Struts2와 Ajax 데이터 상호작용 구현에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-03-30 15:25:191185검색
이번에는 Struts2와 Ajax 간의 데이터 상호 작용에 대해 자세히 설명하겠습니다. Struts2와 Ajax 간의 데이터 상호 작용을 구현하기 위한 notes는 무엇입니까? 다음은 실제 사례입니다.
머리말
우리는 Web 2.0의 추세와 Ajax의 탁월함부터 시작합니다. Struts2 프레임워크 자체는 Ajax에 대한 기본 지원을 통합합니다(struts 2.1.7+, 이전 버전은 플러그인을 통해 구현 가능). 프레임워크의 통합은 JSON 생성을 매우 간단하게 만들고 Struts2 프레임워크에 쉽게 통합될 수 있습니다. 물론 이는 JSON이 필요할 때만 훌륭하게 나타날 것입니다.
ajax 요청은 프로젝트에서 자주 사용됩니다. 오늘은 Struts2에서 작업을 요청하기 위해 ajax를 사용할 때 프론트 페이지와 백그라운드 작업 간의 데이터 전송 상호 작용에 대해 일반적으로 알고 있는 내용을 요약하겠습니다.
여기에는 주로 제가 익힌 몇 가지 방법을 기록합니다. 일일 프로젝트 요구 사항에 따라 선택할 수 있습니다.
1. 스트림 유형 result를 사용하세요
이 유형은 Struts2의 작업이 클라이언트 브라우저에 대한 텍스트 응답을 생성하도록 직접 허용할 수 있습니다.
예:
jsp 페이지:
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax提交登录信息</title>
<%--导入js插件--%>
<script src="${PageContext.request.contextPath}/demo/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>
<body>
<h3>异步登录</h3>
<s:form id="loginForm" method="POST">
<s:textfield name="username"/>
<s:textfield name="psw"/>
<input id="loginBtn" type="button" value="提交">
</s:form>
<p id="show" style="display:none;"></p>
</body>
<script type="text/javascript">
$("#loginBtn").click(function(){
$("#show").hide();
//发送请求login 以各表单里歌空间作为请求参数
$.get("login",$("#loginForm").serializeArray(),
function(data,statusText){
$("#show").height(80)
.width(240)
.css("border","1px solid black")
.css("border-radius","15px")
.css("backgroud-color","#efef99")
.css("color","#ff0000")
.css("padding","20px")
.empty();
$("#show").append("登录结果:"+data+"<br/>");
$("#show").show(600);
},"html");//指定服务器响应为html
});
</script>
</html>
논리 처리를 위한 작업:
/**
* Description:eleven.action
* Author: Eleven
* Date: 2018/1/26 18:09
*/
public class LoginAction extends ActionSupport{
private String username;
private String psw;
//输出结果的二进制流
private InputStream inputStream;
public String login() throws Exception{
if(username.equals("tom")&& psw.equals("123")){
inputStream = new ByteArrayInputStream("恭喜您,登录成功".getBytes("UTF-8"));
}else{
inputStream = new ByteArrayInputStream("对不起,登录失败".getBytes("UTF-8"));
}
return SUCCESS;
}
//提供get方法
public InputStream getInputStream() {
return inputStream;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPsw() {
return psw;
}
public void setPsw(String psw) {
this.psw = psw;
}
}
페이지에서 전달된 사용자 이름과 비밀번호를 받는 것 외에도 작업에는 InputStream 유형의 멤버 변수가 있으며 다음을 제공합니다. 해당 get 메소드. get 메소드에서 반환된 바이너리 스트림은 클라이언트 브라우저에 직접 출력됩니다.
struts.xml 구성:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <constant name="struts.enable.DynamicMethodInvocation" value="false" /> <constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default"> <action name="login" class="eleven.action.LoginAction" method="login"> <result type="stream"> <!--指定stream流生成响应的数据类型--> <param name="contentType">text/html</param> <!--指定action中由哪个方法去输出InputStream类型的变量--> <param name="inputName">inputStream</param> </result> </action> </package> </struts>
브라우저에서 페이지를 탐색하고 관련 정보를 입력한 후 제출하면 백그라운드 작업이 메시지 데이터를 페이지에 직접 반환하는 것을 볼 수 있으며 페이지는 그럴 필요가 없습니다. 동시에 새로 고쳐지며 ajax를 사용하여 요청을 비동기식으로 보내는 로컬로 직접 표시됩니다. 이 방법을 사용하려면 struts.xml 파일에서 stream 유형의 스트림을 구성하고, inputName 속성을 설정하고, 작업에서 InputStream에 해당하는 get 메서드를 제공해야 합니다.
실행 스크린샷:

2. json 유형 결과 사용
Struts2용 JSON 플러그인을 추가할 수 있는 jar 패키지 struts2-json-plugin-2.3.16.3.jar이 있습니다. 즉, 액션의 결과 유형이 json으로 설정된 경우 클라이언트 js에서도 액션을 비동기식으로 호출할 수 있고, 액션에서 반환된 데이터를 JSON 플러그인을 통해 직접 json 형식 문자열로 직렬화할 수 있으며, 문자열은 장치 검색을 위해 클라이언트에 반환됩니다.
예:
jsp 페이지:
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax提交登录信息</title>
<%--导入js插件--%>
<script src="${PageContext.request.contextPath}/demo/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>
<body>
<h3>异步登录</h3>
<s:form id="loginForm" method="POST">
<s:textfield name="username"/>
<s:textfield name="psw"/>
<input id="loginBtn" type="button" value="提交">
</s:form>
<p id="show" style="display:none;"></p>
</body>
<script type="text/javascript">
$("#loginBtn").click(function(){
$("#show").hide();
//发送请求login 以各表单里歌空间作为请求参数
$.get("login",$("#loginForm").serializeArray(),
function(data,statusText){
//此时的data中包含username,psw,age
$("#show").height(80)
.width(300)
.css("border","1px solid black")
.css("border-radius","15px")
.css("backgroud-color","#efef99")
.css("color","#ff0000")
.css("padding","20px")
.empty();
alert(data);
$("#show").append(data+"<br/>");
$("#show").show(600);
},"html");
});
</script>
</html>
액션 코드:
public class LoginAction extends ActionSupport{
private String username;
private String psw;
private int age;
public String login() throws Exception{
age = 18;
return SUCCESS;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPsw() {
return psw;
}
public void setPsw(String psw) {
this.psw = psw;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
Struts.xml 구성:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <constant name="struts.enable.DynamicMethodInvocation" value="false" /> <constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default,json-default"> <action name="login" class="eleven.action.LoginAction" method="login"> <result type="json"> <param name="noCache">true</param> <param name="contentType">text/html</param> </result> </action> </package> </struts>
브라우저에서 페이지를 탐색하고 관련 정보를 입력한 후 제출하면 백그라운드 액션을 볼 수 있습니다. 메시지 데이터는 페이지에 직접 반환되며 동시에 페이지를 새로 고칠 필요가 없으며 로컬에서 직접 표시됩니다. 이는 ajax의 비동기 전송 요청을 사용합니다. 이 방법을 사용하려면 struts에서 json-default를 상속하도록 패키지를 구성해야 합니다. 물론, 전제는 struts2-json-plugin-2.3.16.3.jar이 추가된다는 것입니다. 그렇지 않으면 struts2는 데이터를 json 형식 데이터로 자동 변환하지 않습니다.
효과 스크린샷:

결과 유형이 json이 되도록 단계를 요약할 수 있습니다:
1. jar 패키지를 가져옵니다: struts2-json-plugin-2.3.7.jar
2. 구성 struts에서 반환된 결과 보기 설정 유형을 json으로 설정
3. 해당 작업이 있는 패키지를 json-default에서 상속하도록 설정
4. 반환할 데이터에 대한 get 메서드 제공
5. 형식 설정 struts.xml에 반환된 데이터
첫 번째 5단계: 반환된 데이터의 형식을 설정합니다. 다음은 간단한 예일 뿐이며 복잡한 데이터는 사용하지 않습니다. . List 컬렉션이 반환되는 경우 데이터 형식은 다음과 같이 설정할 수 있습니다.
<result name="test" type="json"> <!-- 设置数据的来源从某个数据得到 --> <!-- 过滤数据从gtmList集合中得到,且只获取集合中对象的name,跟uuid属性 --> <param name="root">gtmList</param> <param name="includeProperties"> \[\d+\]\.name, \[\d+\]\.uuid </param> </result>
위 방법 외에도 다음 방법도 있습니다
<result name="ajaxGetBySm" type="json">
<!-- 一般使用这种方式 先用来源过滤action默认从整个action中获取所有的(前提是此action中没有getAction()方法)
但是为了方便 一般不写root:action这个
然后再用包含设置进行过滤设置
-->
<param name="root">action</param>
<param name="includeProperties">
gtmList\[\d+\]\.name,
gtmList\[\d+\]\.uuid
</param>
</result>
上面两种方式都是设置数据从gtmList集合中获取且,只获取对象的属性为name与uuid的。这里只做简单的举例,具体可自己下去深入研究。
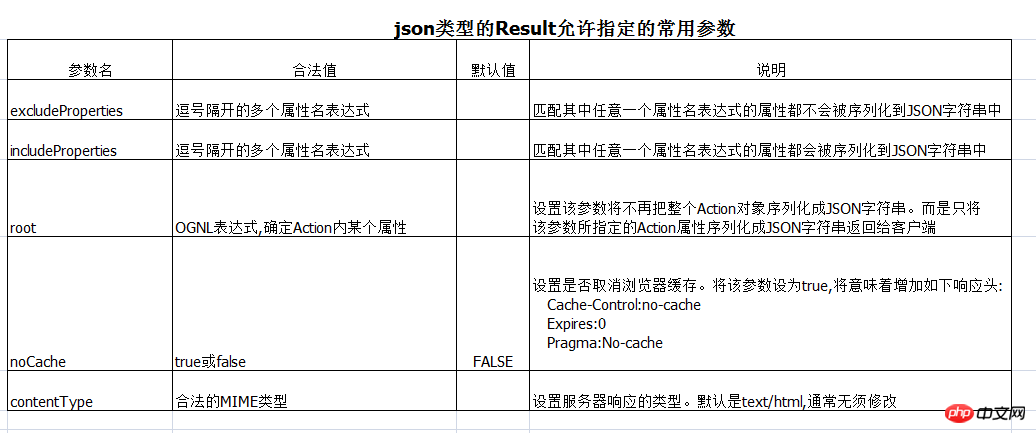
附上json类型的Result允许指定的常用参数:

另外,除了以上两种是struts2支持的ajax外,其实如果单纯的只是可以让服务器端可以跟客户端浏览器进行数据交互,可以使用response.getWrite()这种方式。
PrintWriter printWriter =response.getWriter();
printWriter.print("success");
选择哪种方式?
对于我,如果只是对增删改功能是否成功的一个flag判断的数据,则可优先选择response.getWriter().print("xxx")与设置result类型为stream的方式,但是如果是需要返回大量对象数据,在页面接收然后进行数据展示,例如页面通过ajax请求,需要后台action返回一个list集合,则就要选择配置result类型为json的方式了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Struts2와 Ajax 데이터 상호작용 구현에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

