node.js를 사용하여 로컬 서버를 만드는 방법에 대한 자세한 설명
- 小云云원래의
- 2018-03-28 16:54:214264검색
이 글에서는 node.js로 로컬 서버를 생성하는 방법에 대한 자세한 설명을 주로 공유합니다. node.js를 쉽게 시작한 후에는 자신의 컴퓨터에 로컬 서버를 생성할 수 있습니다. 모두에게 도움이 되기를 바랍니다.
1. 먼저 코드를 입력하세요.
//请求Node.js自带的http模块。
var http = require('http');
//http模块提供了createServer函数,这个函数会返回一个对象,我们将返回的对象赋值给server。
var server = http.createServer(function(req, res){ //req:接收到的数据。 res:响应数据
res.setHeader("Content-Type","text/html; charset=utf-8"); //设置响应的头部。 content-Type 响应数据内容的类型
res.writeHead(200,'ok'); //HTTP状态值
res.write('Hello Node!!'); //响应内容
res.end();
});
//这个对象有个叫做listen的方法,这个方法可以有个数值参数。
//指定这个HTTP服务器监听的端口号。
//当我们打开http://localhost:8080的时候,服务器就会接收数据,并且响应数据
server.listen(8080);
console.log('服务器已打开,可以运行 http://localhost:8080');① 먼저 node.js와 함께 제공되는 http 모듈을 요청해야 합니다. 그리고 이를 정의된 변수 http에 할당합니다.
②. http 모듈은 createServer 함수를 제공합니다. 이 함수는 반환된 개체를 정의된 변수 서버에 할당합니다.
3. createServer 함수에 익명 함수를 전달합니다. 데이터를 수신하고 데이터에 응답하는 데 사용됩니다. (req: 받은 데이터. res: 응답 데이터)
4, 여기서 res.setHeader()는 응답 헤더를 설정하는 데 사용됩니다. content-Type은 응답 데이터 콘텐츠의 유형을 ( "text/html" ), ( "text/json" ), ( "text/plain" ) 등으로 설정할 수 있습니다.
⑤ 다음 charset=utf-8 은 파싱 방식으로, 보통 html 파일의 3e4fc44c91de084c9e554c3df879c8c1
⑥, res.writeHead(). HTTP 상태 값을 입력하면 됩니다. (HTTP 상태 문제의 경우 다른 답변을 별도로 볼 수 있습니다.)
7, res.write(). 응답 내용은 여기에 작성할 수 있습니다.
8. 마지막 단계는 서버 객체의 수신 메소드를 실행하는 것입니다. 이 메소드는 숫자 매개변수를 가질 수 있습니다. 이 HTTP 서버가 수신하는 포트 번호를 지정합니다. server.listen(8080); 우리는 그에게 포트 8080을 듣게 했습니다. http://localhost:8080을 열면 서버는 데이터를 수신하고 데이터에 응답합니다.
이제 컴퓨터 터미널을 열고 js 파일을 실행할 수 있습니다. (nodejs를 사용하여 js 파일을 실행하는 방법을 모른다면 앞서 작성한 노드를 읽어 쉽게 시작할 수 있습니다.)

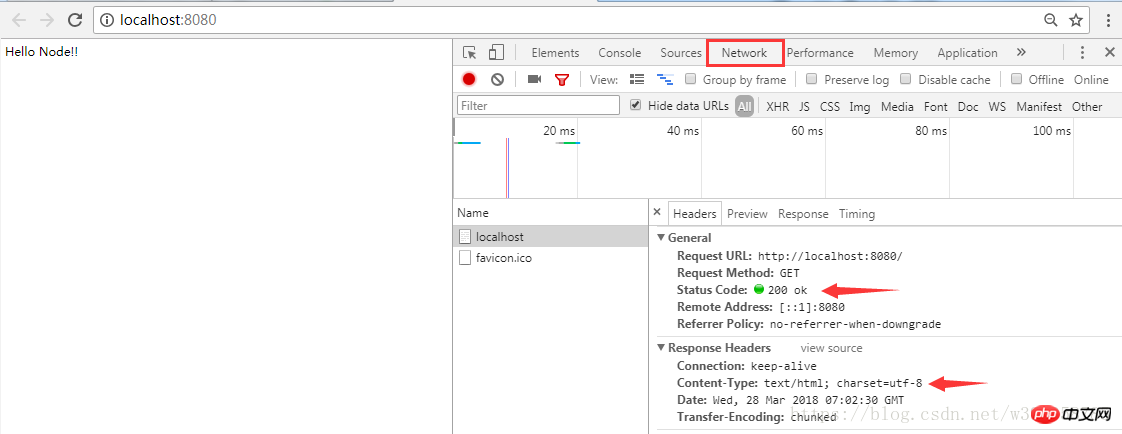
http://localhost:8080을 입력하면 (서버 응답 정보와 우리가 설정한 응답 헤더)를 볼 수 있습니다.
 2. 단축코드
2. 단축코드
var http = require('http');
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text-plain'});
res.end('Hello Node');
}).listen(8080);
console.log('服务器已打开, 可以运行 http://localhost:8080');
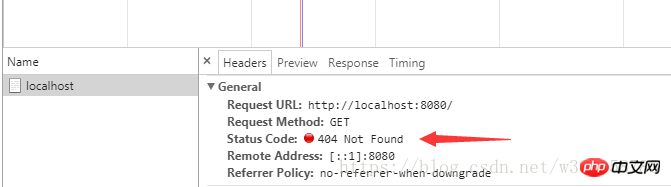
3. HTTP 상태값을 200에서 404로 변경하면 상태코드는 404 Not Found로 변경됩니다. 이는 실제 응용 분야에서 일반적으로 사용됩니다.
4. 응답 html 코드
var http = require('http');
var html = '<html><head><meta charset="utf-8" /></head>'+
'<body><h1>Hello Node!</h1></body>'+
'</html>'
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/html'});
res.write(html);
res.end();
}).listen(8080);
console.log('服务器已打开, 可以运行 http://localhost:8080');관련 권장 사항:
JS 개발 WeChat 공개 계정으로 로컬 서버에 사진 업로드
위 내용은 node.js를 사용하여 로컬 서버를 만드는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

