파일 드래그 앤 드롭 이벤트를 구현하는 JavaScript 코드
- 小云云원래의
- 2018-03-30 09:20:581523검색
이 글은 주로 JavaScript의 파일 드래그 앤 드롭 이벤트 구현을 자세히 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
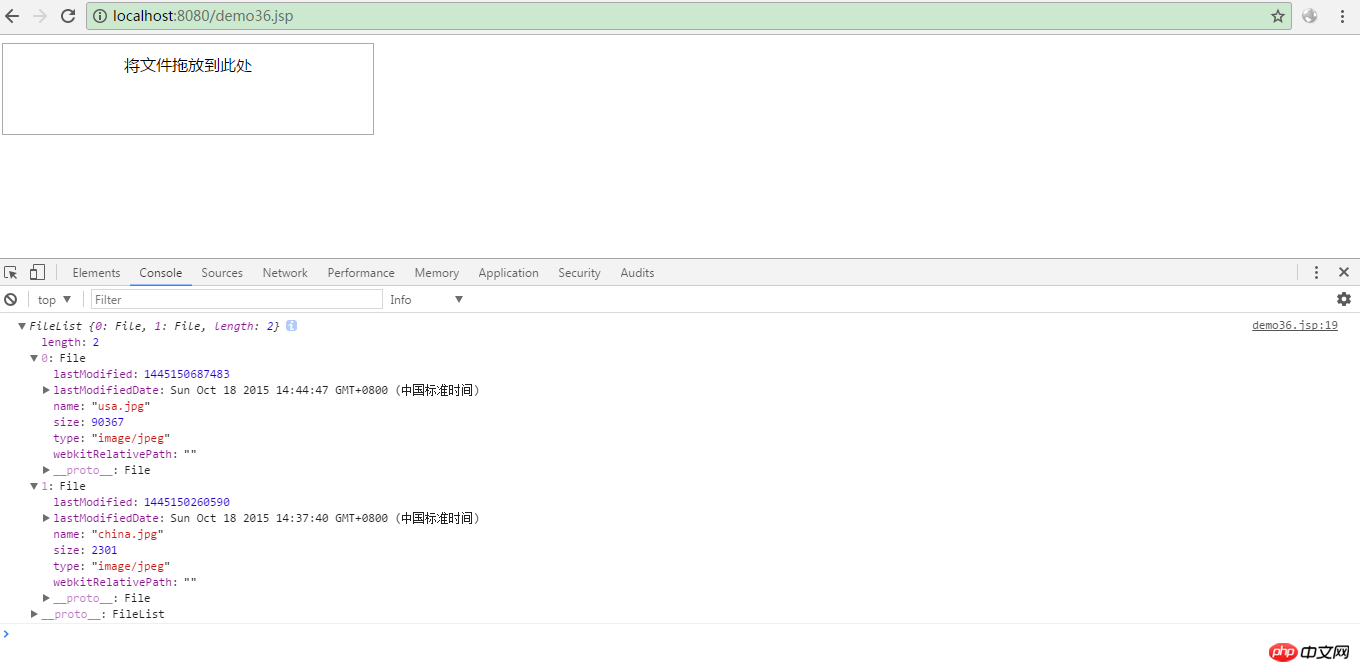
1. 렌더링:

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>관련 권장 사항: 위 내용은 파일 드래그 앤 드롭 이벤트를 구현하는 JavaScript 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

