페이지의 모든 태그 요소를 얻기 위한 재귀적 사고(중복 제거)
- 不言원래의
- 2018-03-30 10:44:401616검색
이 글에서는 재귀적 사고를 사용하여 페이지의 모든 태그 요소를 얻는 코드를 공유합니다. 도움이 필요한 친구는 이 코드를 참조할 수 있습니다.
var tag = [];
var search = function($element, tag){
var localName = $element[0].localName;
if(!tag.includes(localName)){
tag.push($element[0].localName);
}
var children = $element.children();
if(children.length > 0) {
children.each(function(e){
search($(this), tag);
});
}
return tag;
};
tag = search($('html'), tag);
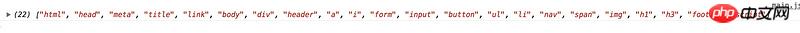
console.log(tag);재귀적 사고를 사용하여 모든 요소를 순회하고 최종적으로 배열을 반환합니다
관련 권장 사항 :
위 내용은 페이지의 모든 태그 요소를 얻기 위한 재귀적 사고(중복 제거)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS의 그리드 레이아웃에 대한 자세한 설명다음 기사:CSS의 그리드 레이아웃에 대한 자세한 설명

