프론트엔드 인터뷰 질문 - JavaScript 데이터 유형 변환 - JavaScript ING
- 不言원래의
- 2018-03-30 10:00:422501검색
이 기사에서는 도움이 필요한 친구들에게 도움이 되기를 바라며 몇 가지 프론트엔드 인터뷰 질문을 공유합니다.
1. 동적 유형 언어
JavaScript는 동적 유형 언어입니다. 즉, 변수를 선언할 때 데이터 유형을 지정할 필요가 없으며, 스크립트가 실행될 때 필요에 따라 데이터 유형이 자동으로 변환됩니다. 1.1 변수 정의
 그리고
그리고
 과 같이 동일한 변수에 문자열 값을 할당할 수도 있습니다. JavaScript는 동적으로 입력되므로 이러한 할당
과 같이 동일한 변수에 문자열 값을 할당할 수도 있습니다. JavaScript는 동적으로 입력되므로 이러한 할당
를 유발하지 않습니다. 1.2 더하기 연산자(+)
더하기 연산자(+)가 포함된 숫자 및 문자열 표현식에서 JavaScript는
숫자 값을 문자열으로 변환합니다. 예를 들어
 그러나 다른 연산자가 포함된 경우(주석: 아래 빼기 기호 '
그러나 다른 연산자가 포함된 경우(주석: 아래 빼기 기호 '
' 등) JavaScript 언어는 숫자를 문자열로 변환하지 않습니다. 예를 들어(번역: 첫 번째 예는 수학적 연산, 두 번째 예는 문자열 연산):
 2. typeof 연산자
2. typeof 연산자
JavaScript의 변수는
느슨한 유형이므로 JavaScript는 현재 변수의 데이터 유형인 typeof를 감지하는 연산자를 제공합니다. typeof()를 사용하여 부울, 문자열, 숫자, 정의되지 않음, 객체, 함수 등 객체의 데이터 유형을 가져옵니다
.2.1 부울 ---------------- 부울 부울
 2.2 문자열 ---------------- 문자열 문자열
2.2 문자열 ---------------- 문자열 문자열
 2.3 숫자 -------------- 숫자 숫자
2.3 숫자 -------------- 숫자 숫자
 2.4 정의되지 않음 ---------- 정의되지 않음 정의되지 않음
2.4 정의되지 않음 ---------- 정의되지 않음 정의되지 않음
 2.5 객체 ------------- 객체 또는 null 객체
2.5 객체 ------------- 객체 또는 null 객체
 2.6 함수 --------------- 함수 함수
2.6 함수 --------------- 함수 함수

NaN
의 데이터 유형은 숫자(2) undefine Variable
의 데이터 유형은 정의되지 않음(3)array
(Array) 데이터 데이터 유형 of type은 object(4)Date
(Date)는 object(5) null
의 데이터 유형은 object(6)function
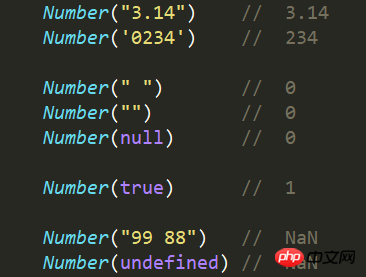
(function)의 데이터 유형은 function입니다. 3. 문자열을 숫자로 변환
3.1 Number() 함수 3.2 parseInt() 함수 3.3 parseFloat() 함수 3.4 단안 덧셈 연산자 4. Number() 함수 4.1 정의 및 사용법 Number () 함수는 객체의 값을 숫자로 변환합니다. 4.2 구문Number(object)| Parameters | Description |
|---|---|
| string | 필수입니다. 구문 분석할 문자열입니다. |
| radix | 선택 사항입니다. 구문 분석할 숫자의 밑수를 나타냅니다. 값은 2~36 사이입니다. |
5.3 팁 및 참고 사항
(1) 문자열의 첫 번째 숫자만 반환됩니다.
(2) 의 시작과 끝 부분에는 공백이 허용됩니다.
(3) 문자열의 첫 번째 문자를 숫자로 변환할 수 없는 경우,parseInt()는 NaN을 반환합니다.
(4) 이전 브라우저는 문자열이 "0"으로 시작할 때 기본적으로 8진법을 사용합니다. ECMAScript 5에서는 기본값이 10진수입니다.
5.4 예

6.parseFloat() 함수
6.1 정의 및 사용법
parseFloat() 함수는 문자열을 구문 분석하고 부동 소수점 숫자를 반환할 수 있습니다.
이 함수는 문자열의 첫 번째 문자가 숫자인지 여부를 지정합니다. 그렇다면 문자열은 숫자의 끝에 도달할 때까지 구문 분석되고 숫자는 문자열이 아닌 number로 반환됩니다.
6.2 구문
parseFloat(string)
| Parameters | Description |
|---|---|
| string | 필수입니다. 구문 분석할 문자열입니다. |
6.3 팁 및 참고 사항
(1) 첫 번째 숫자만 문자열에 반환됩니다.
(2) 의 시작과 끝 부분에는 공백이 허용됩니다.
(3) 문자열의 첫 번째 문자를 숫자로 변환할 수 없는 경우,parseFloat()는 NaN을 반환합니다.
6.4 예시

7. 단항 덧셈 연산자

8. 숫자를 문자열로 변환
계속
1. 동적 유형 언어
JavaScript 그것은 동적 유형 언어. 즉, 변수를 선언할 때 데이터 유형을 지정할 필요가 없으며, 스크립트가 실행될 때 필요에 따라 데이터 유형이 자동으로 변환됩니다. 1.1 변수 정의
 또한
또한
 과 같이 동일한 변수에 문자열 값을 할당할 수도 있습니다. JavaScript는 동적으로 입력되므로 이러한 할당
과 같이 동일한 변수에 문자열 값을 할당할 수도 있습니다. JavaScript는 동적으로 입력되므로 이러한 할당
. 1.2 더하기 연산자(+)
더하기 연산자(+)가 포함된 숫자 및 문자열 표현식에서 JavaScript는
숫자 값을 문자열으로 변환합니다. 예를 들어
 그러나 다른 연산자가 포함된 경우(번역: 아래 빼기 기호 '
그러나 다른 연산자가 포함된 경우(번역: 아래 빼기 기호 '
' 등) JavaScript 언어는 숫자를 문자열로 변환하지 않습니다. 예를 들어(번역: 첫 번째 예는 수학적 연산, 두 번째 예는 문자열 연산):
 2. typeof 연산자
2. typeof 연산자
JavaScript의 변수는
느슨한 유형이므로 JavaScript는 현재 변수의 데이터 유형인 typeof를 감지하는 연산자를 제공합니다. typeof()를 사용하여 부울, 문자열, 숫자, 정의되지 않음, 객체, 함수 등 객체의 데이터 유형을 가져옵니다
.2.1 부울 ---------------- 부울 부울
 2.2 문자열 ---------------- 문자열 문자열
2.2 문자열 ---------------- 문자열 문자열
 2.3 숫자 -------------- 숫자 숫자
2.3 숫자 -------------- 숫자 숫자
 2.4 정의되지 않음 ---------- 정의되지 않음 정의되지 않음
2.4 정의되지 않음 ---------- 정의되지 않음 정의되지 않음
 2.5 객체 ------------- 객체 또는 null 객체
2.5 객체 ------------- 객체 또는 null 객체
 2.6 함수 --------------- 함수 함수
2.6 함수 --------------- 함수 함수

NaN
의 데이터 유형은 숫자(2) undefine Variable
의 데이터 유형은 정의되지 않음(3)array
(Array) 데이터 데이터 유형 of type은 object(4)Date
(Date)는 object(5) null
의 데이터 유형은 object(6)function
(function)의 데이터 유형은 function입니다. 3. 문자열을 숫자로 변환
3.1 Number() 함수 3.2 parseInt() 함수 3.3 parseFloat() 함수 3.4 단안 덧셈 연산자 4. Number() 함수 4.1 정의 및 사용법 Number () 함수는 객체의 값을 숫자로 변환합니다. 4.2 구문Number(object)| Parameters | Description |
|---|---|
| string | 필수입니다. 구문 분석할 문자열입니다. |
| radix | 선택 사항입니다. 구문 분석할 숫자의 밑수를 나타냅니다. 값은 2~36 사이입니다. |
5.3 팁 및 참고 사항
(1) 문자열의 첫 번째 숫자만 반환됩니다.
(2) 의 시작과 끝 부분에는 공백이 허용됩니다.
(3) 문자열의 첫 번째 문자를 숫자로 변환할 수 없는 경우,parseInt()는 NaN을 반환합니다.
(4) 이전 브라우저는 문자열이 "0"으로 시작할 때 기본적으로 8진법을 사용합니다. ECMAScript 5에서는 기본값이 10진수입니다.
5.4 예

6.parseFloat() 함수
6.1 정의 및 사용법
parseFloat() 함수는 문자열을 구문 분석하고 부동 소수점 숫자를 반환할 수 있습니다.
이 함수는 문자열의 첫 번째 문자가 숫자인지 여부를 지정합니다. 그렇다면 문자열은 숫자의 끝에 도달할 때까지 구문 분석되고 숫자는 문자열이 아닌 number로 반환됩니다.
6.2 구문
parseFloat(string)
| Parameters | Description |
|---|---|
| string | 필수입니다. 구문 분석할 문자열입니다. |
6.3 提示和注释
(1)字符串中只返回第一个数字。
(2)开头和结尾的空格是允许的。
(3)如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN。
6.4 实例

七、单目加法运算符

八、数字转换为字符串
未完待续
相关推荐:
위 내용은 프론트엔드 인터뷰 질문 - JavaScript 데이터 유형 변환 - JavaScript ING의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!