JavaScript를 사용한 왼쪽 및 오른쪽 드롭다운 상자의 동적 추가 및 삭제 예
- 不言원래의
- 2018-03-30 11:15:411310검색
이 글은 JavaScript를 사용한 왼쪽 및 오른쪽 드롭다운 상자의 동적 추가 및 삭제에 대한 예를 소개합니다. 관심 있는 학생들은 이 글을 참고하세요.
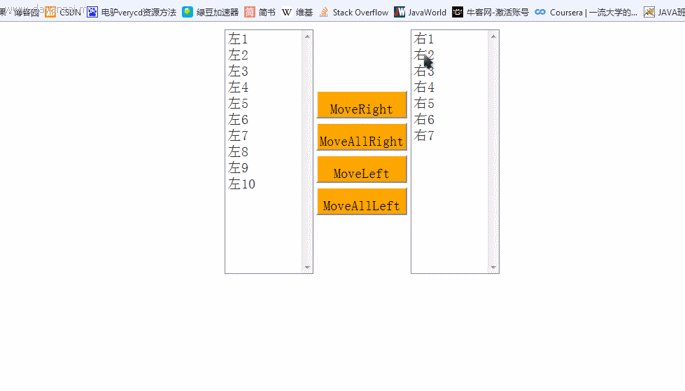
 1. HTML 코드
1. HTML 코드
<body>
<tablealign="center">
<tr>
<td><selectsize="15"id="left">
<option>左1</option>
<option>左2</option>
<option>左3</option>
<option>左4</option>
<option>左5</option>
<option>左6</option>
<option>左7</option>
<option>左8</option>
<option>左9</option>
<option>左10</option>
</select></td>
<td>
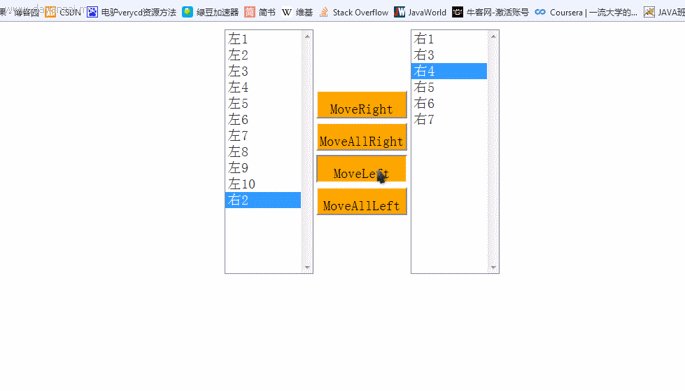
<inputtype="button"value="MoveRight"onclick="moveRight()"><br>
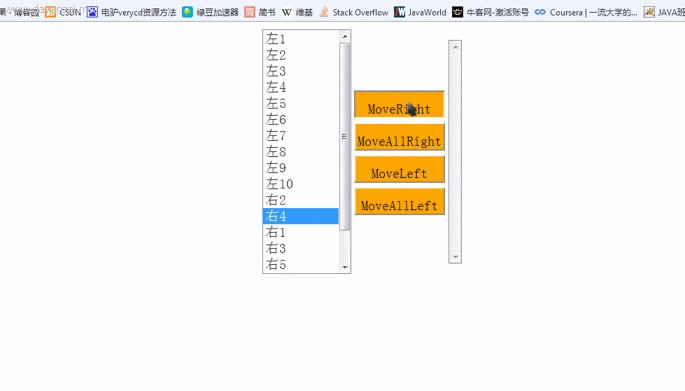
<inputtype="button"value="MoveAllRight"onclick="moveAllright()"/><br>
<inputtype="button"value="MoveLeft"onclick="moveLeft()"><br>
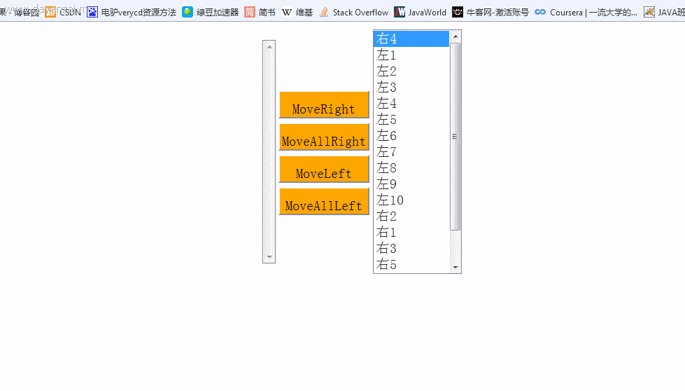
<inputtype="button"value="MoveAllLeft"onclick="moveAllLeft()"><br>
</td>
<td>
<selectsize="15"id="right">
<option>右1</option>
<option>右2</option>
<option>右3</option>
<option>右4</option>
<option>右5</option>
<option>右6</option>
<option>右7</option>
</select>
</td>
<td></td>
</tr>
</table>
</body>2. JavaScript 스크립트 코드는 다음과 같습니다.
|
|
|||
| 코드는 다음과 같습니다 | |
|
글꼴:20px/40px'宋体'; } 입력 { 패딩:3px; 글꼴:20px/40px'宋体'; text-align:center; width:130px; height:40px; background-color: orange ; } 관련 권장사항: JavaScript에서 공유하는 이메일 주소 형식 확인 예시 Javascript의 new()에 대한 자세한 설명 | |
위 내용은 JavaScript를 사용한 왼쪽 및 오른쪽 드롭다운 상자의 동적 추가 및 삭제 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

