Ajax를 사용하여 사진을 업로드하고 읽기 위해 배경에 저장하는 방법
- php中世界最好的语言원래의
- 2018-03-30 15:33:562422검색
이번에는 ajax를 사용하여 사진을 업로드하고 배경에 저장하여 읽는 방법을 보여 드리겠습니다. ajax를 사용하여 사진을 업로드하고 배경에 저장하여 읽을 수 있습니다. 실제 사례이므로 살펴보겠습니다.
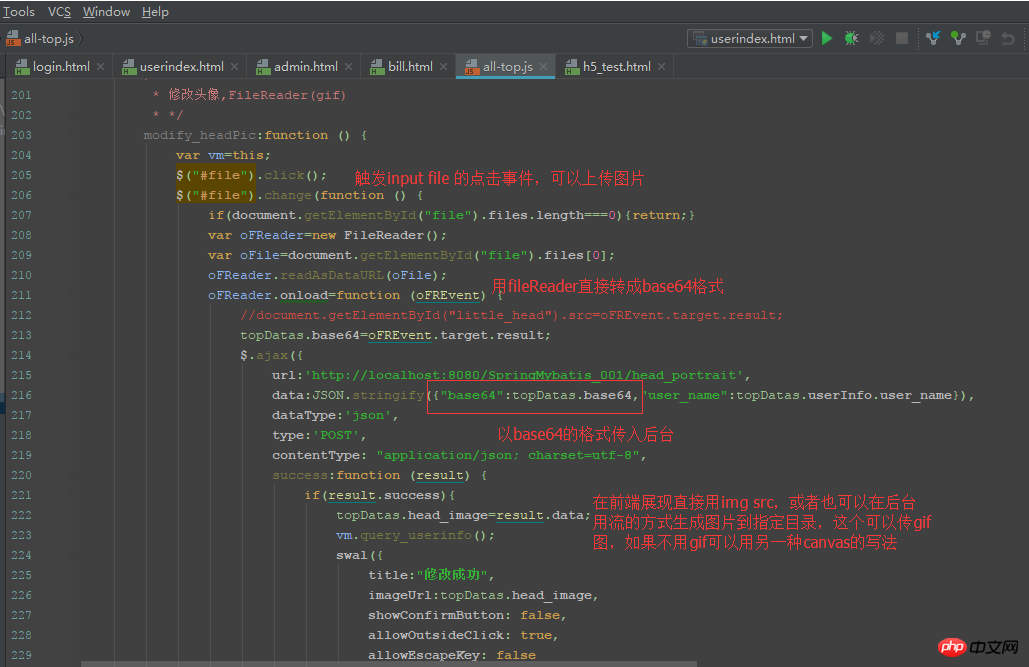
그림을 업로드하는 방법에는 두 가지가 있습니다. 1.
fileReader는 그림을 간단하고 조잡한 base64 코드 형식으로 구문 분석할 수 있습니다. 2.
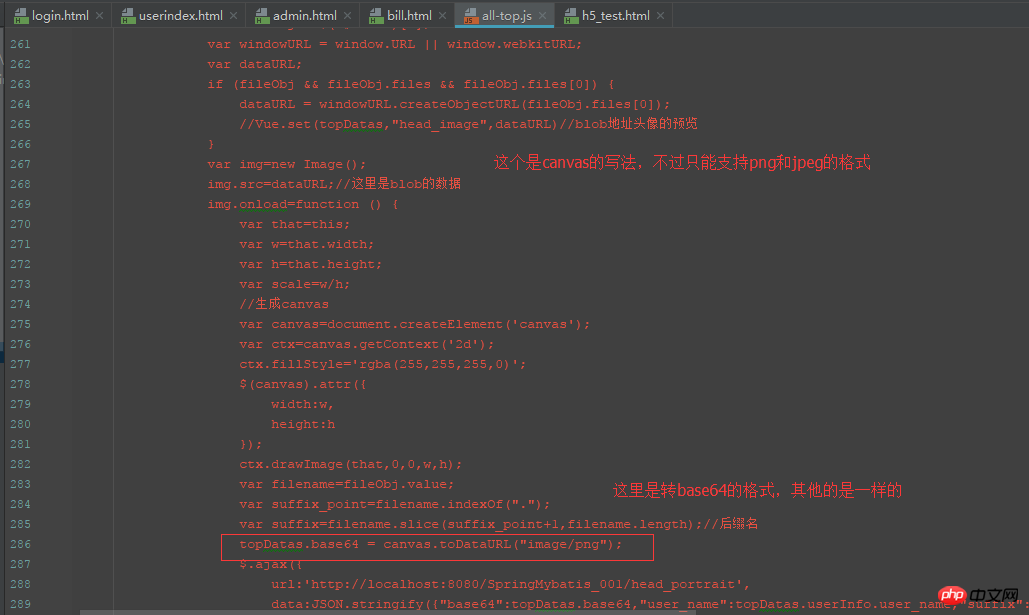
canvas그림을 다시 그릴 수 있습니다. 이미지의 덩어리를 캔버스에 넣은 다음 너비, 높이 및 투명도를 가진 이미지를 생성한 다음 해당 유형으로 변환하여 배경으로 보냅니다. 현재 png 및 jpeg 형식이 지원됩니다.


 이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
Ajax와 폼을 사용하여 등록된 사용자에게 필요한 기능을 구현합니다.동적 원형 차트 및 세로 막대형 차트를 구현하기 위해 Ajax에 대한 자세한 그래픽 및 텍스트 설명위 내용은 Ajax를 사용하여 사진을 업로드하고 읽기 위해 배경에 저장하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

