슬라이딩 효과에 따라 밑줄을 구현하는 CSS 코드
- 小云云원래의
- 2018-03-30 10:55:253731검색
이 글은 슬라이딩 효과에 따른 네비게이션 바 밑줄 구현을 위한 순수 CSS를 주로 소개합니다. 필요한 친구들이 참고하면 좋겠습니다.
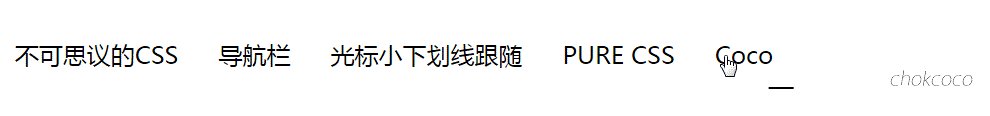
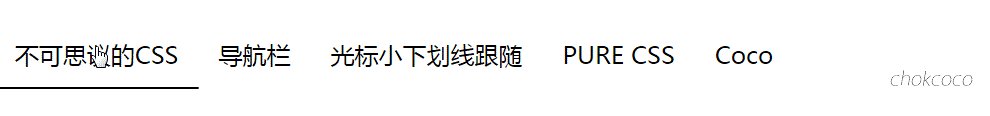
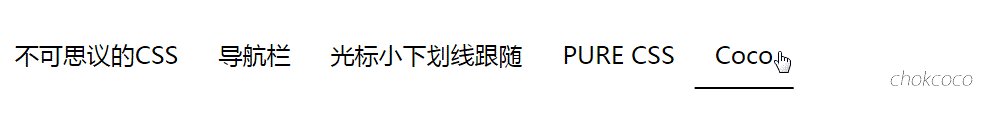
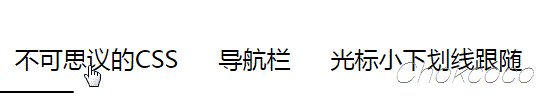
기존 규칙은 사진을 먼저 게시하는 것입니다. 순수한 CSS를 사용하여 다음 효과를 만드는 방법은 무엇입니까?

아래를 계속 읽기 전에 잠시 시간을 내셔도 됩니다. 위의 효과에 대해 생각해 보거나 JS를 사용하지 않고도 위의 효과를 영리하게 얻을 수 있는지 직접 시도해 보세요.
좋아요, 계속하세요. 이 효과는 제가 사업을 전개하는 과정에서 겪었던 작은 문제와 비슷합니다. 사실 자바스크립트를 사용해도 첫 반응은 매우 번거롭다는 것입니다. 그래서 CSS만 사용하여 이 효과를 얻을 수 있는지 궁금합니다.
요구 사항 정의
간단한 규칙을 정의하며, 요구 사항은 다음과 같습니다.
HTML 구조는 다음과 같다고 가정합니다.
<ul> <li>不可思议的CSS</li> <li>导航栏</li> <li>光标小下划线跟随</li> <li>PURE CSS</li> <li>Nav Underline</li> </ul>
탐색 열의 li 너비는 고정되지 않습니다
내비게이션의 왼쪽에서 시작하는 경우 li li를 오른쪽으로 이동하면 밑줄이 왼쪽에서 오른쪽으로 이동합니다. 마찬가지로 내비게이션 li의 오른쪽에서 왼쪽 li로 이동하면 밑줄이 오른쪽에서 왼쪽으로 이동합니다.
Achieve 요구사항
처음 이 효과를 봤을 때 다음 애니메이션은 CSS만으로는 완성이 불가능하다고 느꼈습니다.
CSS만 사용하려면 다른 방법을 찾아 영리한 방법을 사용해야 합니다.
좋아요. CSS를 사용하여 이 효과를 단계별로 달성하기 위해 몇 가지 트릭을 사용해 보겠습니다. 어려움 분석:
너비가 고정되어 있지 않습니다
첫 번째 어려움은 li의 너비가 고정되어 있지 않다는 것입니다. 그러므로 우리는 li 자체의 너비에 대해 호들갑을 떨 필요가 있을 수도 있습니다.
각 li의 너비가 반드시 동일할 필요는 없으므로 해당 밑줄의 길이도 동일해야 합니다. 당연히 우리는 border-bottom을 사용하는 것을 생각할 것입니다.
li {
border-bottom: 2px solid #000;
}그래서 지금은 다음과 같을 것입니다(li는 서로 연결되어 있고 li 사이의 간격은 패딩을 사용하여 생성됩니다).

기본적으로 숨겨짐, 애니메이션 효과
물론 여기에서는 처음에는 모두 밑줄이 표시되어 있지 않으므로 숨겨야 할 수도 있습니다.
li {
border-bottom: 0px solid #000;
}뒤집어 의사 요소 사용
이 방법은 작동하지 않는 것 같습니다. 숨긴 후 li를 가리키면 밑줄 애니메이션이 필요하고 li 자체는 이동할 수 없기 때문입니다. 따라서 의사 요소 사용을 고려합니다. 각 li 의사 요소에 밑줄을 적용합니다.
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-bottom: 2px solid #000;
}아래 첫 번째 단계의 애니메이션을 고려하여 마우스를 가져가면 밑줄이 한쪽에서 움직여 확장됩니다. 따라서 절대 위치 지정을 사용하여 li의 의사 요소 너비를 0으로 설정합니다. 마우스를 올리면 너비는 0 -> 100%입니다. CSS는 다음과 같습니다.
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
width: 100%;
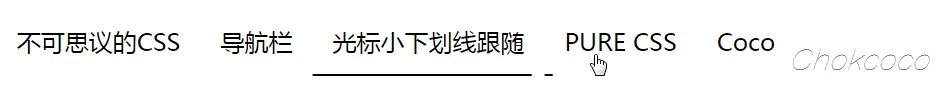
}. 다음과 같은 효과를 얻습니다.

왼쪽으로 움직여서 왼쪽으로 나가고, 오른쪽으로 움직여서 나가세요
좋아요, 성공에 한 걸음 더 가까워진 것 같아요. 이제 가장 어려운 질문이 하나 남았습니다.
선이 커서의 움직임을 따라가도록 하는 방법 li 의 왼쪽에서 오른쪽으로 이동할 때 밑줄이 왼쪽에서 오른쪽으로 이동하도록 하는 방법입니다. 마찬가지로 내비게이션 li 오른쪽에서 왼쪽 li 로 이동하면 밑줄이 오른쪽에서 왼쪽으로 이동합니다.
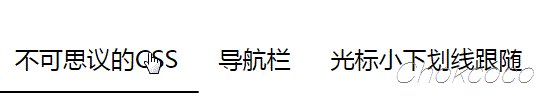
현재 효과를 자세히 살펴보겠습니다.

첫 번째 li에서 두 번째 li로 전환할 때 첫 번째 li의 밑줄 축소 방향이 올바르지 않습니다. 따라서 밑줄의 초기 위치를 이동하고 왼쪽(100%)으로 설정해야 할 수도 있습니다. 그러면 밑줄이 철회될 때마다 첫 번째 li가 정확해집니다.
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
left: 0;
width: 100%;
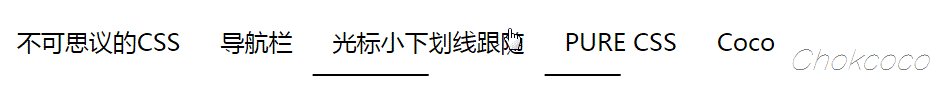
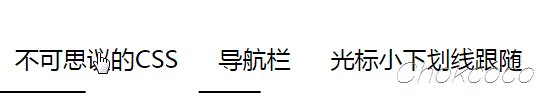
}효과를 살펴보세요:

글쎄, 두 사진을 잘 비교해 보면 두 번째 효과는 실제로 참깨를 따고 수박을 잃는 것입니다. 첫 번째 리의 방향은 맞으나, 두 번째 리의 밑줄이 움직이는 방향이 또 틀리네요.
마법의 ~ 선택기
그래서 현재 호버 리의 밑줄 이동을 변경하지 않고 다음 리의 밑줄 이동을 변경할 수 있는 방법이 시급히 필요합니다(텅트위스터에 좋습니다).
그렇습니다. 여기서는 ~ 선택기를 사용하여 이 어려운 임무를 완료할 수 있습니다. 이는 이 예제의 가장 중요한 부분이기도 합니다.
对于当前 hover 的 li ,其对应伪元素的下划线的定位是 left: 100% ,而对于 li:hover ~ li::before ,它们的定位是 left: 0 。CSS 代码大致如下:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
transition: 0.2s all linear;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
}至此,我们想要的效果就实现拉!撒花。看看:

效果不错,就是有点僵硬,我们可以适当改变缓动函数以及加上一个动画延迟,就可以实现上述开头里的那个效果了。当然,这些都是锦上添花的点缀。
完整的DEMO可以戳这里: CodePen Demo -- 不可思议的CSS光标下划线跟随效果。
相关推荐:
위 내용은 슬라이딩 효과에 따라 밑줄을 구현하는 CSS 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

