중단점 위치에서 중지됩니다. 소스 인터페이스에서 현재 범위의 모든 변수와 값을 확인하기만 하면 확인 요구 사항을 완료할 수 있습니다. 우리의 질문.
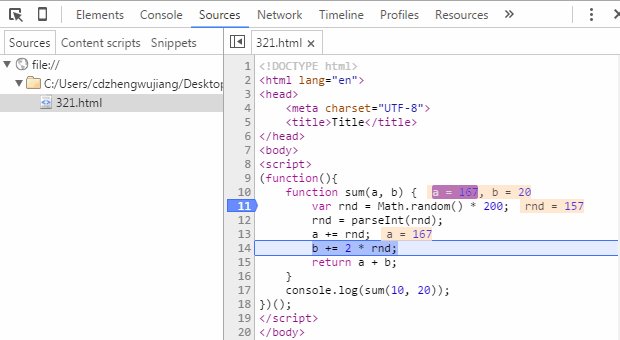
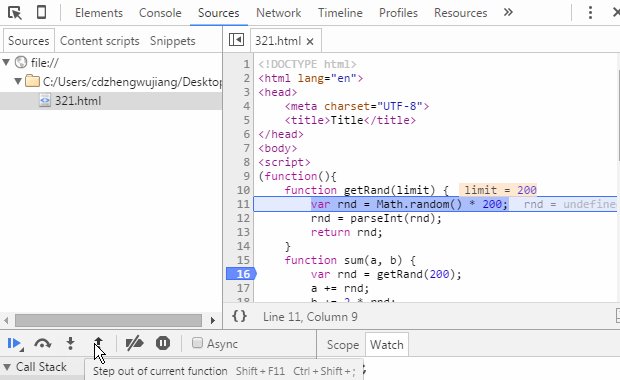
여기서 문제가 발생합니다. 주의깊은 친구들은 내 코드가 중단점까지 실행될 때 표시된 변수 a와 b의 값이 합을 호출할 때 전달된 초기 값을 볼 수 없다는 것을 알게 될 것입니다. 10과 20을 입력하세요. 그럼 무엇을 해야 할까요? 이제 다시 돌아가서 중단점 디버깅에 대한 기본 지식을 배울 시간입니다. 소스 패널을 열면 실제로 인터페이스에 다음 콘텐츠가 표시됩니다. 마우스 궤적을 따라가며 하나씩 의미를 살펴보겠습니다.
왼쪽에서 오른쪽으로 각 아이콘이 나타내는 기능은 다음과 같습니다.
-
일시 중지/재개 스크립트 실행: 스크립트 실행을 일시 중지/재개합니다(프로그램 실행은 다음 중단점에서 중지됩니다).
다음 함수 호출 단계: 다음 단계(다음 줄로 점프)로 함수 호출을 실행합니다.
다음 함수 호출 단계: 현재 함수를 입력합니다.
현재 기능에서 나가기: 현재 실행 중인 기능에서 빠져 나옵니다.
모든 중단점 비활성화/활성화: 모든 중단점을 끄거나 켭니다(취소되지 않음).
예외 일시 중지: 예외에 대한 자동 중단점 설정입니다.
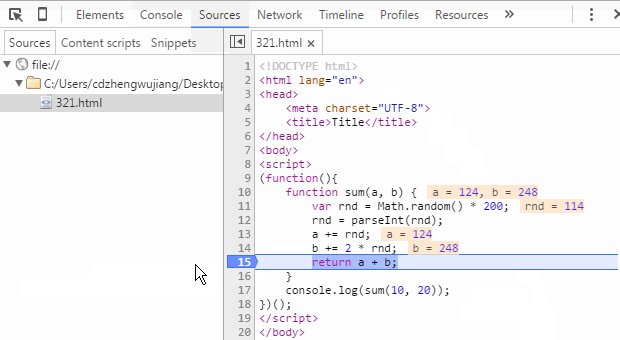
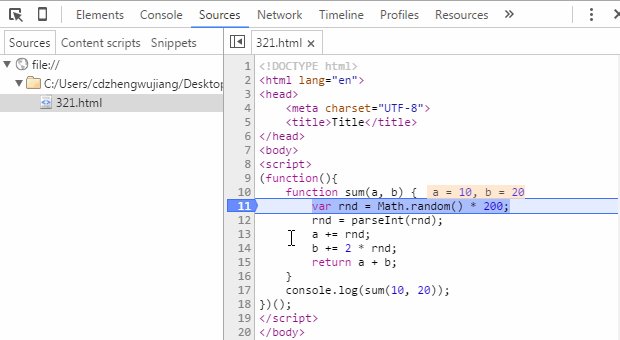
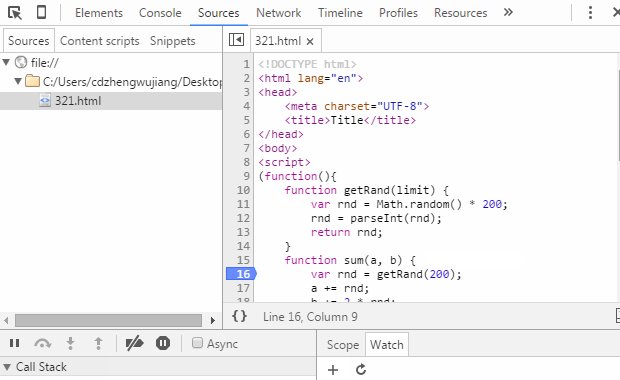
이제 중단점 디버깅의 기능 키가 거의 소개되었습니다. 다음으로 아래 그림과 같이 프로그램 코드를 한 줄씩 살펴보고 각 줄이 실행된 후 각 변수의 변경 사항을 확인할 수 있습니다. :

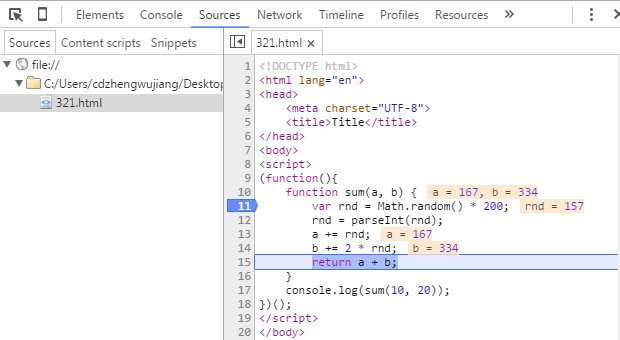
위와 같이 변수 a와 b의 초기값부터 중간에 임의의 값을 추가하고 최종적으로 합을 계산하여 최종 결과를 출력하는 과정 전체를 볼 수 있습니다. 질문 디자인의 검증 요구 사항을 완료합니다.
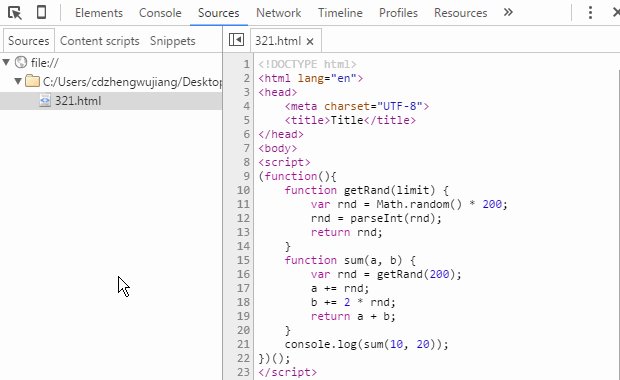
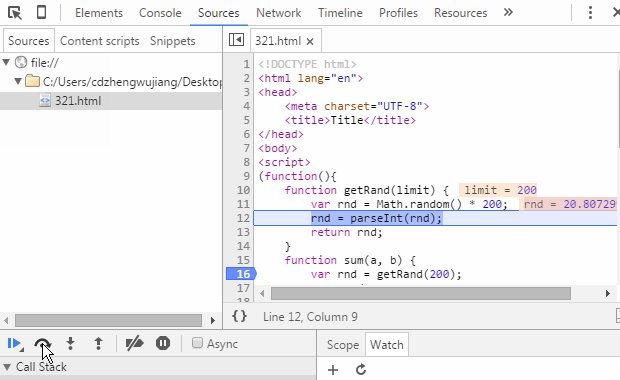
나머지 기능 키에 대해서는 테스트 코드를 약간 변경하고 gif를 사용하여 사용법을 보여줍니다.

여기서 한 가지 주목할 점은 변수 값을 코드 영역에 직접 인쇄하는 기능은 다음과 같습니다. 는 최신 버전의 Chrome에만 추가되는 새로운 기능입니다. 아직 이전 버전의 Chrome을 사용하고 계시다면 중단점 아래에서 변수 정보를 직접 확인하지 못할 수 있습니다. 이때 변수 이름으로 마우스를 이동하시면 됩니다. 잠시 후에 변수 값이 나타납니다. 마우스를 사용하여 변수 이름을 선택한 다음 "감시에 추가"를 마우스 오른쪽 버튼으로 클릭하여 Watch 패널에서 볼 수도 있습니다. 이 방법은 표현식에도 적용됩니다. 또한 중단점 아래에서 콘솔 패널로 전환하고 콘솔에 변수 이름을 직접 입력한 후 Enter를 눌러 변수 정보를 볼 수도 있습니다. 이 부분은 공간 문제를 고려하여 비교적 간단하므로 다이어그램 데모는 제공되지 않습니다.
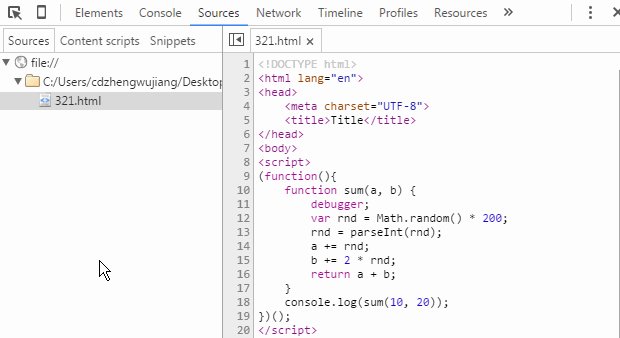
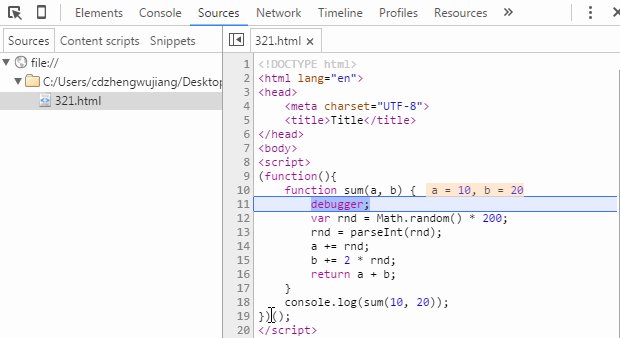
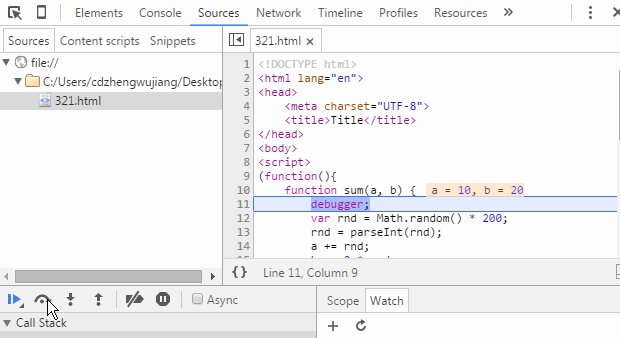
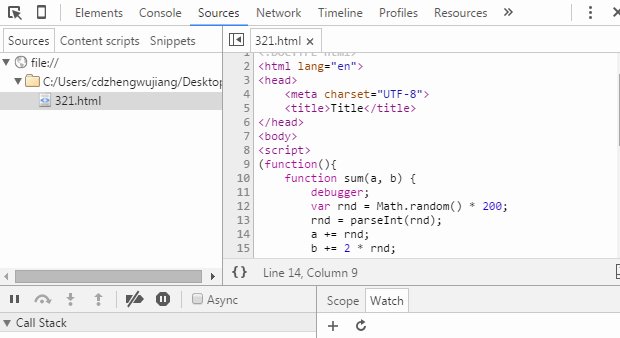
3.2.디버거 브레이크포인트
일명 디버거 브레이크포인트는 사실 제가 직접 명명한 용어입니다. 특히 코드에 "debugger;" 문을 추가하면 코드가 실행될 때 자동으로 중단점에 도달합니다. 다음 작업은 소스 패널에 중단점 디버깅을 추가하는 것과 거의 동일합니다. 유일한 차이점은 디버깅 후 문을 삭제해야 한다는 것입니다.
소스 패널에서 중단점을 추가하는 기능과 효과는 중단점을 설정하는 방법이 다른 점만 제외하면 동일한데, 이 방법이 여전히 존재하는 이유는 무엇입니까? 그 이유는 다음과 같습니다. 개발 중에 HTML 조각(임베디드 JS 코드 포함)의 비동기 로딩이 가끔 발생하는데, JS 코드의 이 부분은 소스 트리에서 찾을 수 없으므로 개발 도구에 직접 추가할 수 없습니다. . 중단점, 비동기적으로 로드된 스크립트에 중단점을 추가하려는 경우 "디버거;"가 작동합니다. gif를 통해 직접 그 효과를 살펴보겠습니다.

4. DOM 중단점 디버깅
DOM 중단점은 이름에서 알 수 있듯이 디버깅 목적을 달성하기 위해 DOM 요소에 중단점을 추가하는 것입니다. 중단점을 실제로 사용할 때 효과는 궁극적으로 JS 로직 내에서 구현됩니다. 각 DOM 중단점의 구체적인 효과를 차례로 살펴보겠습니다.
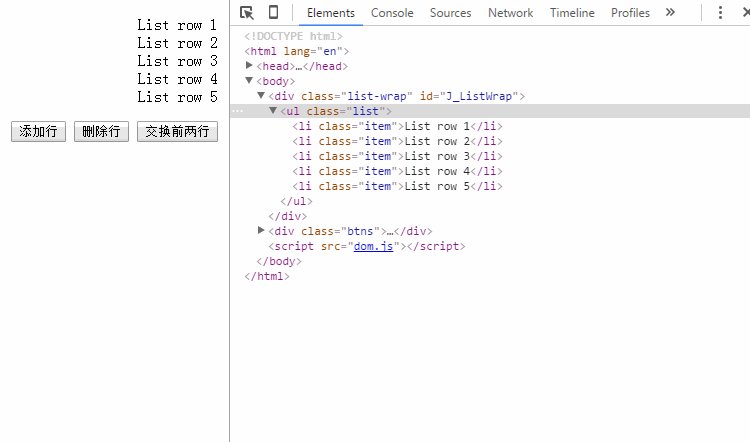
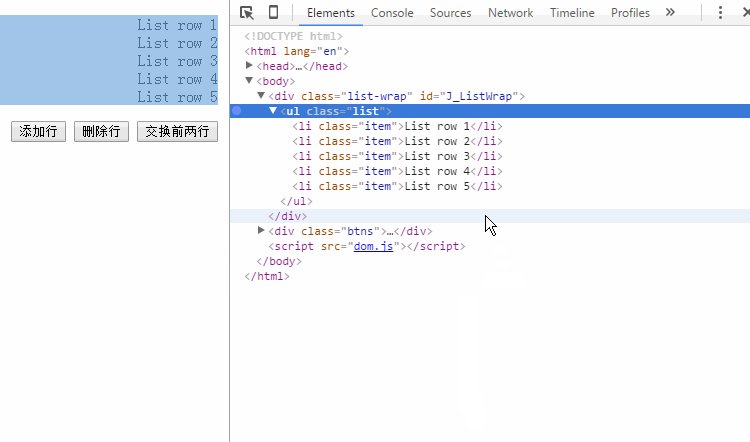
4.1 노드의 내부 하위 노드가 변경되면 하위 트리 수정 중단
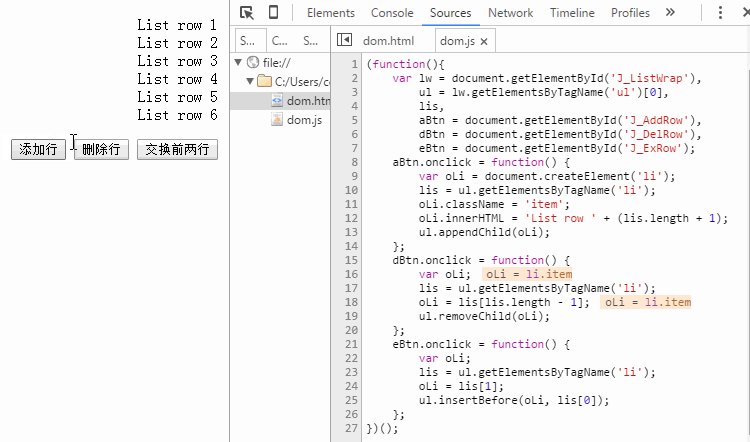
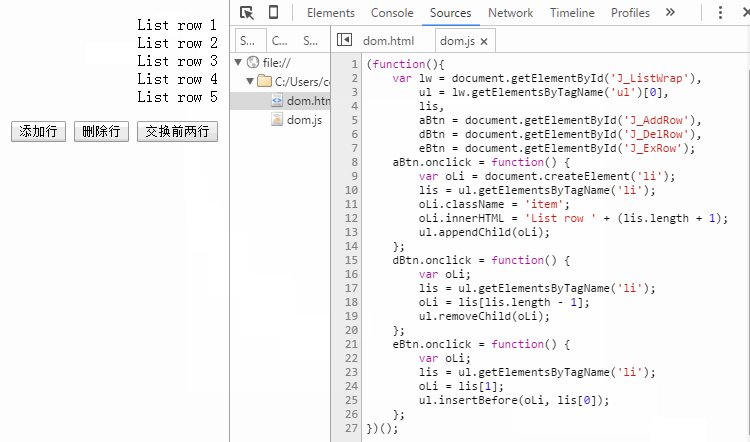
오늘날 프런트엔드 개발이 점점 더 복잡해지면서 프런트엔드 JS 코드도 점점 더 복잡해지고 있습니다. 단순해 보이는 웹 페이지에는 일반적으로 DOM 노드를 추가, 삭제 및 수정하는 많은 작업이 포함된 대규모 JS 코드 섹션이 수반됩니다. JS 코드를 통해 직접 코드 세그먼트를 찾기 어려운 상황은 불가피하지만, 개발자 도구의 Elements 패널을 통해 해당 DOM 노드를 빠르게 찾을 수 있습니다. 이때 DOM 중단점을 통해 스크립트를 찾는 것이 특히 중요합니다. 중요한. 구체적으로 gif 데모를 살펴보겠습니다.

위 그림은 중단점을 트리거하기 위해 ul 하위 노드(li)의 시퀀스 작업을 추가, 삭제 및 교환하는 효과를 보여줍니다. 그러나 하위 노드의 속성과 콘텐츠를 수정해도 중단점이 발생하지 않는다는 점에 유의해야 합니다.
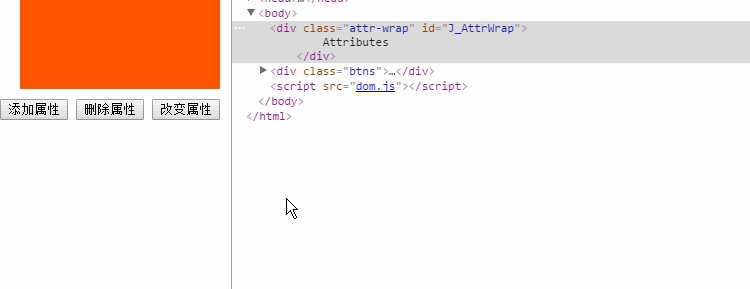
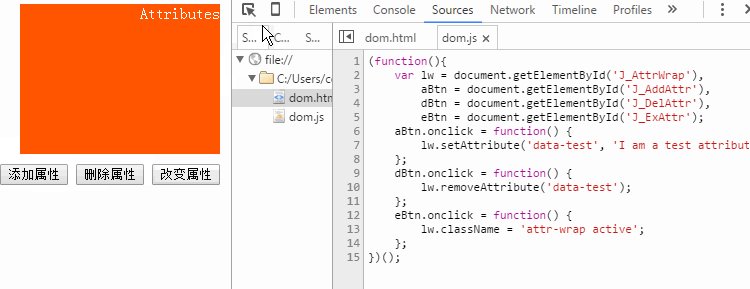
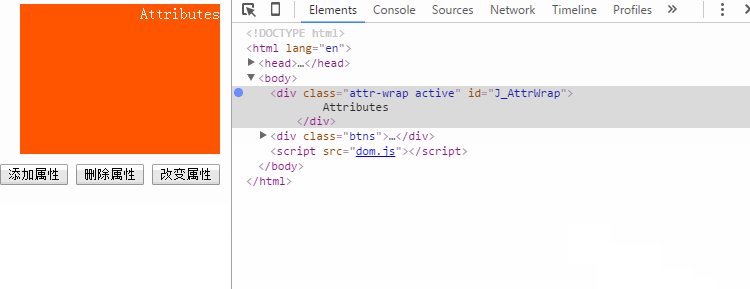
4.2. Break on attribute 수정(Break on attribute 수정)
반면, 프런트엔드 처리의 비즈니스 로직이 점점 더 복잡해짐에 따라 일부 데이터의 저장에 대한 의존도가 점점 더 강해집니다. , 임시 데이터는 DOM 노드의 (사용자 정의) 속성에 저장되는데, 이는 많은 경우 개발자가 선호하는 방법입니다. 특히 HTML5 표준의 향상된 사용자 정의 속성 지원(예: 데이터 세트, 데이터-* 등) 이후 속성 설정이 점점 더 많이 사용되므로 Chrome 개발자 도구도 속성 변경 중단점 지원을 제공하며 그 효과는 대략 다음과 같습니다.

하위 노드의 속성에 대한 작업은 노드 자체의 중단점을 트리거하지 않는다는 점에 유의하는 것도 중요합니다.
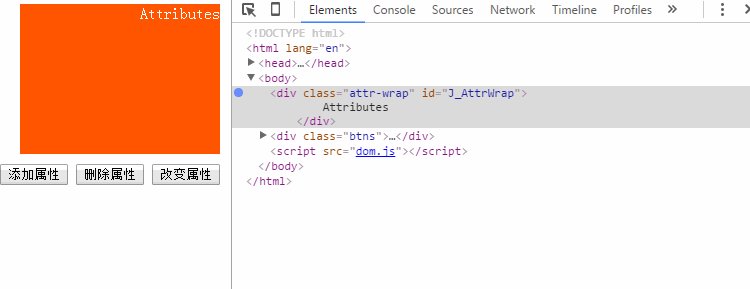
4.3. 노드 제거 시 중단
이 DOM 중단점 설정은 매우 간단하며 노드가 삭제될 때 트리거링 방법이 매우 명확합니다. 따라서 일반적으로 "parentNode.removeChild(childNode)" 문을 실행할 때 이 메서드를 사용해야 합니다. 이 방법은 많이 사용되지 않습니다.
앞서 소개한 디버깅 방법은 기본적으로 우리가 일상적인 개발에서 자주 사용하는 디버깅 방법입니다. 올바르게 사용하면 일상적인 개발에서 발생하는 거의 모든 문제를 해결할 수 있습니다. 그러나 개발자 도구는 그림과 같이 더 많은 상황을 고려하고 더 많은 중단점 방법을 제공합니다.
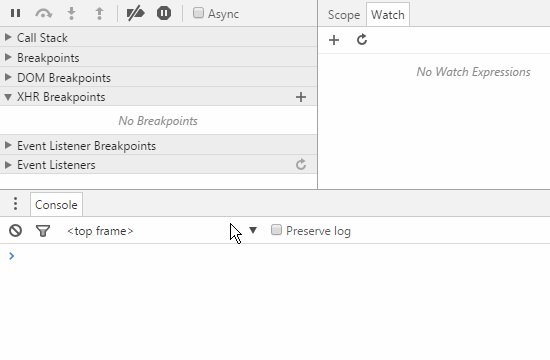
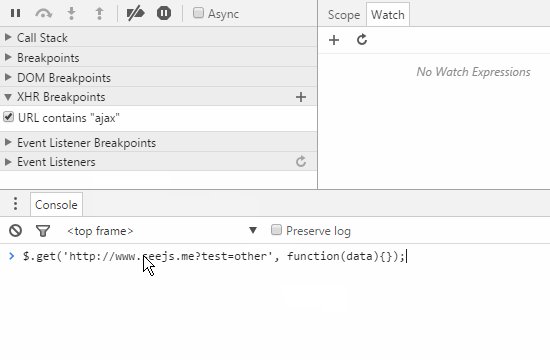
5, XHR Breakpoints
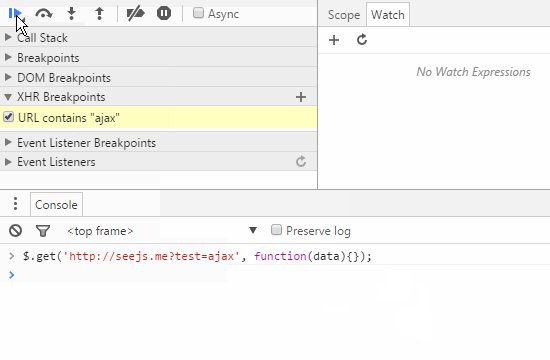
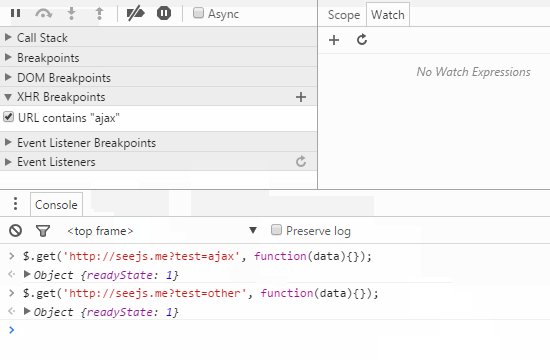
최근 몇 년 동안 프런트 엔드 개발은 엄청난 변화를 겪었습니다. Ajax는 풍부한 웹 애플리케이션을 구동하고 모바일 WebApp 단일 페이지 애플리케이션은 호황을 누리고 있습니다. 이 모든 것은 XMLHttpRequest 객체와 분리될 수 없으며 "XHR Breakpoints"는 비동기 사용을 위해 설계된 중단점 디버깅 기능입니다.

"XHR 중단점" 오른쪽에 있는 "+" 기호를 통해 비동기식 중단점에 대한 중단점 조건을 추가할 수 있습니다. 비동기 요청이 트리거될 때 URL이 이 조건을 충족하면 JS 로직이 자동으로 중단점을 생성합니다. . 데모 애니메이션에는 중단점 위치가 표시되지 않습니다. 이는 데모가 jQuery로 캡슐화된 ajax 메서드를 사용하기 때문입니다. 실제로 XHR 중단점이 생성되는 위치는 "xhr"입니다. .send()" 문.
XHR 중단점의 장점은 중단점 규칙을 사용자 정의할 수 있다는 것입니다. 즉, 특정 배치, 특정 항목 또는 모든 비동기 요청에 대해 중단점을 설정할 수 있으며 이는 매우 강력합니다. 하지만 이 기능은 일상적인 개발에서는 많이 사용되지 않는 것 같습니다. 적어도 저에게는 그렇지 않습니다. 생각해 보면 아마도 두 가지 이유가 있을 것입니다. 첫째, 이러한 유형의 중단점 디버깅 요구 사항은 일상적인 비즈니스에 크게 관여하지 않습니다. 둘째, 이 단계의 대부분의 프런트 엔드 개발은 JS 프레임워크를 기반으로 하며 가장 기본적인 jQuery도 마찬가지입니다. 좋은 캡슐화를 보장하기 위해 Ajax 메서드 자체를 캡슐화하는 사람은 거의 없습니다. 프로젝트에서는 일반적으로 압축된 코드 라이브러리를 선택하므로 XHR 중단점 추적이 상대적으로 어렵습니다.
6. 이벤트 리스너 중단점
이벤트 리스너 중단점은 이벤트 이름에 따라 설정됩니다. 이벤트가 트리거되면 중단점은 이벤트가 바인딩되는 위치로 설정됩니다. 이벤트 리스너 중단점은 마우스, 키보드, 애니메이션, 타이머, XHR 등을 포함한 모든 페이지 및 스크립트 이벤트를 나열합니다. 이벤트 관련 비즈니스 로직 디버깅의 어려움을 크게 줄여줍니다.

데모 예제에서는 클릭 이벤트가 트리거되고 setTimeout이 설정될 때 중단점 효과를 보여줍니다. 예제에서는 클릭 이벤트 중단점이 선택되면 두 버튼을 모두 클릭할 때 중단점이 트리거되고, setTimeout이 설정되면 "타이머 설정" 중단점이 트리거되는 것을 보여줍니다.
디버깅은 프로젝트 개발에서 매우 중요한 링크입니다. 문제를 빠르게 찾는 데 도움이 될 뿐만 아니라 개발 시간도 절약할 수 있습니다. 다양한 디버깅 방법에 능숙하면 경력 개발에 많은 이점이 있을 것입니다. 그러나 수많은 디버깅 방법 중에서 현재 응용 프로그램 시나리오에 적합한 방법을 선택하려면 경험과 지속적인 시행착오 축적이 필요합니다.
관련 권장 사항:
위 내용은 Node.js는 중단점 디버깅을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

