Node.js 양식 유효성 검사 구현 코드
- 小云云원래의
- 2018-05-22 16:39:272343검색
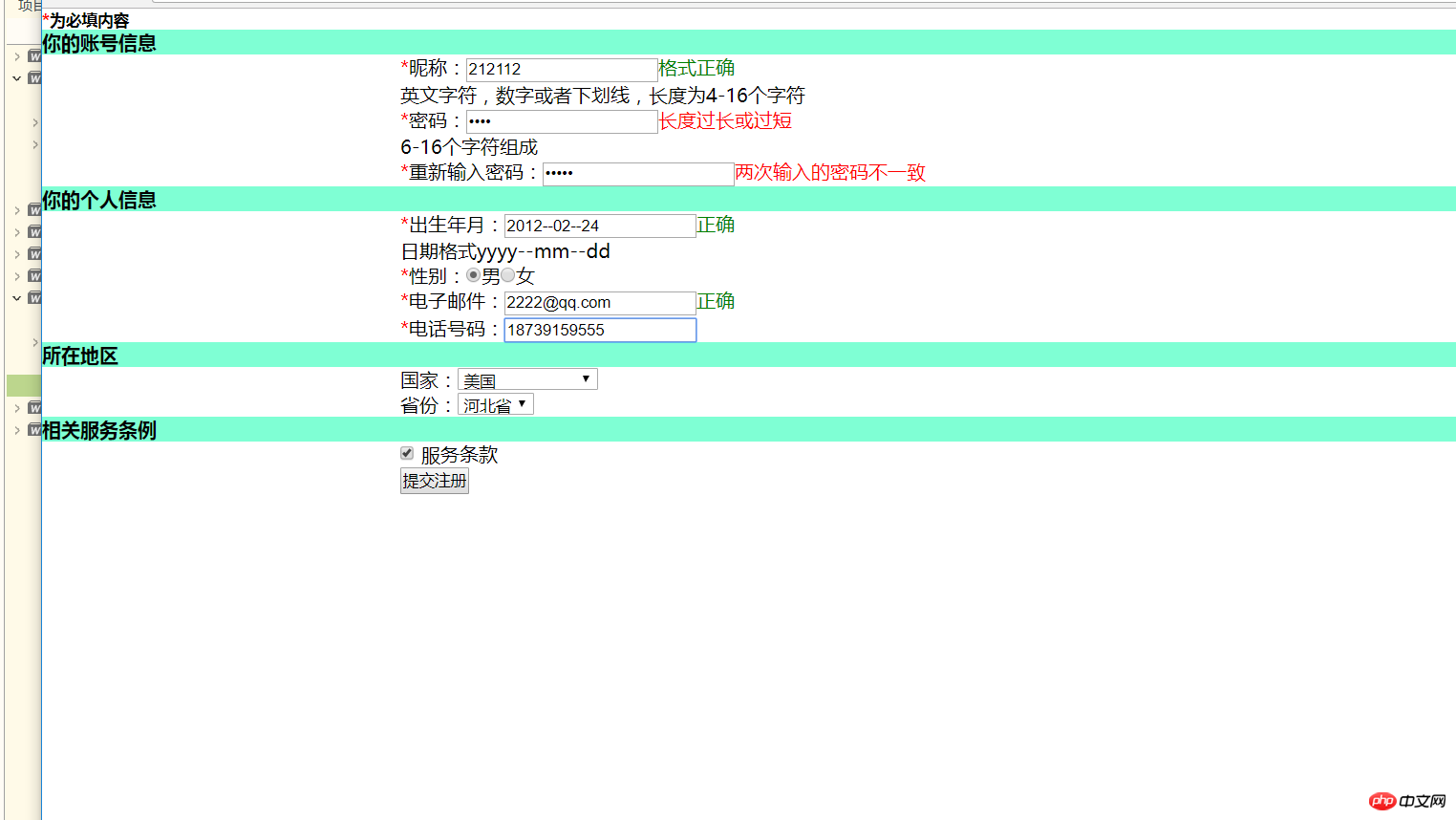
本文主要和大家分享js表单验证实现代码,运用了正则表达式,进行匹配。希望能帮助到大家。
javascript的17种正则表达式
"^\\d+$" //非负整数(正整数 + 0) "^[0-9]*[1-9][0-9]*$" //正整数 "^((-\\d+)|(0+))$" //非正整数(负整数 + 0) "^-[0-9]*[1-9][0-9]*$" //负整数 "^-?\\d+$" //整数 "^\\d+(\\.\\d+)?$" //非负浮点数(正浮点数 + 0) "^(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*))$" //正浮点数 "^((-\\d+(\\.\\d+)?)|(0+(\\.0+)?))$" //非正浮点数(负浮点数 + 0) "^(-(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //负浮点数 "^(-?\\d+)(\\.\\d+)?$" //浮点数 "^[A-Za-z]+$" //由26个英文字母组成的字符串 "^[A-Z]+$" //由26个英文字母的大写组成的字符串 "^[a-z]+$" //由26个英文字母的小写组成的字符串 "^[A-Za-z0-9]+$" //由数字和26个英文字母组成的字符串 "^\\w+$" //由数字、26个英文字母或者下划线组成的字符串 "^[\\w-]+(\\.[\\w-]+)*@[\\w-]+(\\.[\\w-]+)+$" //email地址 "^[a-zA-z]+://(\\w+(-\\w+)*)(\\.(\\w+(-\\w+)*))*(\\?\\S*)?$" //url
当然也可以通过使用JQurey插件实现,我们为了体现实现的过程。
中间的表单应该使用4e03a9f77e0d2f6355f3680822961874标签来定位,而不是使用p,这样出现的不美观,不能统一牌面。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0px;
padding: 0px;
}
h4{
background-color: aquamarine;
width: 100%;
}
a{
color: red;
}
p{
margin-left: 300px;
}
</style>
<script>
function nameve(){
var name=document.getElementById("name");
var name1=document.getElementById("name1");
var verify=name.value;
if(verify==""){
name1.innerHTML="账号不能为空";
name1.style.color="red";
}
if((verify.length<4&&verify.length>0)||verify.length>16){
name1.innerHTML="长度过长或过短";
name1.style.color="red";
}
if(verify.length>=4&&verify.length<=16){
name1.innerHTML="格式正确";
name1.style.color="green";
}
}
function passve(){
var name=document.getElementById("pass");
var name1=document.getElementById("pass1");
var verify=name.value;
if(verify==""){
name1.innerHTML="密码不能为空";
name1.style.color="red";
}
if((verify.length<6&&verify.length>0)||verify.length>16){
name1.innerHTML="长度过长或过短";
name1.style.color="red";
}
if(verify.length>=6&&verify.length<=16){
name1.innerHTML="格式正确";
name1.style.color="green";
}
}
function passwordve(){
var name=document.getElementById("password");
var name1=document.getElementById("password1");
var pass=document.getElementById("pass");
var verify=name.value;
var verify1=pass.value;
if(verify==verify1){
name1.innerHTML="正确";
name1.style.color="green";
}
else{
name1.innerHTML="两次输入的密码不一致";
name1.style.color="red";
}
}
function ageve(){
var age0=/^((19\d{2})|(20\d{2}))--(0?[1-9]|1[0-2])--(0?[1-9]|[1-2]\d|3[0-1])$/;
var age=document.getElementById("age").value;
var age1=document.getElementById("age1");
if(age0.test(age)==true){
age1.innerHTML="正确";
age1.style.color="green";
}
else{
age1.innerHTML="格式错误";
age1.style.color="red";
}
}
function emave(){
var ema0=/^\w+@\w+.[A-Za-z]{2,3}(.[A-Za-z]{2,3})?$/;
var ema=document.getElementById("ema").value;
var ema1=document.getElementById("ema1");
if(ema0.test(ema)==true){
ema1.innerHTML="正确";
ema1.style.color="green";
}
else{
ema1.innerHTML="格式错误";
ema1.style.color="red";
}
}
function telve(){
var tel0=/^1\d{10}$/;
var ema=document.getElementById("tel").value;
var ema1=document.getElementById("tel1");
if(tel0.test(ema)==true){
ema1.innerHTML="正确";
ema1.style.color="green";
}
else{
ema1.innerHTML="格式错误";
ema1.style.color="red";
}
}
</script>
</head>
<body>
<form action="" method="get">
<h5><a>*</a>为必填内容</h5>
<h4>你的账号信息</h4>
<p><p><a>*</a>昵称:<input id="name" type="text" onblur="nameve()" /><a id="name1"></a>
<br />英文字符,数字或者下划线,长度为4-16个字符
</p>
</p>
<p><p><a>*</a>密码:<input id="pass" type="password" onblur="passve()" /><a id="pass1"></a>
<br />6-16个字符组成
</p>
</p>
<p><p><a>*</a>重新输入密码:<input id="password" type="password" onblur="passwordve()" /><a id="password1"></a>
<br />
</p>
</p>
<h4>你的个人信息</h4>
<p><p><a>*</a>出生年月:<input id="age" type="text" onblur="ageve()" /><a id="age1"></a>
<br />日期格式yyyy--mm--dd
</p>
</p>
<p ><p><a>*</a>性别:<input type="radio" id="man" />男<input type="radio" id="woman" />女
<br />
</p>
</p>
<p><p><a>*</a>电子邮件:<input type="email" id="ema" onblur="emave()"/><a id="ema1"></a>
</p>
</p>
<p><p><a>*</a>电话号码:<input type="tel" id="tel" onblur="telve()"/><a id="tel1"></a>
<br />
</p>
</p>
<h4>所在地区</h4>
<p><p>国家:<select>
<option value="中华人民共和国">中华人民共和国</option>
<option value="华侨">美国</option>
</select>
</p>
</p>
<p><p>省份:<select>
<option value="河南省">河南省</option>
<option value="河北省">河北省</option>
</select>
</p>
</p>
<h4>相关服务条例</h4>
<p><p><input type="checkbox" value="我同意以下条款" />
服务条款
</p>
</p>
<p><p><input type="submit" value="提交注册" />
</p></p>
</form>
</body>
</html>相关推荐:
위 내용은 Node.js 양식 유효성 검사 구현 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:js 배열 지식 요약 및 공유다음 기사:js 배열 지식 요약 및 공유

