HTML에서 위치 지정을 구현하는 방법
- 零到壹度원래의
- 2018-03-29 11:54:483414검색
이 기사는 주로 HTML에서 위치 지정을 구현하는 방법에 대한 기사를 공유하며 좋은 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다. 편집자를 따라가서 살펴보겠습니다.
1. CSS 포지셔닝(Posotioning) 속성을 사용하면 위치 속성 값:
정적(기본값): 요소 상자가 정상적으로 생성됩니다. 블록 요소는 문서 흐름/표준 흐름의 일부로 직사각형 프레임을 생성합니다. 인라인 요소는 하나 이상의 라인 상자를 생성하여 상위 요소에 배치합니다.
상대: 요소 상자가 특정 위치에서 벗어나고 요소는 그대로 유지됩니다. 위치 지정 전의 모양, 원래 차지했던 공간이 여전히 유지됩니다. 이러한 관점에서 볼 때 변경된 요소는 여전히 문서 흐름/표준 흐름에 있는 것으로 보입니다.
절대: 요소가 문서 흐름 및 상대에서 완전히 삭제됩니다. 포함된 위치로 이동합니다. 포함 블록은 문서의 다른 요소일 수도 있고 초기 포함 블록일 수도 있습니다. 일반 문서 흐름에서 요소가 원래 차지했던 공간은 요소가 존재하지 않는 것처럼 닫히고 요소는 원래 일반 흐름에서 어떤 유형의 상자였는지에 관계없이 블록 수준 상자에 배치됩니다.
고정: 요소의 포함 블록이 창 자체(본문)라는 점을 제외하면 성능은 절대와 유사합니다.
2. 상대 소개
이 속성 값을 사용하는 요소는 좌표를 기준으로 위쪽 및 왼쪽을 사용하여 배치됩니다. 원래 위치의 왼쪽 상단 모서리
코드:
<style type="text/css">
#main{
width:800px;
height:400px;
margin:0 auto;
border:1px solid blue;
}
.p{
width:110px;
height:100px;
background:yellow;
margin-left:10px;
float:left;
}
</style>
</head>
<body>
<p id="main">
<p class="p">p1</p>
<p class="p">p2</p>
<p class="p">p3</p>
<p class="p">p4</p>
</p>
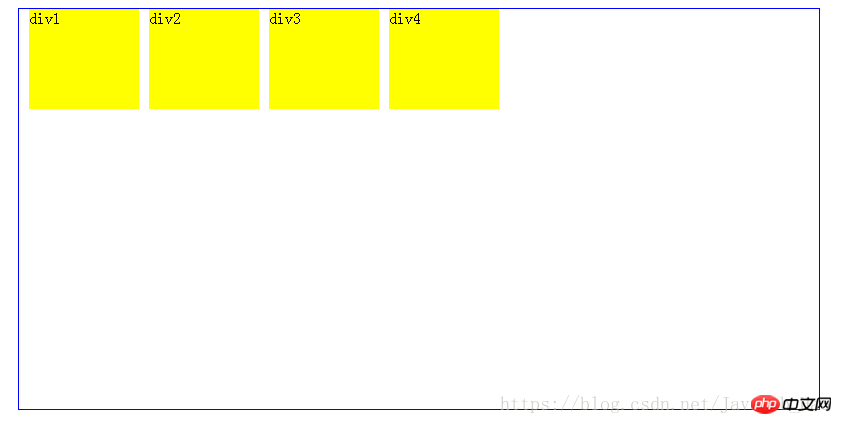
</body>Rendering:

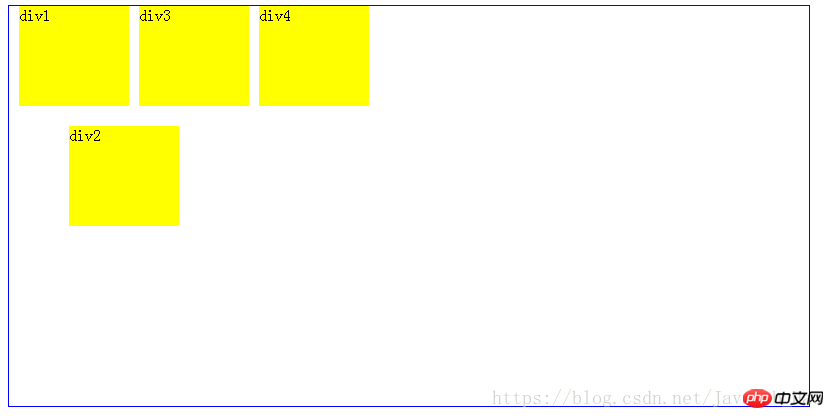
(1) p2의 위치 지정 값을 상대값으로 수정합니다. 즉: 위치 추가: 위쪽: 120px;

위치가 오른쪽과 아래로 각각 50픽셀, 120픽셀 이동되었습니다. 원래 위치는 여전히 비어 있습니다. 왼쪽 및 위쪽 값도 음수 값일 수 있습니다. 차이점은 반대 방향으로 이동했다는 것입니다
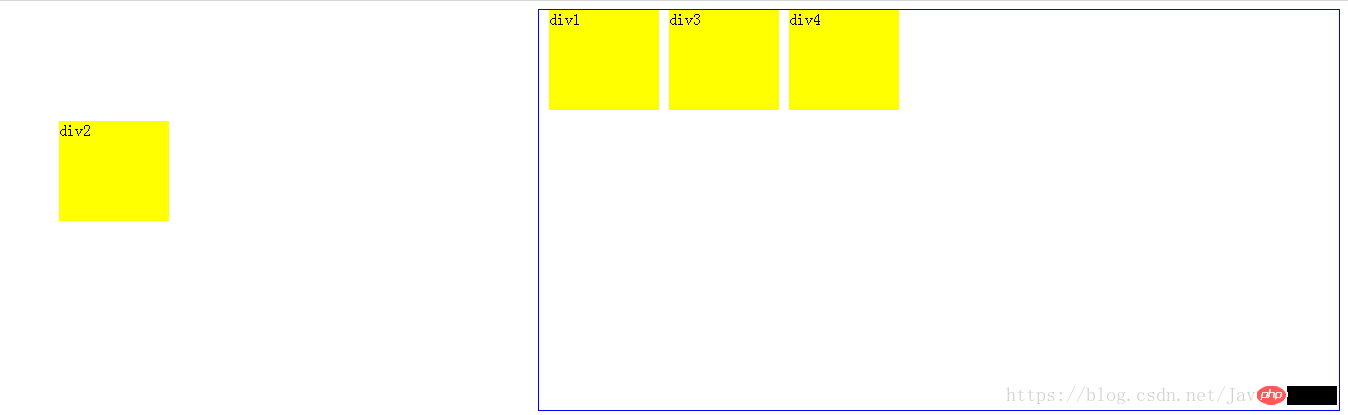
p2의 위치를 절대값으로 변경합니다. 즉, position:absolute;top:120px;left:50px;

p2가 이동하는 것을 볼 수 있습니다. 이는 몸체의 왼쪽 상단 모서리를 기준으로 하고 원래 위치가 원래 위치를 차지한 적이 없는 것처럼 나타납니다. 이는 p2가 표준 흐름에 없는 하위 레이어를 찾기 때문입니다. 위치를 찾을 수 없으면 몸체를 기준으로 이 레이어의 왼쪽 상단으로 상대적으로 이동합니다. 아래에서는 녹색 프레임을 기준으로 위치를 추가하고 느낄 수 있습니다.


위 내용은 HTML에서 위치 지정을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

