vue-cli 패키지 코드 시 프로젝트 관련 구성 파일을 추출하는 방법
- php中世界最好的语言원래의
- 2018-03-28 16:50:012375검색
이번에는 vue-cli가 코드를 패키지할 때 프로젝트 관련 구성 파일을 추출하는 방법을 보여드리겠습니다. vue-cli가 프로젝트 관련 구성 파일을 추출하기 위해 코드를 패키지할 때 주의사항은 무엇인가요? 봐.
머리말: 개발을 위해 vue-cli를 사용할 때 인터페이스의 요청 주소(axios.defaults.baseURL)와 같은 일부 설정이 동적 구성 필요한 경우가 많습니다. 이러한 설정은 프로젝트가 컴파일된 후에 설정해야 할 수도 있습니다. , 따라서 vue In -cli에서 webpack이 구성 파일을 컴파일하지 못하도록 이러한 구성 파일을 추출해야 합니다.
먼저 /static 아래에 구성 파일로 새 js 파일을 만들어야 합니다.

내용은 다음과 같습니다.
window.g={
AXIOS_TIMEOUT:10000,
SERVICE_CONTEXT_PATH:`http://10.200.199.84:9090/`//配置服务器地址
}
여기서 모든 구성은 window 개체의 속성에 주입됩니다. 이 속성
을 사용자 정의한 다음 index.html
<script src="/static/js/config.js"></script>
에 이 js를 도입하세요. 프로젝트에서 사용할 때 window.g를 직접 사용하여 이 구성 파일의 콘텐츠를 호출하세요.
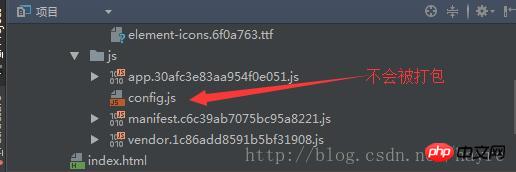
이러한 구성을 한 후 패키징하면 이런 효과가 나옵니다

여기의 구성 파일은 패키징되지 않은 그대로 출력된 것을 볼 수 있으며, 컴파일된 프런트엔드 프로젝트를 우리에게 넘겨주면 배포를 위한 배포 담당자 구성을 설정할 때 사전에 백그라운드 주소를 물어볼 필요가 없으며 배포 담당자가 구성 내용을 수정하여 서버 주소를 직접 확인할 수 있습니다.
이렇게 하면 프로젝트 관련 구성 파일을 추출할 수 있습니다
위 글은 vue-cli를 기반으로 패키징 시 프로젝트 관련 구성 파일을 추출한 것입니다구성 파일에 대한 자세한 설명공유한 내용은 모두 이렇습니다. 편집자님, 도움이 되었으면 좋겠습니다. 모두를 위한 참고자료이며, 모두가 Script Home을 응원해 주시길 바랍니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
vue에서 도메인 간 처리를 위해 axios를 사용하는 방법
위 내용은 vue-cli 패키지 코드 시 프로젝트 관련 구성 파일을 추출하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

